【基础】在CSS中绘制三角形及相关应用
2021-02-11 16:17
简言
本文简要阐述了用CSS边框的方法在页面上绘制三角形,包括几种典型的三角形绘制,还介绍了几个简单的应用场景。利用边框绘制三角形方法只是众多方案中的一种,大家根据项目实际,选用最适宜项目的方案。

1 基本原理
在CSS中,我们可以利用border-top、border-left、border-bottom、border-left四个属性来绘制三角形。实现的基本原理参见下面的演示代码及其运行结果。
核心代码:
.box {
width: 50px;
height: 50px;
border-top: 50px solid red;
border-left:50px solid blue;
border-right: 50px solid green;
border-bottom: 50px solid yellow;
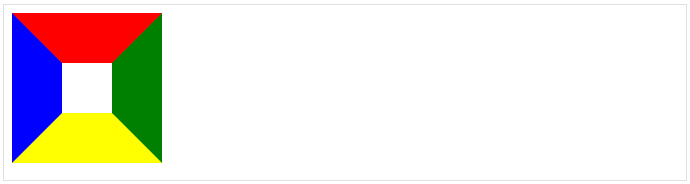
}运行结果:

演示代码
从以上代码及运行结果不难想出绘制三角形的办法,我们只要将 .box 的长度和宽度都设成0,就可以得到四个等腰三角形。再将不想保留的三角形边框颜色设置成透明色(即:border-color : transparent)就可以隐藏掉不想保留的三角形。从而完成三角形的绘制。
2 绘制三角形
2.1 等边三角形
等边三角形(又称正三边形),为三边相等的三角形,其三个内角相等,均为60°,它是锐角三角形的一种。等边三角形也是最稳定的结构。
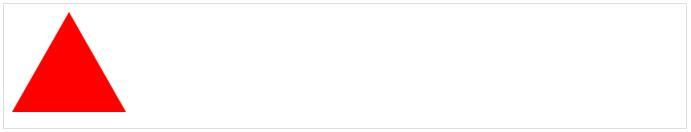
2.1.1 尖角向上:
.triangle-up {
width: 0;
height: 0;
border-bottom: 100px solid red;
border-left: 57.735px solid transparent;
border-right: 57.735px solid transparent;
}
演示代码
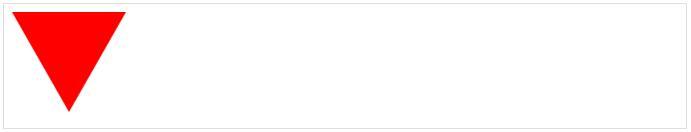
2.1.2 尖角向下:
.triangle-down {
width: 0;
height: 0;
border-top: 100px solid red;
border-left: 57.735px solid transparent;
border-right: 57.735px solid transparent;
}
演示代码
2.1.3 尖角向左:
.triangle-left {
width: 0;
height: 0;
border-right: 100px solid red;
border-top: 57.735px solid transparent;
border-bottom: 57.735px solid transparent;
}
演示代码
2.1.4 尖角向右:
.triangle-right {
width: 0;
height: 0;
border-left: 100px solid red;
border-top: 57.735px solid transparent;
border-bottom: 57.735px solid transparent;
}
演示代码
2.2 等腰直角三角形
等腰直角三角形是特殊的等腰三角形,它的两底角相等,都是45°;它的两腰长度相等。
2.2.1 左上直角:
.triangle-top-left{
width: 0;
height: 0;
border-top: 100px solid red;
border-right: 100px solid transparent;
}
演示代码
2.2.2 右上直角:
.triangle-top-right {
width: 0;
height: 0;
border-top: 100px solid red;
border-left: 100px solid transparent;
}
演示代码
2.2.3 左下直角:
.triangle-bottom-left{
width: 0;
height: 0;
border-bottom: 100px solid red;
border-right: 100px solid transparent;
}
演示代码
2.2.4 右下直角:
.triangle-bottom-right {
width: 0;
height: 0;
border-bottom: 100px solid red;
border-left: 100px solid transparent;
}
演示代码
3 相关应用
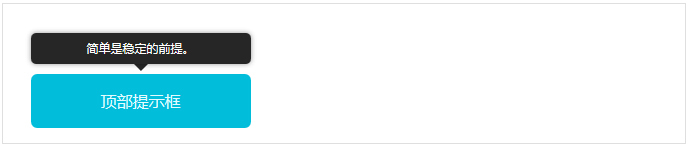
3.1 弹出框(popover)组件
弹出框(popover)或提示框(tooltip)一般都会用到三角形,三角形明确并加强了指向作用。类似于Bootstrap的Popover和Tooltip组件都用到了边框三角形的实现方式。

演示代码
上述演示只是实现了顶部弹出框,其它方向弹出框参考上述实现方式即可。
3.2 视频播放按钮
视频播放按钮(Play button)可以采用边框三角形的实现方式。

演示代码
三角形的应用场景还有很多,比如下拉菜单(dropdown menu)中,或者是“顶”及“踩”按钮等。
边框实现三角形只是众多方案之一,大家可以根据项目实际,选择小图标方案或选用SVG方案。
上一篇:浅谈web前端 隔离:二次封装
下一篇:Django Ajax
文章标题:【基础】在CSS中绘制三角形及相关应用
文章链接:http://soscw.com/index.php/essay/54074.html