WebStorm中配置node.js(Windows)
2021-02-11 14:15
一.node
1、下载安装包
32 位 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x86.msi
64 位 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x64.msi
步骤 1 : 双击安装包 ,如下:

步骤 2 : 点击Run,如下:

步骤 3 : 勾选I accept,点击 next :

步骤 4 : Node.js,路径可以修改,点击next:

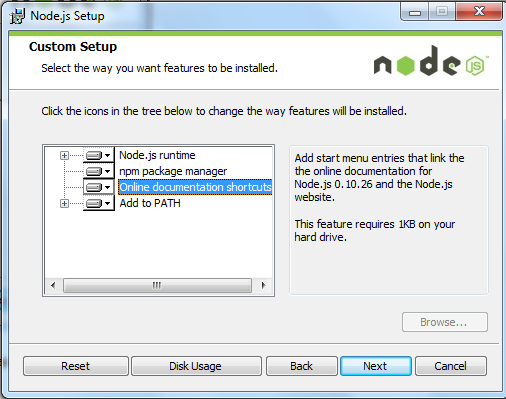
步骤 5 : 选择你需要的安装模式 , 点击next:

步骤 6 :点击 Install开始安装Node.js。点击 next:

安装过程:

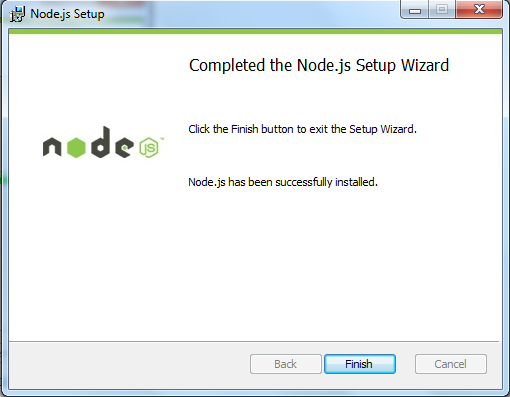
点击 Finish退出安装向导。

二.WebStrom
1、下载安装包
地址:http://www.jetbrains.com/webstorm/

2、安装步骤:
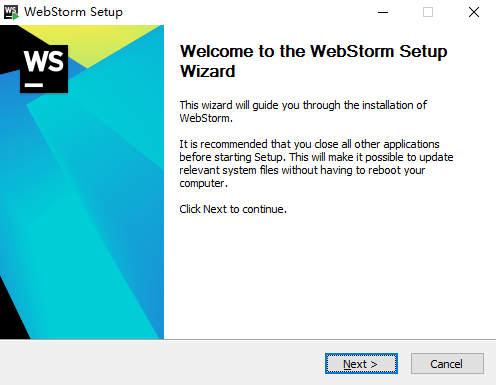
步骤1:点击next:

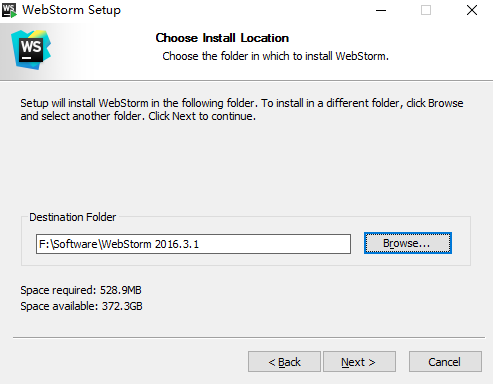
步骤2:选择安装路径,点击next:

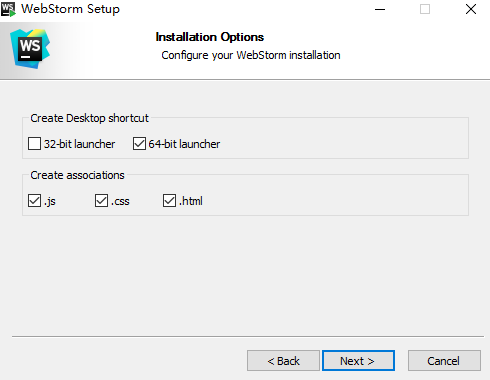
步骤3:根据自己电脑,选择32位还是64位(一般都是64位),勾选.js、.css、.html,并点击next:

步骤4:安装过程

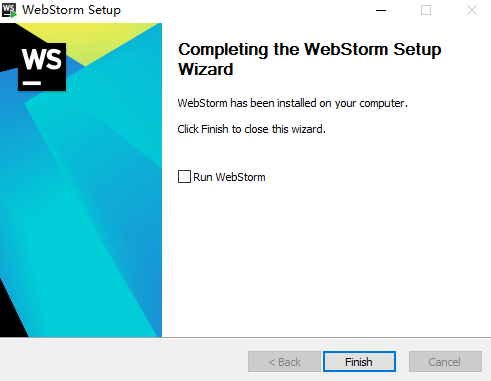
步骤5:点击finish

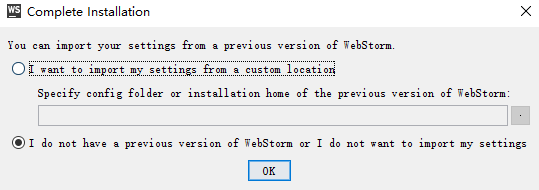
步骤6:打开软件(会要求你激活,如果不激活只有30天免费使用,激活码可参考: http://blog.csdn.net/xx1710/article/details/51725012)


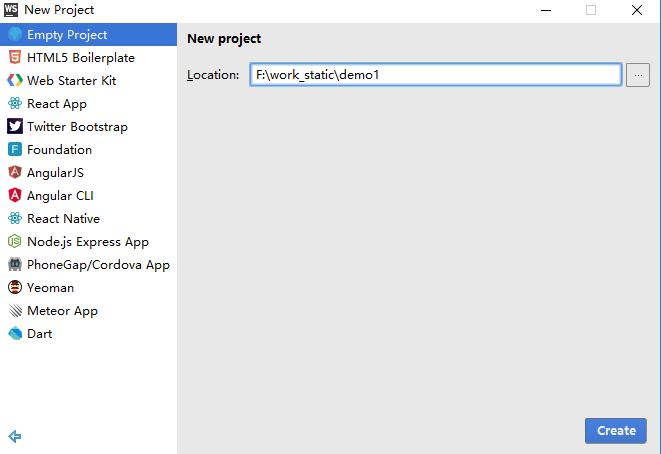
步骤7:创建一个项目(路径自己定)

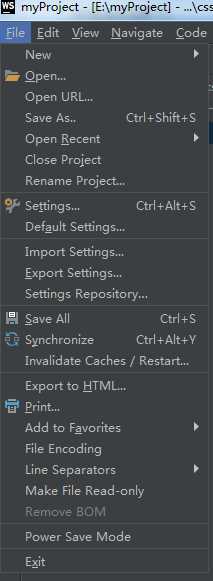
步骤8:配置

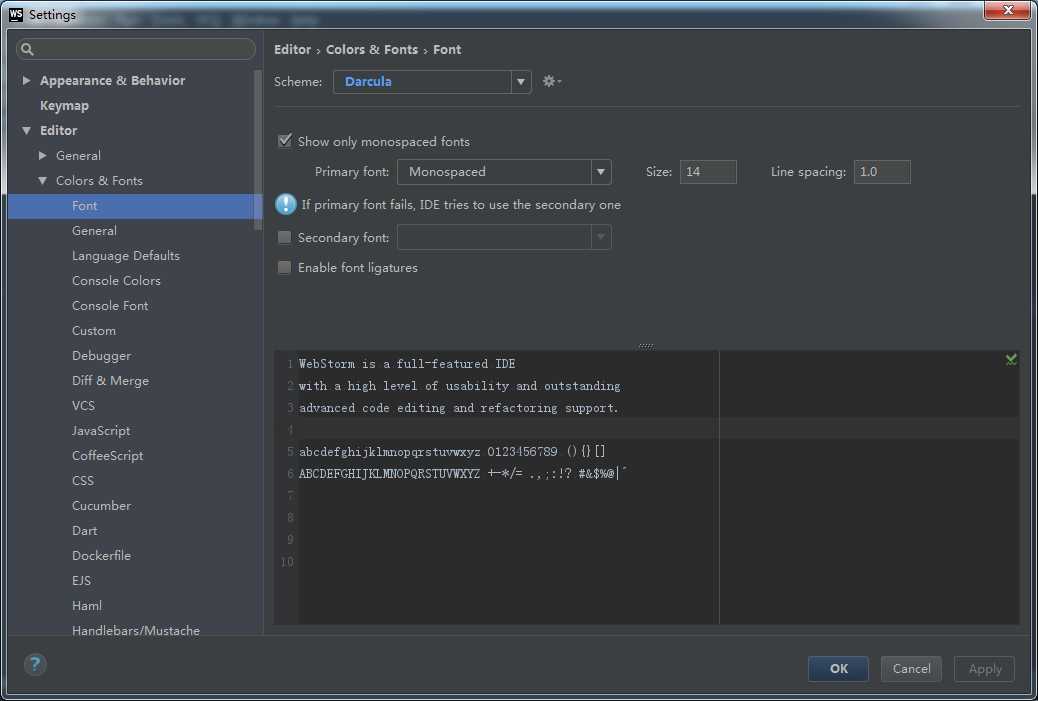
1)字体颜色:点击settings--Editor--Colors&Fonts,在Scheme中选择自己喜欢的背景,我选的Darcula
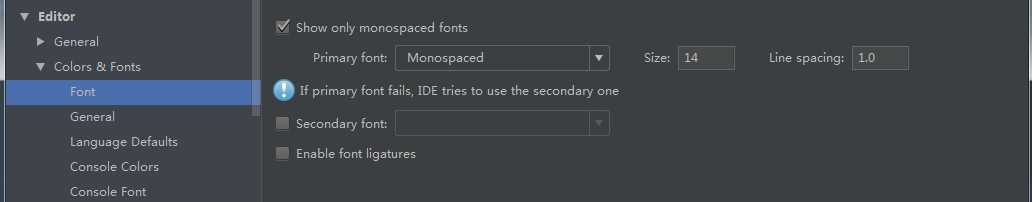
2)字体大小
Settings--Editor--Colors&Fonts--Font中,Size里设置

三.WebStrom中配置node
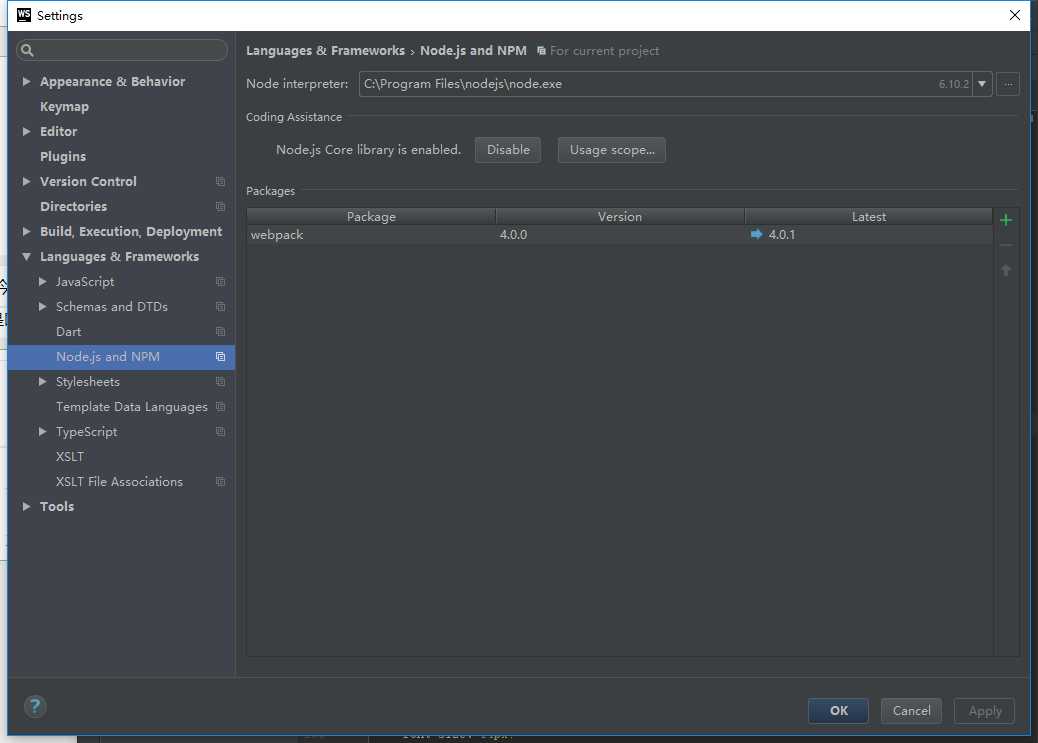
1.找到node.exe的安装路径
2.Settings--Languages&Frameworks--Node.js and NPM,然后选择node.exe的路径

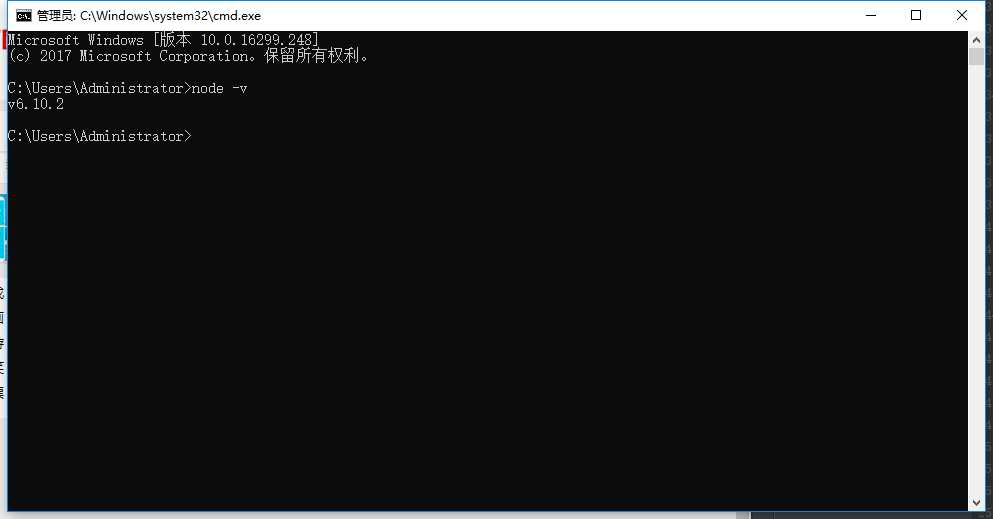
四、检查是否安装成功
1.cmd命令输入node -v,出现版本,则安装成功
文章标题:WebStorm中配置node.js(Windows)
文章链接:http://soscw.com/index.php/essay/54031.html