大众点评css字体加密
2021-02-11 08:15
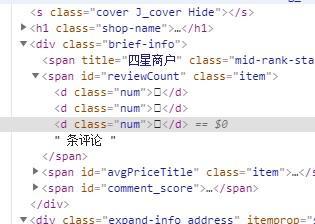
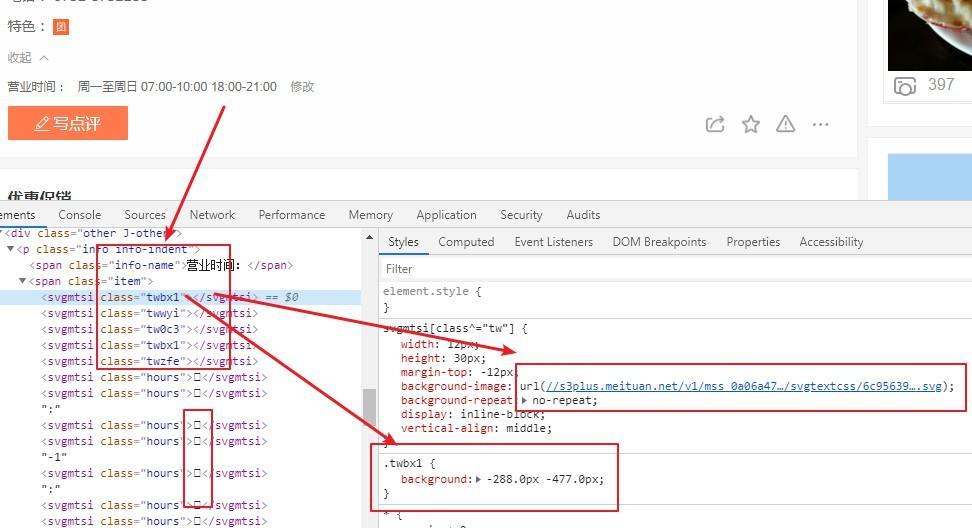
标签:ogr current 调用 view order 引入 file 注意 文件 【废话多】 前情提要:在解析大众点评详情页的时候,发现重要数据并没有直接显示,而是通过css加载,如下图,文字显示为方块 目前发现两种对应加密方式 1.svg引用 用营业时间举例 这一种对应文本为空,只能通过 class 属性区分,点击检查,可以看到右边属性中有一个 background-image url ,这个以 svg 为后缀的文件是一种可伸缩矢量图形(百度的也不懂),只要知道是调用它来显示文字 的就行了 记住下面的 background:[ - 288.0px, - 477.0px] 文件长这样 全是汉字 解密方式 还记得刚才要大家记住的 background:[ - 288.0px, - 477.0px] 吗 这个就是一个类似坐标点的东西 [ - 288.0px, - 477.0px] 对应汉字 ‘周’ 观察 x , y 为什么除12呢? 为啥不确定呢? 因为之前遇到过 2.方块解密 network查看文件,方框可以显示为编码, 开头其实不能说是一种编码,是HTML转义序列(?详情请Google一下) 打开对应的css文件 这里需要用到 fontcreator 软件查看 woff 文件,fontTools库来解析 直接下载这个 woff 文件 fontcreator打开 fontTools 库下载文件转成 xml 文件没办法把编码和文字对应导出(查了很久都说手动解决) 然而 600 个字符,这不是难为人吗?只能百度识图解决(注意:此种编码为自定义编码,不是Unicode某种进制的编码),所有网页共用这一个文件(要不真的吐血) 这样就可转换了 以数字2699为例,仔细观察可以发现他们后四位是相同的(网页显示的编码和woff文件的编码),这样,取后四位就能替换出正确字符了 结果 其他问题比如滑动验证码,展开评论的 js 函数怎么生成,放到以后再说,如果有以后的话 大众点评css字体加密 标签:ogr current 调用 view order 引入 file 注意 文件 原文地址:https://www.cnblogs.com/tuchuss/p/13045424.html



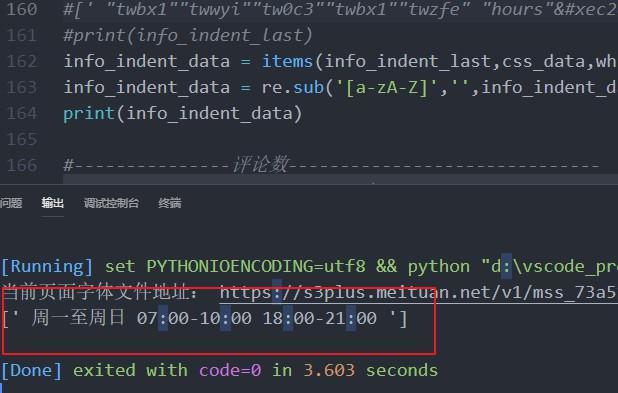
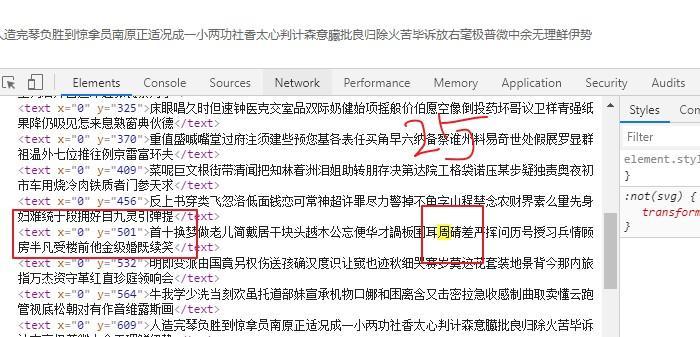
y 用来确定行数 ——> 477 在 456 - 501 之间,取 501 这一行(都是取大的)
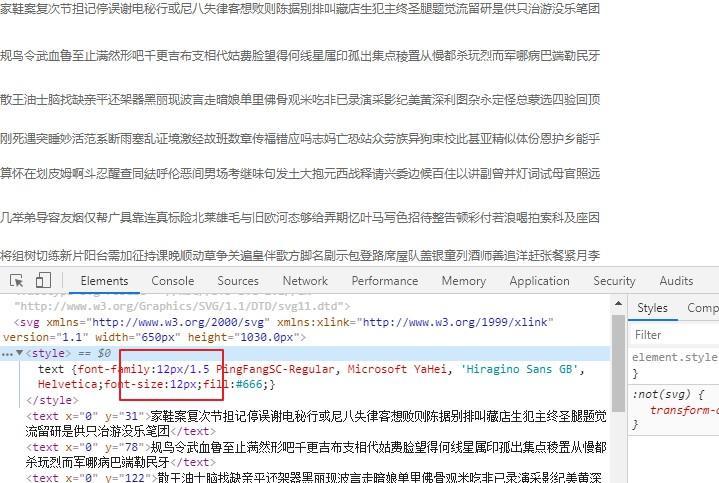
x 用来确定列数 ——> 288/12 = 24 ,而周正好在第 25 个,列表中的序号为 24 (列表第一个都是从 0 开始数的)
以下纯属个人推测,当个参考
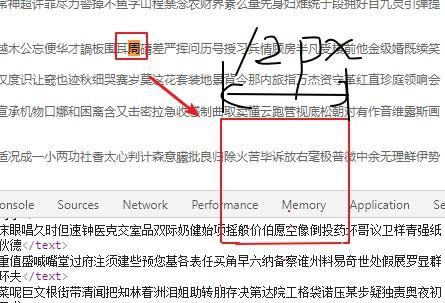
前一张图片红框中的 font_size = 12px ,意思是说这个 svg 文件每个文字宽为12px (px是像素的缩写),而 如果我的 x = 288px, 除12正好是第几个(如果结果是小数的话,取整就行)

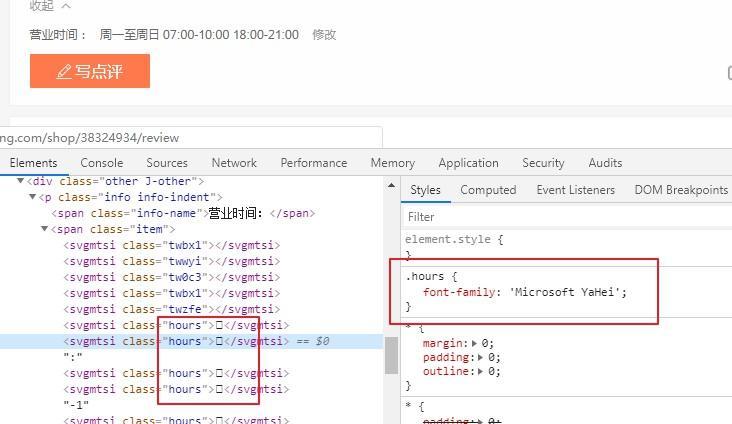
如图,这种是引入了自定义的字体来显示文字,YaHei是不是很眼熟

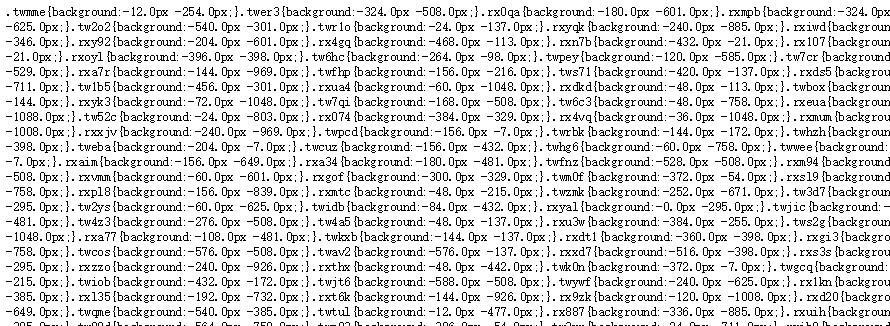
这个.woff文件就是调用的字体库(没截全)
浏览器下载相应的字体,然后解析
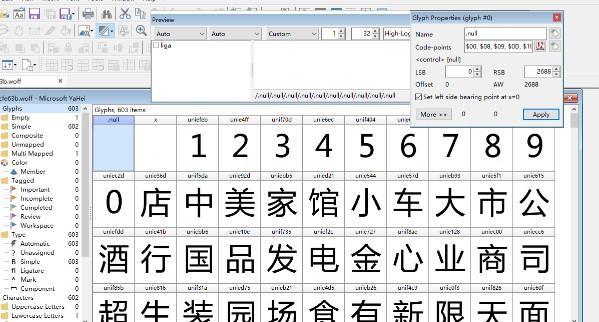
这个文件打开之后,如下
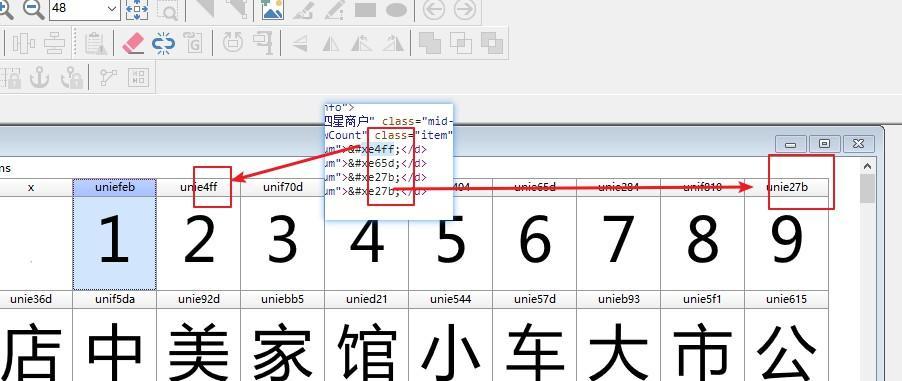
如下,不再是一堆乱七八糟的字母了
上面是编码,下面是对应文字#将当前页面字体库下载至current.woff
resp = requests.get(font_url)
with open(r‘./dazhongdianping/current.woff‘, ‘wb‘) as fontfile:
fontfile.write(resp.content)
#读取woff文件
font=TTFont(‘./dazhongdianping/current.woff‘)
#转成xml
font.saveXML(‘./dazhongdianping/m.xml‘)
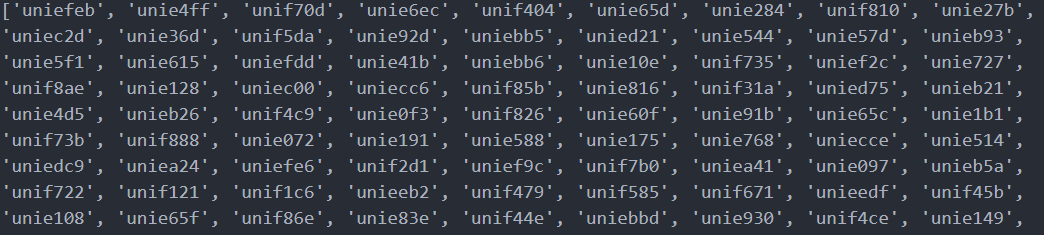
#获取字符唯一标识
uni_list = font[‘cmap‘].tables[0].ttFont.getGlyphOrder()[2:]
#print(uni_list)

结果如下