arcgis api for js入门开发系列十七在线地图(天地图、百度地图、高德地图)
2021-02-12 03:18
阅读:494
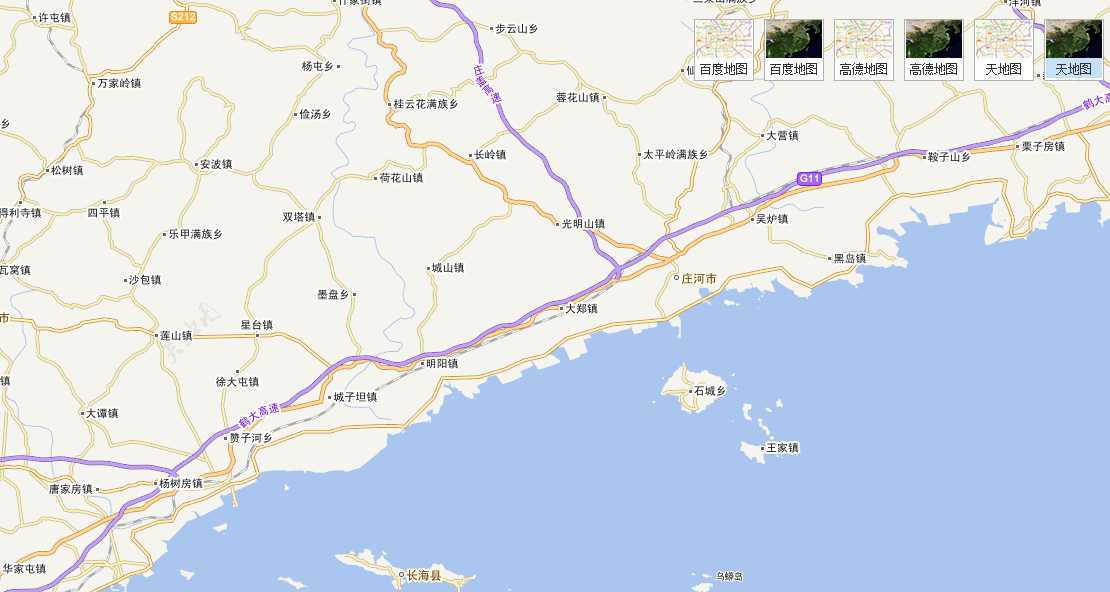
本篇主要讲述的是利用arcgis api加载互联网在线地图服务资源,简单封装一个底图切换控件js,在线地图包括:天地图、高德地图以及百度地图,效果图如下:


实现思路:
1.简单的底图切换控件map.LayerSwitcherToolbar.js文件,里面自定义加载天地图、高德地图以及百度地图类,其实都是继承TiledMapServiceLayer类:
(1)高德地图:
//高德地图图层扩展 GAODELayer = DObject({ id:null, esriLayer: null, esriLayerType:‘road‘, construct: function (options) { DUtil.extend(this, options); dojo.declare("GaoDeTiledMapServiceLayer", esri.layers.TiledMapServiceLayer, { id:null, layertype: "road",//图层类型 constructor: function (args) { this.spatialReference = new esri.SpatialReference(MapConfig.mapInitParams.gaode_spatialReference); DUtil.extend(this, args); this.fullExtent = new esri.geometry.Extent({ xmin: MapConfig.params_gaode.fullExtent.xmin, ymin: MapConfig.params_gaode.fullExtent.ymin, xmax: MapConfig.params_gaode.fullExtent.xmax, ymax: MapConfig.params_gaode.fullExtent.ymax, spatialReference: this.spatialReference }); this.initialExtent = this.fullExtent; this.tileInfo = new esri.layers.TileInfo(MapConfig.params_gaode); this.loaded = true; this.onLoad(this); }, /** * 根据不同的layType返回不同的图层 * @param level * @param row * @param col * @returns {string} */ getTileUrl: function (level, row, col) { var url = ""; switch (this.layertype) { case "road"://矢量 url = ‘http://webrd0‘ + (col % 4 + 1) + ‘.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x=‘ + col + ‘&y=‘ + row + ‘&z=‘ + level; break; case "st"://影像 url = ‘http://webst0‘ + (col % 4 + 1) + ‘.is.autonavi.com/appmaptile?style=6&x=‘ + col + ‘&y=‘ + row + ‘&z=‘ + level; break; case "label"://影像标 url = ‘http://webst0‘ + (col % 4 + 1) + ‘.is.autonavi.com/appmaptile?style=8&x=‘ + col + ‘&y=‘ + row + ‘&z=‘ + level; break; default: url = ‘http://webrd0‘ + (col % 4 + 1) + ‘.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x=‘ + col + ‘&y=‘ + row + ‘&z=‘ + level; break; } return url; } }); this.esriLayer = new GaoDeTiledMapServiceLayer({id:this.id,layertype:this.esriLayerType}); }, hide: function () { this.esriLayer.hide(); }, show: function () { this.esriLayer.show(); } });
(2)百度地图:
//百度地图图层扩展 BDLayer = DObject({ id: null, esriLayer: null, esriLayerType: ‘bd_vec‘, construct: function (options) { DUtil.extend(this, options); dojo.declare("BDTiledMapServiceLayer", esri.layers.TiledMapServiceLayer, { id: null, layertype: "bd_vec",//图层类型 constructor: function (args) { this.spatialReference = new esri.SpatialReference(MapConfig.mapInitParams.bd_spatialReference); DUtil.extend(this, args); this.fullExtent = new esri.geometry.Extent({ xmin: MapConfig.params_bd.fullExtent.xmin, ymin: MapConfig.params_bd.fullExtent.ymin, xmax: MapConfig.params_bd.fullExtent.xmax, ymax: MapConfig.params_bd.fullExtent.ymax, spatialReference: this.spatialReference }); this.initialExtent = this.fullExtent; this.tileInfo = new esri.layers.TileInfo(MapConfig.params_bd); this.loaded = true; this.onLoad(this); }, /** * 根据不同的layType返回不同的图层 * @param level * @param row * @param col * @returns {string} */ getTileUrl: function (level, row, col) { var zoom = level - 1; var offsetX = parseInt(Math.pow(2, zoom)); var offsetY = offsetX - 1; var numX = col - offsetX, numY = (-row) + offsetY; var num = (col + row) % 8 + 1; var url = ""; switch (this.layertype) { case "bd_vec"://矢量 url = "http://online" + num + ".map.bdimg.com/tile/?qt=tile&x=" + numX + "&y=" + numY + "&z=" + level + "&styles=pl&scaler=1&udt=20141103"; break; case "bd_img"://影像 url = "http://shangetu" + num + ".map.bdimg.com/it/u=x=" + numX + ";y=" + numY + ";z=" + level + ";v=009;type=sate&fm=46&udt=20141015"; break; case "bd_cva"://影像标注 url = "http://online" + num + ".map.bdimg.com/tile/?qt=tile&x=" + numX + "&y=" + numY + "&z=" + level + "&styles=sl&udt=20141015"; break; default: url = "http://online" + num + ".map.bdimg.com/tile/?qt=tile&x=" + numX + "&y=" + numY + "&z=" + level + "&styles=pl&scaler=1&udt=20141103"; break; } return url; } }); this.esriLayer = new BDTiledMapServiceLayer({ id: this.id, layertype: this.esriLayerType }); }, hide: function () { this.esriLayer.hide(); }, show: function () { this.esriLayer.show(); } });
(3)天地图:
//天地图图层扩展 TDTLayer = DObject({ id:null, esriLayer: null, esriLayerType:‘vec‘,//默认矢量类型 construct: function (options) { DUtil.extend(this, options); dojo.declare("TDTTiledMapServiceLayer", esri.layers.TiledMapServiceLayer, { id:null, layertype: "vec",//图层类型 constructor: function (args) { this.spatialReference = new esri.SpatialReference(MapConfig.mapInitParams.spatialReference); DUtil.extend(this, args); this.fullExtent = new esri.geometry.Extent({ xmin: MapConfig.params_tdt.fullExtent.xmin, ymin: MapConfig.params_tdt.fullExtent.ymin, xmax: MapConfig.params_tdt.fullExtent.xmax, ymax: MapConfig.params_tdt.fullExtent.ymax, spatialReference: this.spatialReference }); this.initialExtent = this.fullExtent; this.tileInfo = new esri.layers.TileInfo(MapConfig.params_tdt); this.loaded = true; this.onLoad(this); }, /** * 根据不同的layType返回不同的图层 * @param level * @param row * @param col * @returns {string} */ getTileUrl: function (level, row, col) { var url = ""; switch (this.layertype) { case "vec"://矢量类型 url = "http://t" + col % 8 + ".tianditu.cn/vec_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=c&TILEMATRIX=" + level + "&TILEROW=" + row + "&TILECOL=" + col + "&FORMAT=tiles"; break; case "cva"://矢量注记类型 url = "http://t" + row % 8 + ".tianditu.cn/cva_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cva&STYLE=default&TILEMATRIXSET=c&TILEMATRIX=" + level + "&TILEROW=" + row + "&TILECOL=" + col + "&FORMAT=tiles"; break; case "img"://卫星类型 url = "http://t" + row % 8 + ".tianditu.cn/img_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=c&TILEMATRIX=" + level + "&TILEROW=" + row + "&TILECOL=" + col + "&FORMAT=tiles"; break; case "cia"://卫星注记类型 url = "http://t" + row % 8 + ".tianditu.cn/cia_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cia&STYLE=default&TILEMATRIXSET=c&TILEMATRIX=" + level + "&TILEROW=" + row + "&TILECOL=" + col + "&FORMAT=tiles"; break; default://矢量类型 url = "http://t" + col % 8 + ".tianditu.cn/vec_c/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=c&TILEMATRIX=" + level + "&TILEROW=" + row + "&TILECOL=" + col + "&FORMAT=tiles"; break; } return url; } }); this.esriLayer = new TDTTiledMapServiceLayer({id:this.id,layertype:this.esriLayerType}); }, hide: function () { this.esriLayer.hide(); }, show: function () { this.esriLayer.show(); } });
2.map.LayerSwitcherToolbar.js底图切换控件的调用:
(1)调用之前配置好在线地图资源服务配置信息:
tdt_lods: [//天地图lods { "level": 2, "resolution": 0.3515625, "scale": 147748796.52937502 }, { "level": 3, "resolution": 0.17578125, "scale": 73874398.264687508 }, { "level": 4, "resolution": 0.087890625, "scale": 36937199.132343754 }, { "level": 5, "resolution": 0.0439453125, "scale": 18468599.566171877 }, { "level": 6, "resolution": 0.02197265625, "scale": 9234299.7830859385 }, { "level": 7, "resolution": 0.010986328125, "scale": 4617149.8915429693 }, { "level": 8, "resolution": 0.0054931640625, "scale": 2308574.9457714846 }, { "level": 9, "resolution": 0.00274658203125, "scale": 1154287.4728857423 }, { "level": 10, "resolution": 0.001373291015625, "scale": 577143.73644287116 }, { "level": 11, "resolution": 0.0006866455078125, "scale": 288571.86822143558 }, { "level": 12, "resolution": 0.00034332275390625, "scale": 144285.93411071779 }, { "level": 13, "resolution": 0.000171661376953125, "scale": 72142.967055358895 }, { "level": 14, "resolution": 8.58306884765625e-005, "scale": 36071.483527679447 }, { "level": 15, "resolution": 4.291534423828125e-005, "scale": 18035.741763839724 }, { "level": 16, "resolution": 2.1457672119140625e-005, "scale": 9017.8708819198619 }, { "level": 17, "resolution": 1.0728836059570313e-005, "scale": 4508.9354409599309 }, { "level": 18, "resolution": 5.3644180297851563e-006, "scale": 2254.4677204799655 } ], //高德地图配置部分 gaode_spatialReference: { wkid: 102100 }, gaode_fullExtent: {//全图范围 xmin: -20037508.342787, ymin: -20037508.342787, xmax: 20037508.342787, ymax: 20037508.342787 }, gaode_extent: {//初始化范围 xmin: 13414320.252357699, ymin: 4652239.13502308, xmax: 13909632.195645403, ymax: 4921603.222699912 }, gaode_lods: [//高德地图lods { "level": 0, "resolution": 156543.033928, "scale": 591657527.591555 }, { "level": 1, "resolution": 78271.5169639999, "scale": 295828763.795777 }, { "level": 2, "resolution": 39135.7584820001, "scale": 147914381.897889 }, { "level": 3, "resolution": 19567.8792409999, "scale": 73957190.948944 }, { "level": 4, "resolution": 9783.93962049996, "scale": 36978595.474472 }, { "level": 5, "resolution": 4891.96981024998, "scale": 18489297.737236 }, { "level": 6, "resolution": 2445.98490512499, "scale": 9244648.868618 }, { "level": 7, "resolution": 1222.99245256249, "scale": 4622324.434309 }, { "level": 8, "resolution": 611.49622628138, "scale": 2311162.217155 }, { "level": 9, "resolution": 305.748113140558, "scale": 1155581.108577 }, { "level": 10, "resolution": 152.874056570411, "scale": 577790.554289 }, { "level": 11, "resolution": 76.4370282850732, "scale": 288895.277144 }, { "level": 12, "resolution": 38.2185141425366, "scale": 144447.638572 }, { "level": 13, "resolution": 19.1092570712683, "scale": 72223.819286 }, { "level": 14, "resolution": 9.55462853563415, "scale": 36111.909643 }, { "level": 15, "resolution": 4.77731426794937, "scale": 18055.954822 }, { "level": 16, "resolution": 2.38865713397468, "scale": 9027.977411 }, { "level": 17, "resolution": 1.19432856685505, "scale": 4513.988705 }, { "level": 18, "resolution": 0.597164283559817, "scale": 2256.994353 }, { "level": 19,"resolution": 0.298582141647617,"scale": 1128.497176} ], //百度地图配置部分 bd_spatialReference: { wkid: 102100 }, bd_fullExtent: {//全图范围 xmin: -20037508.3427892, ymin: -20037508.3427892, xmax: 20037508.3427892, ymax: 20037508.3427892 }, bd_extent: {//初始化范围 xmin: 7877382.758357699, ymin: 2736509.35402308, xmax: 8461361.654645403, ymax: 3026052.818699912 }, bd_lods: [//百度地图lods { "level": 0, "resolution": 156543.033928, "scale": 591657527.591555 }, { "level": 1, "resolution": 78271.5169639999, "scale": 295828763.795777 }, { "level": 2, "resolution": 39135.7584820001, "scale": 147914381.897889 }, { "level": 3, "resolution": 19567.8792409999, "scale": 73957190.948944 }, { "level": 4, "resolution": 9783.93962049996, "scale": 36978595.474472 }, { "level": 5, "resolution": 4891.96981024998, "scale": 18489297.737236 }, { "level": 6, "resolution": 2445.98490512499, "scale": 9244648.868618 }, { "level": 7, "resolution": 1222.99245256249, "scale": 4622324.434309 }, { "level": 8, "resolution": 611.49622628138, "scale": 2311162.217155 }, { "level": 9, "resolution": 305.748113140558, "scale": 1155581.108577 }, { "level": 10, "resolution": 152.874056570411, "scale": 577790.554289 }, { "level": 11, "resolution": 76.4370282850732, "scale": 288895.277144 }, { "level": 12, "resolution": 38.2185141425366, "scale": 144447.638572 }, { "level": 13, "resolution": 19.1092570712683, "scale": 72223.819286 }, { "level": 14, "resolution": 9.55462853563415, "scale": 36111.909643 }, { "level": 15, "resolution": 4.77731426794937, "scale": 18055.954822 }, { "level": 16, "resolution": 2.38865713397468, "scale": 9027.977411 }, { "level": 17, "resolution": 1.19432856685505, "scale": 4513.988705 }, { "level": 18, "resolution": 0.597164283559817, "scale": 2256.994353 }, { "level": 19, "resolution": 0.298582141647617, "scale": 1128.497176 } ]
/*高德瓦片图层参数*/ MapConfig.params_gaode = { rows: 256, cols: 256, compressionQuality: 0, origin: { "x": -20037508.342787, "y": 20037508.342787 }, spatialReference: MapConfig.mapInitParams.gaode_spatialReference, lods: MapConfig.mapInitParams.gaode_lods, initExtent: MapConfig.mapInitParams.gaode_extent, fullExtent: MapConfig.mapInitParams.gaode_fullExtent }; /*百度瓦片图层参数*/ MapConfig.params_bd = { rows: 256, cols: 256, compressionQuality: 90, origin: { "x": -20037508.3427892, "y": 20037508.3427892 }, spatialReference: MapConfig.mapInitParams.bd_spatialReference, lods: MapConfig.mapInitParams.bd_lods, initExtent: MapConfig.mapInitParams.bd_extent, fullExtent: MapConfig.mapInitParams.bd_fullExtent }; /*天地图瓦片图层参数*/ MapConfig.params_tdt = { rows: 256, cols: 256, compressionQuality: 0, origin: { "x": -180, "y": 90 }, spatialReference: MapConfig.mapInitParams.spatialReference, lods: MapConfig.mapInitParams.tdt_lods, initExtent: MapConfig.mapInitParams.extent, fullExtent: MapConfig.mapInitParams.fullExtent };
/*地图配置服务信息说明 *type为地图类型,0为wmts,1为mapserver切片,2为高德地图矢量,3为高德卫星,4为天地图矢量,5为天地图卫星,6为百度地图矢量,7为百度卫星 */ MapConfig.arcvecMap = { Url: "http://localhost:6080/arcgis/rest/services/dlMap/MapServer", labelUrl: "矢量", type: 1 };//大连矢量底图服务-ArcGIS切片格式 MapConfig.arcimgMap = { Url: "http://localhost:6080/arcgis/rest/services/dlImgMap/MapServer", labelUrl: "影像", type: 1 };//大连影像底图服务-ArcGIS切片格式 MapConfig.tdtvecMap = { labelUrl: "天地图", type: 4 };//天地图街道图 MapConfig.tdtimgMap = { labelUrl: "天地图", type: 5 };//天地图影像图 MapConfig.gdvecMap = { labelUrl: "高德地图", type: 2 };//高德街道图 MapConfig.gdimgMap = { labelUrl: "高德地图", type: 3 };//高德影像图 MapConfig.bdvecMap = { labelUrl: "百度地图", type: 6 };//百度街道图 MapConfig.bdimgMap = { labelUrl: "百度地图", type: 7 };//百度影像图
(2)初始化底图切换控件:
var map = new esri.Map("map", { logo: false, slider: false });//创建一个map对象,然后地图填充在div容器,通过div的ID(map)来关联;{}里面是构造地图的可选参数设置,logo设置图标是否显示,lods是设置瓦片地图的显示级别level有哪些,从配置文件config获取 var mapLabelArray = [//type为地图类型,0为wmts,1为mapserver切片,2为高德地图矢量,3为高德卫星,4为天地图矢量,5为天地图卫星 { label: MapConfig.arcvecMap.labelUrl, type: MapConfig.arcvecMap.type, url: { map: MapConfig.arcvecMap.Url, anno: "" }, className: "vecType" }, { label: MapConfig.arcimgMap.labelUrl, type: MapConfig.arcimgMap.type, url: { map: MapConfig.arcimgMap.Url, anno: "" }, className: "imgType" }, ]; layerswitchertoolbar = new LayerSwitcherToolbar(map, mapLabelArray, false); //默认加载第一个图层,参数说明:map为地图对象;mapLabelArray图层数组配置;false或者true,说明是否重新创建map对象,假如map的瓦片级别以及分辨率和坐标系不一致的话,设置true,反之设置false
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:arcgis api for js入门开发系列十七在线地图(天地图、百度地图、高德地图)
文章链接:http://soscw.com/index.php/essay/54282.html
文章标题:arcgis api for js入门开发系列十七在线地图(天地图、百度地图、高德地图)
文章链接:http://soscw.com/index.php/essay/54282.html
评论
亲,登录后才可以留言!