.NetCore MVC 3.0 项目 区域路由配置及使用
2021-02-11 02:35
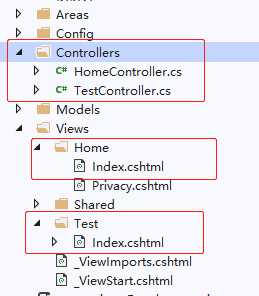
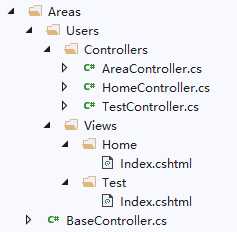
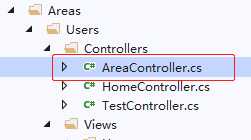
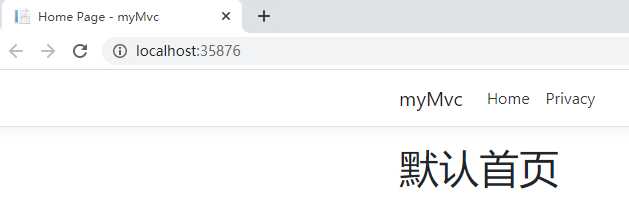
标签:跳转 test 标签 域控制器 扩展 return color 路由配置 art 参考文档: https://www.cnblogs.com/Allen0910/p/6629507.html https://blog.csdn.net/dupeng0811/article/details/90616546 首先需要在 Configure 方法中的默认路由配置下边添加区域路由配置 项目中默认控制器里分别有HomeController 和 TestController 两个控制器及View视图,待会儿添加区域模块之后,要和这两个默认的控制器做访问对比 然后接下来需要手动添加一个文件夹, 名字:Areas (必须用这个名字),在该文件夹下创建一个 Users 区域模块,结构如下 在模块下添加一个基类BaseController,在基类的头部声明路由属性 [Route("[area]/[controller]/[action]")] ,这样以后扩展就比较方便了 代码如下: 然后再添加一个区域控制器AreaController,用于继承上边的基类 BaseController 在区域控制器AreaController 中添加属性标签 [Area("users")] 然后再区域中添加的控制器都继承该区域控制器 接下了开始运行访问刚才创建的页面, 默认访问的是默认控制器下的首页,即:默认的 Home/Index 换成:test/index 则调到如下图所示页面 在地址栏输入: /users/home/index ,页面跳转到区域模块了 换成路径: /users/test/index 则出现下边页面 .NetCore MVC 3.0 项目 区域路由配置及使用 标签:跳转 test 标签 域控制器 扩展 return color 路由配置 art 原文地址:https://www.cnblogs.com/peterzhang123/p/13045407.html 1 app.UseEndpoints(endpoints =>
2 {
3 endpoints.MapControllerRoute(
4 name: "default",
5 pattern: "{controller=Home}/{action=Index}/{id?}");
6
7 //区域路由配置
8 endpoints.MapAreaControllerRoute(
9 name: "areas", "areas",
10 pattern: "{area:exists}/{controller=Home}/{action=Index}/{id?}");
11
12 });



1 [Route("[area]/[controller]/[action]")]
2 public class BaseController : Controller
3 {
4
5 }

1 [Area("users")]
2 public class AreaController : BaseController
3 {
4
5 }
1 public class TestController : AreaController
2 {
3 public IActionResult Index()
4 {
5 return View();
6 }
7 }
8
9 public class HomeController : AreaController
10 {
11 public IActionResult Index()
12 {
13 return View();
14 }
15 }




下一篇:vue 文件(图片)上传
文章标题:.NetCore MVC 3.0 项目 区域路由配置及使用
文章链接:http://soscw.com/index.php/essay/53844.html