C# WPF 仿网易云音乐(PC)左侧菜单右侧内容效果
2021-02-11 03:19
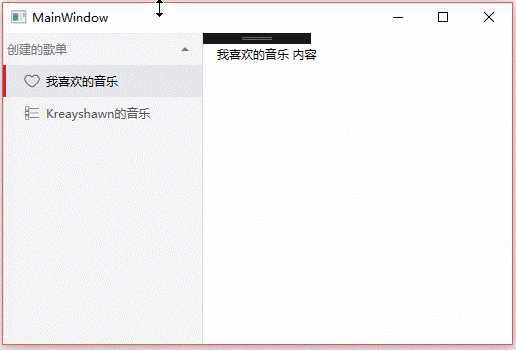
我们要做的效果是这样的,左侧是可折叠的菜单栏,右侧是内容区域,点击左侧的菜单项右侧内容区域则相应地切换。这篇博客标题起得比较随意了,因为很多软件、网站都有这种布局效果,所以请忽略。
wpf实现的话,我的办法是用一个tabcontrol,修改tabcontrol的样式模板,首先将控件的TabStripPlacement设置为left使tabcontrol的item header部分靠左内容靠右,然后用一个Expander将TabPanel包住实现可折叠菜单效果,最后就是把用到的控件样式修改一下即可。当然网易云音乐肯定不是这么做的,因为整个软件似乎是用了一种html的布局框架。
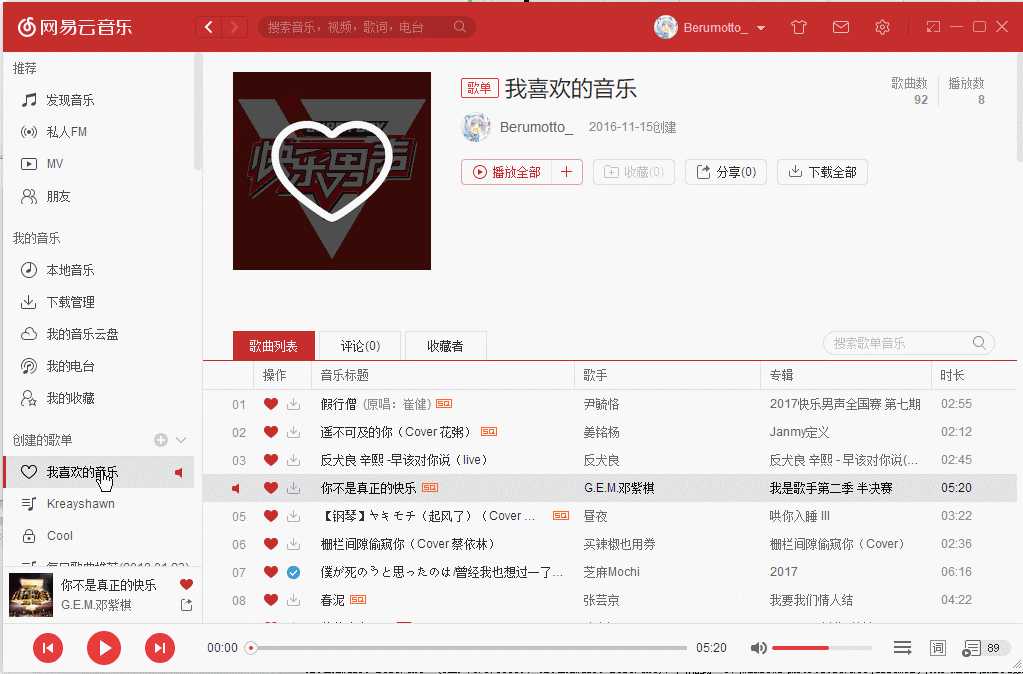
先看下网音的效果图:

WPF做出来的效果图:

未完善的问题:
不能添加多个可折叠菜单,我暂时没想到比较好的办法。
新建一个项目,名字随你,新建一个自定义用户控件前台修改为:
"cloundmusic_left.controls.itabcontrol" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:cloundmusic_left.controls" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="300"> "ExpanderToggleButton" TargetType="{x:Type ToggleButton}"> "{TemplateBinding Background}" Width="{TemplateBinding Width}" x:Name="Border" > "CheckStates"> "Checked"> "(UIElement.Visibility)" Storyboard.TargetName="CollapsedArrow"> "0" Value="{x:Static Visibility.Hidden}" /> "(UIElement.Visibility)" Storyboard.TargetName="ExpandededArrow"> "0" Value="{x:Static Visibility.Visible}" /> "Unchecked" /> "Indeterminate" /> "0,0,13,0" HorizontalAlignment="Right" VerticalAlignment="Center"> "CollapsedArrow" HorizontalAlignment="Center" VerticalAlignment="Center" Data="M 0 0 L 4 4 L 8 0 Z"> "#7d7d7d" /> "ExpandededArrow" HorizontalAlignment="Center" VerticalAlignment="Center" Visibility="Collapsed" Data="M 0 4 L 4 0 L 8 4 Z"> "#7d7d7d" />
修改后你的vs也许会抱一个错:


这个报错就像vs错误列表里的警告一样,没啥卵用,不用理它,程序是可以运行的 。
。
ok继续,后台代码加一个依赖属性:
public string iTitle { get { return (string)GetValue(iTitleProperty); } set { SetValue(iTitleProperty, value); } } public static readonly DependencyProperty iTitleProperty = DependencyProperty.Register("iTitle", typeof(string), typeof(itabcontrol));
然后只要在界面中使用这个控件即可。
呃我发现这个项目并没有什么难点,实现方法开头也说了,所以这里不一步步讲了。
值得一提的是,加入的Expander也就是可折叠菜单的header代表菜单名,这里我是把修改的这个TabControl写在一个自定义控件里的,在界面调用的时候默认是无法给它设置内容的,所以我们要在这个自定义控件中加入一个依赖属性,然后在样式中绑定这个属性。这里就涉及到一个比较有意思的东西,在样式中绑定一个属性也许你没接触过,但是你一定知道Binding的用法,而在样式中是没办法这么用的,那该怎么去做呢?相信你看完代码就知道了。
项目下载:
点我下载
文章标题:C# WPF 仿网易云音乐(PC)左侧菜单右侧内容效果
文章链接:http://soscw.com/index.php/essay/53868.html