js中的事件对象
2021-02-10 23:16
标签:鼠标 怎么 ade 键盘事件 原理 img 有一个 事件冒泡 写法 事件是发生在 HTML 元素上的事情,可以被javascript侦测到。如:div标签,点击这个div时,会在标签上发生一个点击事件 在dom0的标准中js动态绑定事件需要-元素.on事件名 = function(){ };或者是function(){};元素.事件名 = fn; 1html中 一个元素的同一事件只能绑定一个事件函数,如果出现多个,前面的会被后面的覆盖 事件源(触发这个事件的元素) 事件类型(什么事件) 事件函数(事件触发之后干了什么) 当点击文档弹出的时候,如果想知道更多的信息(点了哪?)怎么办 在事件中,浏览器给了一个黑盒子,叫event 记录了事件发生时的信息 类似飞机黑匣子 全局 event对象 事件没有发生时,这个对象是内容是没有的,因为事件没有发生 window下有一个全局对象 event 对象, 保存了事件发生时的信息 事件对象下保存了事件发生的坐标 cllientx clientY 到可视区的坐标 screenX screenY 到屏幕的坐标 pageX pageY 到页面(body)包括滚动的距离 offsetX offsetY 到offsetParent的坐坐标 事件捕获:事件触发前,从最外层(window),向内层,直到目标元素,每一层 记录,元素上有没有绑定该事件,如果绑定则记录下来 事件触发:捕获到了 目标元素 如果目标元素 上有 该事件 则 目标元素 所绑定的 该事件 的事件函数触发 事件冒泡:当目标元素 事件触发后,会继续从内层向外层,冒泡,如果捕获阶段记录到,该层有绑定该事件,则也会触发。 祖先元素与后代元素绑定了同一事件,后代元素触发时祖先元素也会触发。后代元素本身没绑定事件但是可以触发祖先元素绑定的事件。 事件对象下有一个方法stopPropagation();IE下: e.cancelBubble = true; 利用事件冒泡的原理,将后代元素应该执行的事件,委托给祖先元素来触发 如何获取触发事件的目标元素 兼容性写法: 元素.on事件名 = function(ev){ var e = ev || event; var targer = e.targer || e.srcElement;} 就是浏览器通过HTML标签或DOM元素提供的一些功能性的默认行为。比如在a标签href属性上的跳转,右键呼出的菜单等等。我们可以通过js取消或更改这些默认事件。 在该元素的事件函数中 retirn false; 或者是在事件函数中: js中的事件对象 标签:鼠标 怎么 ade 键盘事件 原理 img 有一个 事件冒泡 写法 原文地址:https://www.cnblogs.com/broue/p/13048088.html1.如何绑定事件
2,js中
元素.on事件名=函数名; //注意不加括号
元素.on事件名=function(){
}2.事件的三要素
3.事件对象
alert(event); //undefined
只有事件发生时,event才有内容
火狐和一些低版本老版本浏览器,将事件对象,放到 事件函数的第一个参数中
兼容性写法
box.onclick=function(ev){
var e=ev||event;
}4.事件对象下的坐标
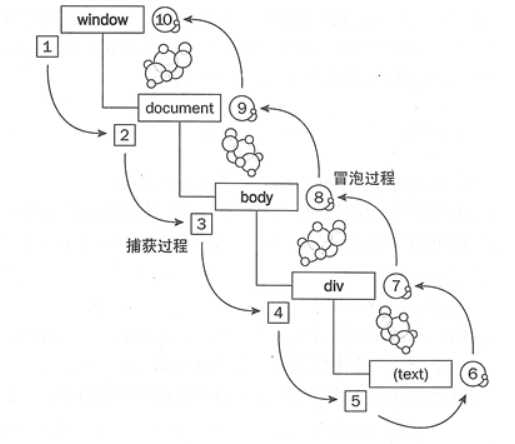
5.事件周期

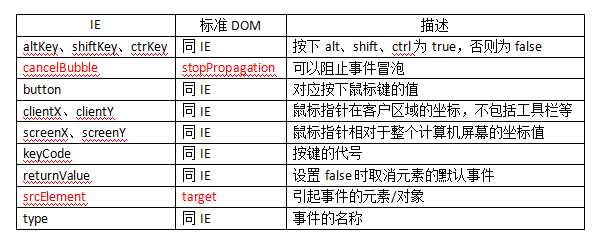
事件对象常见属性

常见鼠标事件

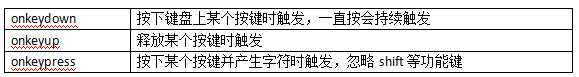
常见键盘事件

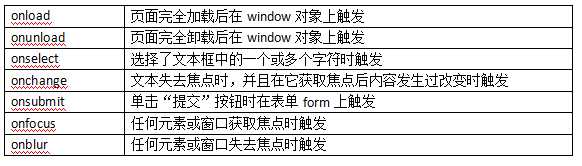
常见event事件

6.如何阻止事件冒泡
if(e.stopPropagation){
e.stopPropagation();
}else{
e.cancelBubble = true;
}7.事件委托
8.默认事件