css
2021-02-11 13:16
一. link和import都可以为页面引入css,区别?
link方式:
@import 方式
① 祖先的差别,link属于XHTML标签,而@import完全是css提供的一种方式。link标签除了可以加载css外,还可以做很多其他的事情,比如定义RCC,定义rel连接属性等;@import就只能加载css了。
② 加载顺序的区别。当一个页面被加载的时候,link引用的css会同时被加载,而@import引用的css会等到页面全部被下载完再被加载。所以有时候浏览@import加载css的页面时开始会没有样式(就是闪烁),网速慢时更为明显
③ 兼容性的差别,@import是css2.1提出的所有老浏览器不支持。@import只有在IE5以上的才能识别,而link标签无此问题
④ 使用DOM控制样式时的差别,当使用JavaScript控制DOM改变样式时,只能使用link标签,@import不是DOM可以控制的
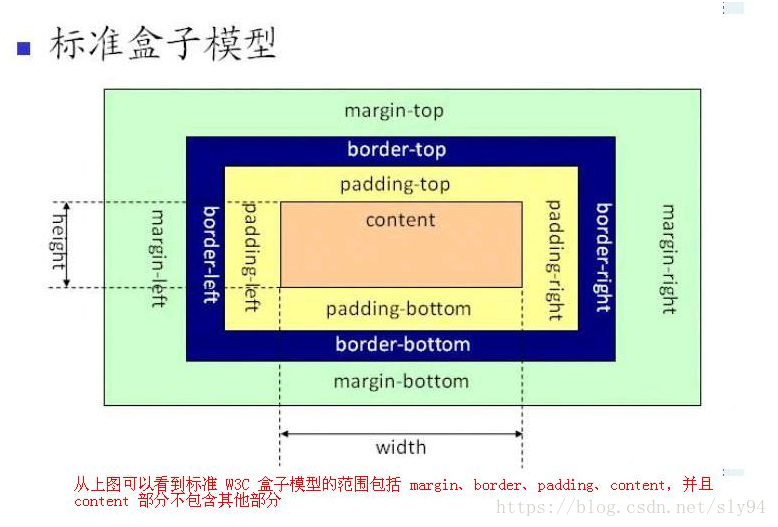
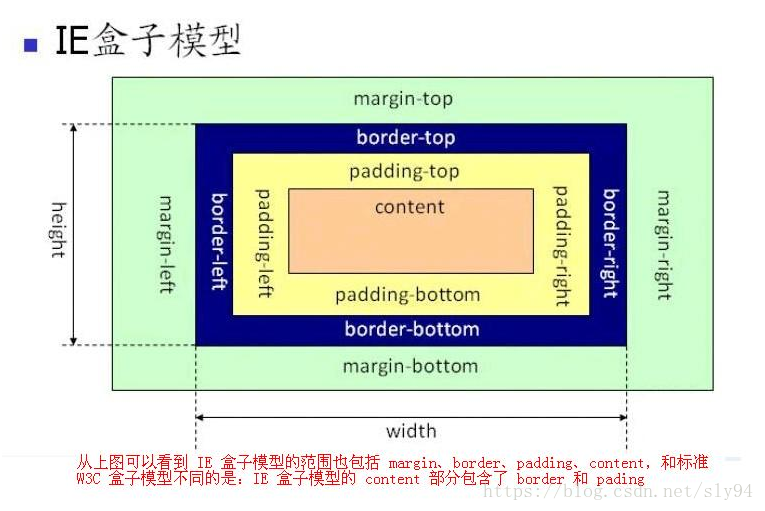
二. css盒子模型,与低版本IE的盒子模型区别
标准盒子模型(IE6以上版本和firefox,chrome等):宽度 = 内容宽度(content)+border+padding+margin
低版本IE盒子模型(IE6和以下的版本):宽度 = 内容宽度(content+border+padding)+margin

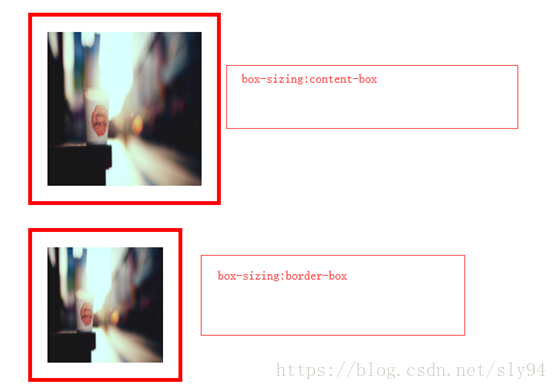
三. box-sizing属性(content-box默认值与W3C标准盒子模型一致,元素外盒宽高=content+padding+border+margin,css中设置的width只是包含content的宽;border-box与IE低版本的盒子模型一致,外盒宽高 =content(content+padding+border)+margin),css中设置的width包含content+padding+border宽度;inherit默认继承父类盒子模型。



四.css选择器有哪些?哪些属性可以继承
css选择器:id选择器(#id),类选择器(.class),标签选择器(div p h1-h6 em strong等),相邻选择器(h1+p),子选择器(ul>li),后台选择器(li a),通配符选择器(*),属性选择器(a[name=’content’]),伪类选择器(a:hover,li:nth-child)
可继承的属性:font-size,font-weightfont-family等以font开头的属性,color
不可继承的属性:borderpadding margin width height 等
优先级(就近原则):!important>[id>class>tag]
!important比内联优先级高
五. css优先级算法如何计算
!important最高
内联样式:1000
Id选择器:100
类选择器 伪类选择器 属性选择器:10
标签选择符:1
通用选择器,子选择器,相邻同胞选择器:0
六. css3新增伪类有哪些
p:first-of-type 对应p:first-child 父元素的第一个元素
p:last-of-type 对应p:last-child 父元素的最后一个元素
p:only-of-type 对应p:only-child 父元素的唯一的子元素
p:nth-of-type(2) 对应p:nth-child(2) 父元素的第二个子元素
p:nth-last-of-type 对应p:nth-last-child(2) 父元素第二个子元素,从最后一个元素开始计数
:enabled :disabled 表单控件的禁用状态
:checked单选框或复选框被选中
:not :not(p)选择非p元素的每个元素
:root 选择文档的根元素
:empty p:empty 选择没有子元素的每个p元素
:target #news:target 选择当前活动的#news元素
[attr^=value] a[name^=’abc’]匹配属性name的值以abc开头的所有a元素
[attr$=value] a[name^=’abc’]匹配属性name的值以abc结束的所有a元素
[attr*=value] a[name^=’abc’]匹配属性name的值包含abc的所有a元素
::selection 被用户选取元素部分
11
22
33
44
55
66
aa
bb
cc
dd
ee
七. div如何垂直水平居中






八. display有哪些值?说明作用
① display:none;
② display:block;(块级元素,单独占一行,块级元素都是从上向下排列,设置width,height,padding,margin均有效)
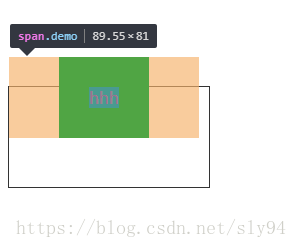
③ display:inline;(内联元素从左向右排列,设置width,height无效,宽高根据自身的文字高度和长度。padding和margin设置上下值无效,左右值有效,padding-top和padding-bottom不会影响它的高度,但是会影响他的背景高度。)
hhh

④ display:inline-block(结合了block和inline两个元素特征,不单独占一行,并且设置宽高都有效,padding,margin不管上下还是左右都有效)
④和⑤,inline和inline-block元素之间的空白(解决方案:1.设置父元素的font-size:0,子元素自行设置元素字体大小,如果要有兼容性问题结合letter-spacing或word-spacing去除间隙;2:编写inline元素和inline-block元素时,直接写在一行)
⑥display:table;display:table-cell将元素类似表格元素垂直水平居中显示
⑦display:flex 详见http://www.ruanyifeng.com/blo...^%$
九:position的值
static(默认):按照正常文档流进行排列,忽略top,bottom,left,right或者z-index
relative(相对定位):不脱离文档流,参考自身静态位置通过 top, bottom, left, right 定位;
absolute(绝对定位):参考距其最近一个不为static的父级元素通过top, bottom, left, right 定位;
fixed(固定定位):所固定的参照对像是可视窗口。
inherit继承父元素position属性的值
十:css3有哪些性特征。参考https://segmentfault.com/a/11...
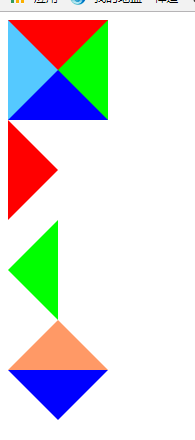
十一:用纯css创建一个三角形的原理?
首先需要把元素的宽高设置为0,然后设置边框样式。border分为border-top,border-right,border-bottom,border-left。详细参考http://www.cnblogs.com/jack-c...
.content{
border-top: 50px solid #f00;
border-right: 50px solid #0f0;
border-bottom: 50px solid #00f;
border-left: 50px solid rgb(85, 201, 255);
height: 0;
width: 0;
}
.right{
width: 0;
height: 0;
border-left: 50px solid #f00;
border-top:50px solid transparent;
border-bottom: 50px solid transparent;
}
.left{
width: 0;
height: 0;
border-right: 50px solid #0f0;
border-top:50px solid transparent;
border-bottom: 50px solid transparent;
}
.top{
width: 0;
height: 0;
border-bottom: 50px solid #f96;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
}
.bottom{
width: 0;
height: 0;
border-top:50px solid #00f;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
}

十二:常见兼容性问题
1.去掉浏览器间隙问题
*{
margin:0;
padding:0;
box-sizing:border-box;
}2.图片间的空隙,只要是display:inline;display:inline-block;元素分行写都会有间隙,设置父元素font-size:0 如果还有间隙,可设置 letter-spacing: 和;word-spacing: 的值为负数
.content{
width: 800px;
height: 800px;
font-size: 0;
}
.img{
width: 100px;
height: 100px;
}




3.E8及IE更低版本不支持opacity rgba
.content1{
width: 500px;
height: 100px;
background: red;
opacity: 0.1;
/* background-color: rgba(255, 0, 0, 0.1) */
}
.content2{
border:1px solid #333;
width: 800px;
height: 500px;
}


4.块属性标签float后,又有横行的margin情况下,在IE6显示margi比设置的大
常见症状:在IE6下后面的一块被顶到下一行
解决方案:在float的标签样式控制中加入display:inline;将其转换成行内属性
5.设置较小高度标签(一般小于10px),在IE6,IE7中高度超出自己设置高度。hack:给超出高度的标签设置overflow:hidden,或者设置行高line-height小于你设置的高度