001-windows下Elasticsearch安装、Elasticsearch-header安装
2021-02-11 17:17
一、window安装Elasticsearch安装
elasticsearch的客户端版本必须与服务端版本主版本保持一致。
1、java安装【略】
2、elasticsearch下载
地址:https://www.elastic.co/downloads/past-releases
选择合适版本,这里使用 elasticsearch5.4.3 下载zip即可
3、解压elasticsearch-5.4.3.zip 到需要安装目录,我的在D:\developToool\elasticsearch-5.4.3
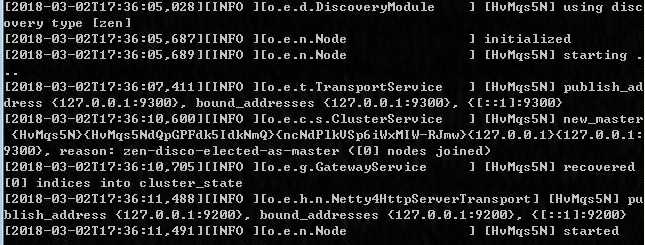
cmd 切换到elasticsearch bin下面运行 elasticsearch 或者 elasticsearch -d 后台运行
如下界面即启动成功

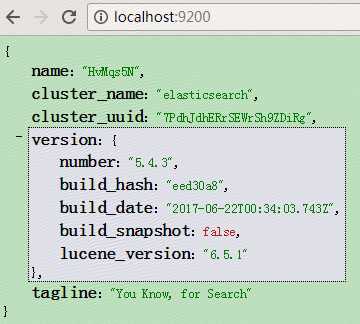
4、检查是否成功
浏览器:http://localhost:9200/

二、插件安装
1、header安装
1.1、安装node.js
网址:https://nodejs.org/en/download/ 下载Windows版msi的
安装完后打开cmd查看版本node -v
1.2、安装grunt
grunt是一个很方便的构建工具,可以进行打包压缩、测试、执行等等的工作,5.x里的head插件就是通过grunt启动的。因此需要安装grunt.
注意:路径切到nodejs安装目录下,【我安装在D:\ProgramFiles\nodejs】。
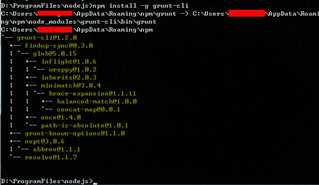
命令:npm install -g grunt-cli
-g代表全局安装。安装路径为C:\Users\{yourname}\AppData\Roaming\npm,并且自动加入PATH变量。
查看版本号:grunt -version

1.3、下载elasticsearch-head
git clone git://github.com/mobz/elasticsearch-head.git
修改一、在代码下载目录elasticsearch-head找到Gruntfile.js,增加hostname属性,设置为*
connect: { server: { options: { port: 9100, hostname: ‘*‘, base: ‘.‘, keepalive: true } } }
修改二、修改地址链接
目录:_site/app.js
修改head的连接地址:
this.base_uri = this.config.base_uri || this.prefs.get("app-base_uri") || "http://localhost:9200";
把localhost修改成你es的服务器地址,如:
this.base_uri = this.config.base_uri || this.prefs.get("app-base_uri") || "http://10.10.10.10:9200";
修改三、es跨域访问
修改一下es使用的参数。编辑C:/elasticsearch-5.4.3/config/elasticsearch.yml:
# 集群名称
cluster.name: es-5.2-test
# 节点名称
node.name: node-es-101
# 修改一下ES的监听地址,这样别的机器也可以访问
network.host: 0.0.0.0
# 端口号
http.port: 9200
# 增加新的参数,这样head插件可以访问es 注意,设置参数的时候:后面要有空格! http.cors.enabled: true http.cors.allow-origin: "*"
1.4、安装
其实下载elasticsearch-head的时候,github的链接上有介绍安装方式,如下:
git clone git://github.com/mobz/elasticsearch-head.git cd elasticsearch-head npm install npm run start open http://localhost:9100/
进入到我们下载好的elasticsearch-head包里,然后执行 npm install
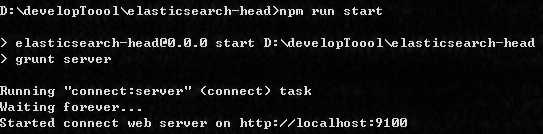
安装完成之后npm run start或grunt server

浏览器访问 http://localhost:9100/
到此,Elasticsearch和ElasticSearch-head已经装好了。
三、安装插件
以下是安装的官方插件,个别插件需要配置才能使用,可根据需要删除 plugins 目录无关的插件,重启 elasticsearch 生效。


bin/elasticsearch-plugin install discovery-multicast bin/elasticsearch-plugin install analysis-icu bin/elasticsearch-plugin install analysis-kuromoji bin/elasticsearch-plugin install analysis-phonetic bin/elasticsearch-plugin install analysis-smartcn bin/elasticsearch-plugin install analysis-stempel bin/elasticsearch-plugin install analysis-ukrainian bin/elasticsearch-plugin install discovery-file bin/elasticsearch-plugin install ingest-attachment bin/elasticsearch-plugin install ingest-geoip bin/elasticsearch-plugin install ingest-user-agent bin/elasticsearch-plugin install mapper-attachments bin/elasticsearch-plugin install mapper-size bin/elasticsearch-plugin install mapper-murmur3 bin/elasticsearch-plugin install lang-javascript bin/elasticsearch-plugin install lang-python bin/elasticsearch-plugin install repository-hdfs bin/elasticsearch-plugin install repository-s3 bin/elasticsearch-plugin install repository-azure bin/elasticsearch-plugin install repository-gcs bin/elasticsearch-plugin install store-smb bin/elasticsearch-plugin install discovery-ec2 bin/elasticsearch-plugin install discovery-azure-classic bin/elasticsearch-plugin install discovery-gce
文章标题:001-windows下Elasticsearch安装、Elasticsearch-header安装
文章链接:http://soscw.com/index.php/essay/54096.html