css之命名规范 BEM
2021-02-12 12:16
这篇文章主要是记录下我从讨厌,习惯,喜欢,热爱BEM方式的心路历程
刚入职水滴, 第一个需求是做5个落地页,开了需求,过了设计图,so easy
一切都在计划中,提测,准备上线
最后阶段codereview 居然打回重写,原因是css要按照BEM规范,迷茫脸 what?what?what? 这个是什么鬼
Google 必应 百度 各种搜查,了解到优缺点,以及研究其他项目的实践
然后总结了自己的一套缺点,来说服领导
- 代码量比较多,html中class会特别长,书写特别麻烦而且还丑
- 现在每个代码块中的style都加入了scope 不会对其他样式造成影响
- 需要完善的说明文档和规则
吧啦吧啦吧啦吧啦...........
估计领导也懒得和我这种白痴争辩,最后用了,谁用谁知道的傲慢脸和一句:我们就这样规定的必须按照BEM方式,来结束了我的雄辩
就这样被迫开启了我的BEM处女使用
中间查阅了大量的资料 以及看了好几个的项目实践
而且在项目中也开始了好几个页面的使用,一切都在习惯中
现在时隔两个月,翻看了之前的代码以及对比了现在的代码




然后发现之前写的都是屎,一坨屎,加粗标红
我知道现在也不是使用的很好,但是已经再越来越好了,我相信会越来越好
在使用过程中,总结一下特点
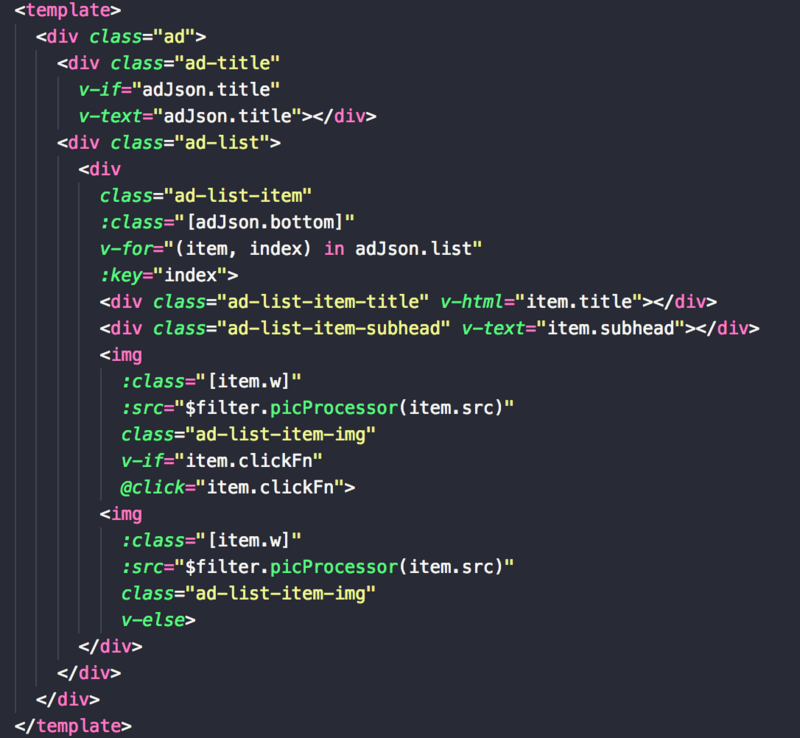
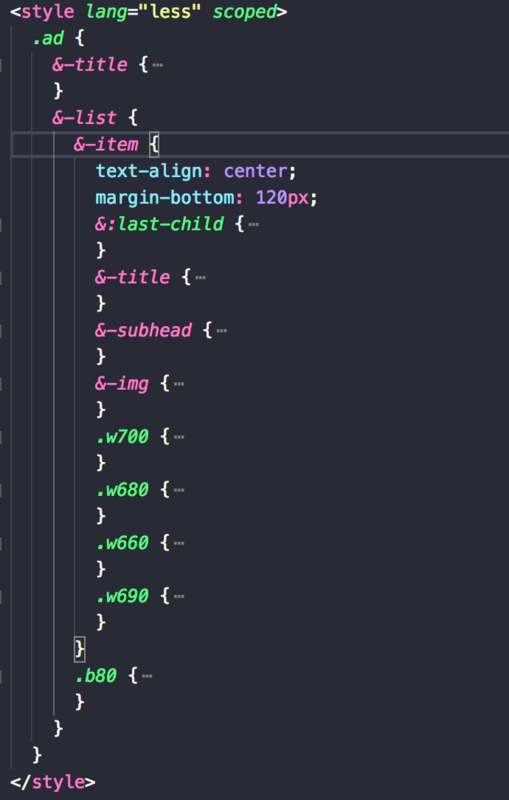
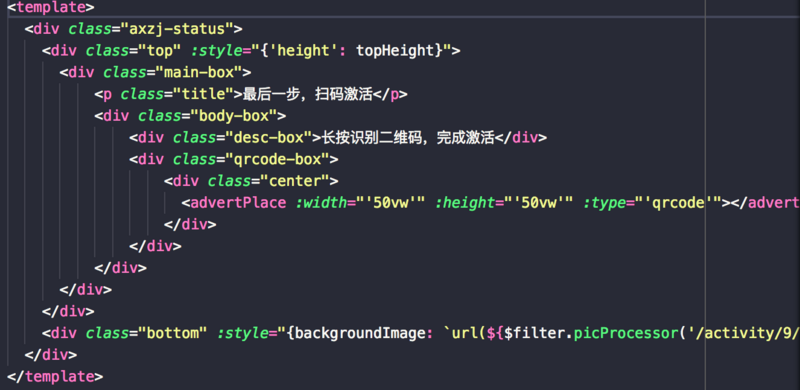
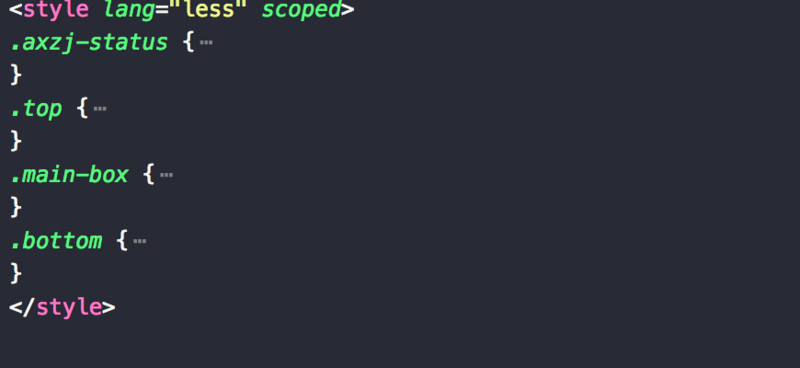
- 按组件划分类名,减少层次关系,实现扁平化、语义化,通过唯一的类名来避免不必要的样式继承,提高渲染效率。
最后的最后
使用BEM并不是最终目的,而是将项目合理地组件化,将组件合理地结构化,构建易维护、易扩展的程序
上一篇:jQuery Mobile 页面