WPF 实现换肤功能
2021-02-11 10:15
阅读:667
将所有控件的基本样式汇集到一个资源字典中,构成界面的基本样式文件,然后进行不同颜色皮肤的定制。
即在新的皮肤资源字典文件中引入基本样式文件,然后使用资源继承,并且只设置控件的颜色属性等,形成一个皮肤文件。
注意:在设置不同皮肤文件时,不同控件的样式名字必须固定,只改变其颜色就能形成新的皮肤,因为在界面xaml中所有控件只引用一个样式名字。
换肤时需要设置本地json文件,对皮肤信息进行记录,以便下次启动程序加载上一次设置完毕的皮肤格式。
换肤——进行资源文件的替换:
Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary() { Source = uri }); 将目标皮肤加载到app.xaml中的资源字典中,其中uri就是皮肤的路径
Application.Current.Resources.MergedDictionaries.RemoveAt(0); 移除App.xaml中原来仅有的一个资源文件
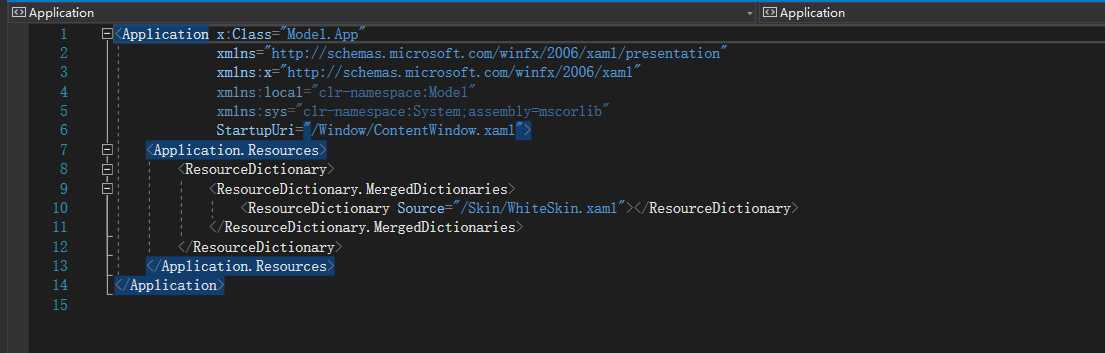
App.xaml中只设置一个资源字典

评论
亲,登录后才可以留言!