webpack手动构建vue和vue-cli构建使用 px2rem-loader ,全局自动转换px单位,让自适应来的更简单点!
2021-02-11 05:19
做移动端时,适配 是必须的。使用rem单位,可在不同屏幕上完美显示相同的布局。px2rem 插件方便的将px单位转为了rem。
1. 自己手动构建vue webpck配置
我们在开发过程中,我们在css文件中,直接按设计稿,直接以px像素为单位,然后在真正的应用中,我们想让px自动转制为rem单位,那这个要怎么让构建工具自动转换呢?
大家想一下,我们的构建工具,其实最主要还是来自vue,vue这个文件中我们使用了vue-loader,那如果说你使用了vue-cli脚手架的话,那么你想增加这个功能,并不简单,但是我们手工打造构建工具,就不受限制,想怎么用就怎么用,按照刚才的思路,我们知道,所有的文件几乎是vue文件,所有的loader是vue-loader。
在webpack配置,我们一个文件可以使用多个loader, 我们使用vue-loader也可以用其它loader,那怎么用呢?这就要去看vue官方文档了。
这边我为大家找到这个文档

通过官方文档,我们可以了解到,要使用sass-loader,要需要在vue-loader中,增加一个options进行相应的配置就可以使用对应的loader了。
我们现在要做的是能自动将px转换成rem,所以跟这也有相似类,只要我们将转换的loader添加进行就可以了,那能将px自动转换成rem是哪个loader呢?
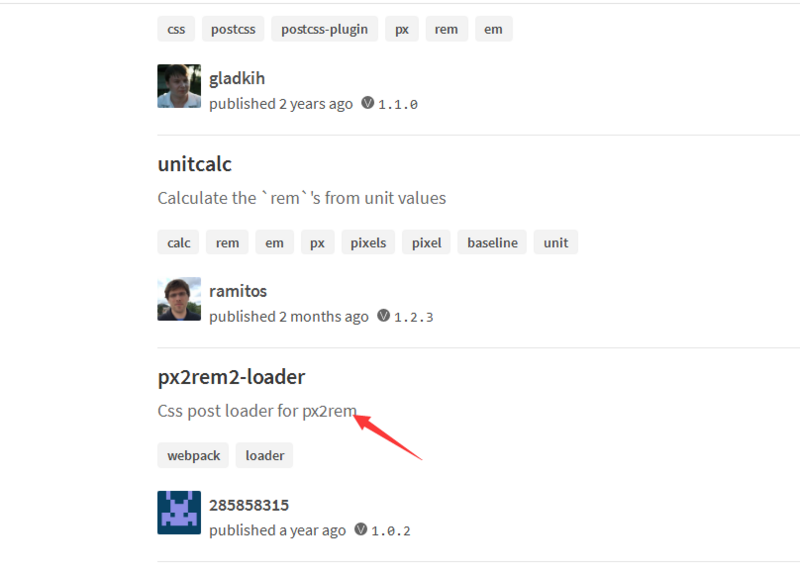
那我们要怎么找呢?当我们不会的时候,可以到npm.js官网,然后可以猜想一到输入px, rem,一回车就可以看到

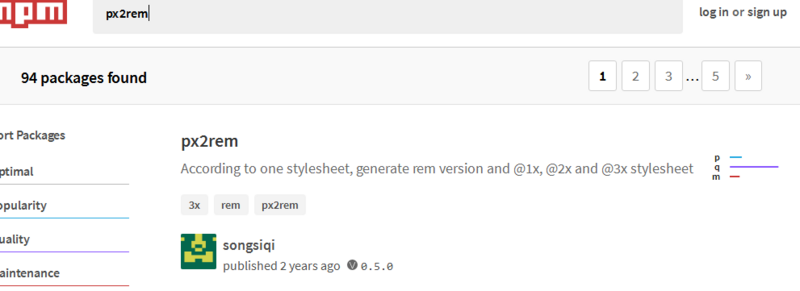
从图中我们可以看到有个px2rem2-loader,下面还有一个px2rem,我们直接搜索px2rem

这种loader有多个,平常我们用的比较多的还是px2rem,所以这边 就介绍px2rem,其它loader可以自行研究噢!点击进去我们可以发现

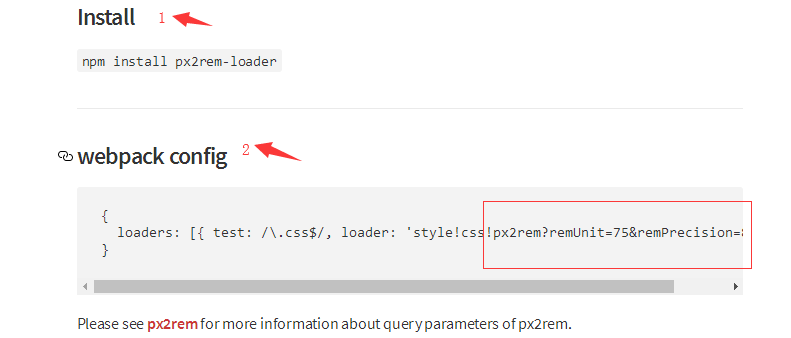
里面有介绍我们怎么安装,以及怎么引入,我们可以模仿vue官网的写法

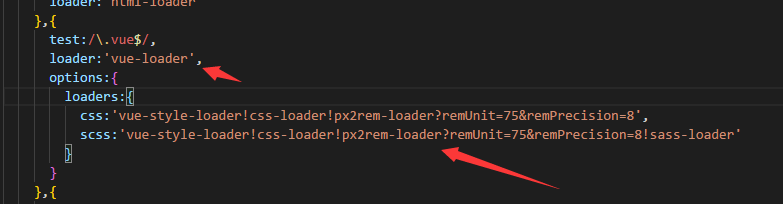
如上图,我们主要注意几点
- loader解析顺序是按从右到左的方法解析的。
- px2rem官网是没有带后缀.loader,webpack2.0之后是没允许的,所以这边我们要加上后缀。
- scss文件首先要把scss转成正常的css,在交给px2rem.loader来做,所以是外还需要加上一个sass-loader
- remUnit: 750//设计稿宽度/10,remPrecision:表示转换过程小数保留几位。
2. 使用vue-cli构建px2rem.loader
1).下载lib-flexible
我使用的是vue-cli+webpack,所以是通过npm来安装的
npm i lib-flexible --save
2)引入lib-flexible
在main.js中引入lib-flexible
import ‘lib-flexible/flexible‘
3) 安装px2rem-loader
npm install px2rem-loader
4).配置px2rem-loader
在build下的 utils.js中,找到generateLoaders 方法,在这里添加 。

安装配置结束后,重启项目 。然后再浏览器中查看。会发现自己设置的px被转为rem 了。
愿你成为终身学习者
上一篇:jQuery 效果 - 淡入淡出
下一篇:网易云音乐评论爬虫-js参数加密
文章标题:webpack手动构建vue和vue-cli构建使用 px2rem-loader ,全局自动转换px单位,让自适应来的更简单点!
文章链接:http://soscw.com/index.php/essay/53906.html