【CSS练习】IT修真院--练习3-简单界面
2021-02-12 08:17
标签:递增 工程 相对 href data- fixed github 背景 navbar [ ] 深度思考:手机分辨率和网页px的区别(TODO:周末补学) 借助盒模型完成布局 明确目标:完成简单Demo,找出不足继续学习优化,目标效果如下 编码 先尝试对刚才写的Demo应用屏幕改变的效果 425px&768px的效果图与现在对比 修改 参考: 1)px:相对长度单位,相对于屏幕的分辨率. 特点: 作用: 2)em:相对长度单位,相对于当前元素的文本尺寸,如果当前元素文本尺寸未设置则相对于浏览器默认字体尺寸 特点: 作用: 3)rem(root em):相对长度单位,只相对于HTML根元素 特点: 作用: 4)% 特点: 5)vw(viewport width, viewport指的是浏览器内部可视区域大小) 特点: 6)vh(viewport height) 特点: 7)vm(viewport min) 特点: 实际使用: 如何从UI图中获取所需信息(使用Photoshop)参考:前端工程师技能之photoshop巧用系列 图片获取: 如何进行自适应网页设计 参考:自适应网页设计(Responsive Web Design) css选择器优先级 参考:优先级-CSS:层叠样式表 从上到下优先级递增: 【CSS练习】IT修真院--练习3-简单界面 标签:递增 工程 相对 href data- fixed github 背景 navbar 原文地址:https://www.cnblogs.com/webshare2020/p/13033503.html任务三、 一个最简单的移动端页面
今天完成的事情
明天计划的事情
遇到的问题
收获
1. 运用布局知识进行更复杂的布局




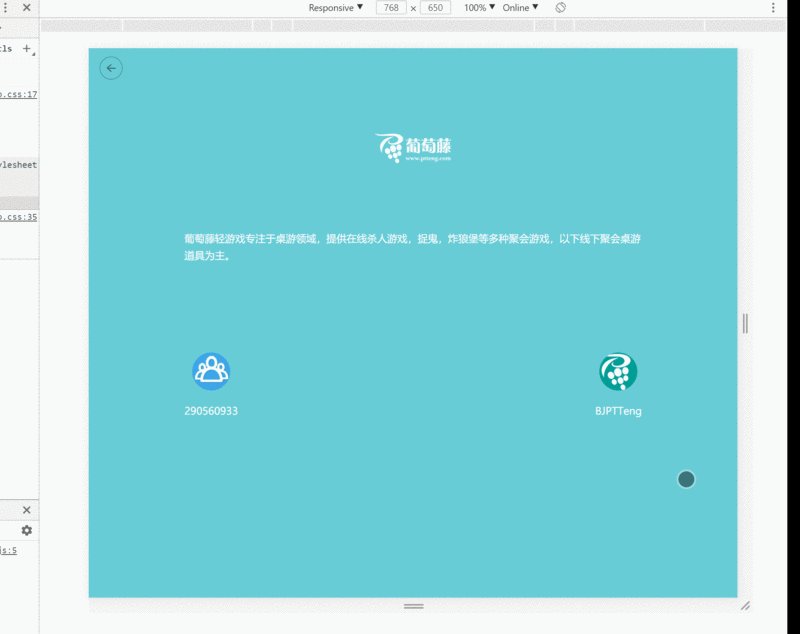
2. 让布局更好适应屏幕宽度变化

3. 了解rem & em & px & % & vw & wh & vm的区别
p {font-size:14px; font-size:.875rem;}
4. 深度思考
效果
系列文章
上一篇:关于js 原生原生链
下一篇:CSS中的一些小细节
文章标题:【CSS练习】IT修真院--练习3-简单界面
文章链接:http://soscw.com/index.php/essay/54376.html