008 HTML+CSS(Class112-)
2021-02-11 22:19
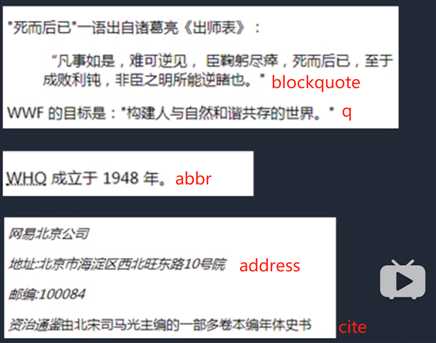
标签:钓鱼 页面 更换 文本 教学 idt src lin 说明 [A] strong 和 b,em 和 i strong 和 em 都表示强调的标签,表现形态分别为文本加粗和斜体 em 和 i 同样表示文本加粗和斜体 区别在于: 1. strong 和 em 是具备语义化的,而 b 和 i 是不具备语义化的,意思是 b 和 i 只具备表现形态,而没有实际含义,strong 和 em 表示对文本的加粗和斜体,意思是强调这段文本。 2. 实际上通过 CSS 的 font-size属性也能实现文本加粗的效果,但这不意味着 b 和 i 没有应用场景。可以通过多次使用 b 和 i 对多组需要强调的内容进行分类,便于设置样式和修改 [B] 引用标签的使用 blockqueto:引用大段的段落解释 q:引用小段的段部落解释 abbr:缩写或首字母缩写词 address:引用文档地址信息 cite:引用著作的标题 [C] iframe嵌套页面 iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。 即引入其他的页面到当前的页面中显示。主要与就能用 iframe 的属性进行调节 iframe属性: src:规定需要引入到当前页面的那个页面的 url。 srcdoc:规定在iframe中显示的页面内容,当srcdoc存在时,会自动忽略 src 中的内容 frameborder:规定是否显示框架周围的边框,0 和 1. scrolling:规定是否显示滚动条,yes为默认值,no为可选值 width:规定iframe的宽度 height:规定iframe的高度 【说明】 1. 在CSS样式中可以通过 iframe{......} 设置iframe标签的样式,当宽度和告诉设置为100%时,则相当于简单粗暴的复制了整个页面 2. iframe可以制作钓鱼网站(慎用,不教学),通过在页面的登录位置上方创建一个透明的层,然后对这个层进行自定义操作即可获取用户的账号和密码。 【应用场景】 1. 数据传输,比如淘宝的信息可以传输给支付宝,或者其他子公司 2. 共享代码,通过iframe更换掉引入的页面,不更改本页面的代码的效果 3. 局部刷新,口蹄疫通过 js 操作只进行局部刷新 4. 第三方介入,如广告框的制作 [D] br 和 wbr标签 br:为换行标签,单标签, 但是只会将一整个单词进行折行,对于长单词折行时不够灵活,可能会出现一行结尾处有很长的空白部分 wbr:为软换行,单标签,用于处理长单词换行问题 如a [E] pre 和 code组合标签 1. pre用于定义预格式化的文本,被包围在pre标签内的文本通常会保留空格和换行符 2. code 的语义是包含的内容为一段代码,它是将文本百年城等宽字体,只应该在表示计算机程序源代码或者其他机器可以阅读的文本内容上用 code 标签。 定义一个客户端图像映射,图像映射 (image - map)值带有可点击区域的图像。area元素永远嵌套在map元素内部,area元素怒可定义图像映射中的区域。 示例代码: 【说明】 1. shape属性值 rect:长方形, coords 输入长方形左上和右下两个点的作表即可 circ:圆形,coords 输入圆心和半径 poly:多边形,依次输入多边形的顶点即可 008 HTML+CSS(Class112-) 标签:钓鱼 页面 更换 文本 教学 idt src lin 说明 原文地址:https://www.cnblogs.com/carreyBlog/p/13036610.html

会强制换行,段落根据页面宽度进行自动折行
// 引入图片,并使用映射
上一篇:从按下url到显示页面
文章标题:008 HTML+CSS(Class112-)
文章链接:http://soscw.com/index.php/essay/54206.html