CSS盒模型(重点)
2021-02-12 15:19
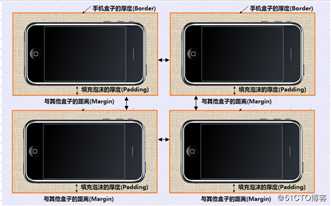
标签:举例 宽度 水平居中 合并 单元 属性 解决 标准 填充 网页布局 就是把网页元素(文字,图片等)资源放入盒子里,利用CSS合理摆放盒子的过程。 说明 盒模型就是把HTML页面中的元素看成是一个个矩形的盒子,里面装着内容的容器。每个矩形都由元素的内容(content)、内边距(padding)、边框(border)和外边距(margin)组成。 在网页中,每个盒子都是大小不等的矩形框,除了有自己大小和位置外,还影响着其他盒子的大小和位置。 说明 边框就是装手机的盒子。 语法 border-width :边框宽度 border-color:边框颜色 border-style:边框样式 学习HTML表格的时候,单元格边框既粗又丑,在这里只需要CSS简单的设置就可以对我们的表格进行美化。 collapse 单词是合并的意思 说明 padding属性用于设置内边距, 是边框与内容之间的距离,也就是手机盒子里的填充物的厚度。 语法 除了分别设置四个内边距的值外,还有四种设置Padding属性值的方式(按顺时针方向): 四个值:上 右 下 左 {padding:10px 20px 30px 40px;} 三个值:上 左右 下 {padding:10px 20px 30px ;} 二个值:上下 左右 {padding:10px 20px ;} 一个值:四个方向 padding:2px; 作用 注意 padding值不允许是负值! 说明 用于设置外边距,设置外边距会在元素与元素之间创建“空白”区域, 这段空白区域通常不能放置其他内容。 语法 除了可单独设置某一方向填充,也可设置不同数量的值,取值顺序跟内边距相同,有以下4种方式: 四个值:上 右 下 左 {margin:10px 2px 4px 3px ;} 三个值:上 左右 下 {margin:2px 4px 6px;} 二个值:上下 左右 {margin:2px 4px;} 一个值: 四个方向 {margin:2px;} 通过设置盒子的外边距,实现其水平居中,须满足两个条件: 最后,将其左右外边距都设置为auto即可。 PS:经常使用此方式进行网页布局。 说明 利用外边距调整元素在容器中的位置。 用法 用途 盒子中插入图片,最多的应用在产品展示中。 说明 为了更方便地控制网页中的元素,在网页布局时,通常会先清除元素的默认内外边距: 注意 行内元素是只有左右外边距的,没有上下外边距。 内边距,在ie6等低版本浏览器也会有问题。因此,尽量不要给行内元素指定上下的内外边距就好了。 margin定义块元素的垂直外边距时,可能会出现两种外边距的合并的情况:相邻块元素垂直外边距的合并和嵌套块元素垂直外边距的合并。 外边距塌陷 也称为相邻块元素垂直外边距的合并,当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是==两者中的较大者==。 说明 对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。 解决 说明 使用宽度width和高度height可以对盒子的大小进行控制。 width和height的属性值可以为不同单位的数值或相对于父元素的百分比%,实际工作中最常用的是像素值。 盒子实际占有宽度区域 =margin-left + border-left + padding-left+width+padding-right+border-right+margin-right 盒子实际占有宽度区域 =margin-left + border-left + padding-left+width+padding-right+border-right+margin-right 盒子实际占有高度的区域 =margin-top + border-top + padding-top + height + padding-bottom+ border-bottom + margin-bottom 标准盒模型(W3C盒子模型),设置的width或height是对 实际内容(content)的width或height进行设置,内容周围的border和padding另外设置,即盒子模型的width(height)=设置的content的宽高+padding+border+margin 怪异盒模型(IE盒子模型),设置的width或height是对 实际内容(content)+内边距(padding)+边框(border)之和的width和height进行设置的,其盒模型的width(height)=设置的width(height)+外边距margin 可尝试对父元素使用内边距,对子元素使用外边距 box-sizing 属性允许你以特定的方式定义匹配某个区域的特定元素。即指定盒模型的类型是标准盒模型,还是怪异盒模型。 box-sizing值为content-box 宽度和高度分别应用到元素的内容框,在宽度和高度之外绘制元素的内边距和边框。(即 标准盒模型) box-sizing值为border-box时 为元素设定的宽度和高度决定了元素的边框盒,就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制,通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。(即 怪异盒模型) 区别 content-box和border-box的主要区别是二者的盒子的宽度是否包含元素的边框和内边距。 举例 CSS盒模型(重点) 标签:举例 宽度 水平居中 合并 单元 属性 解决 标准 填充 原文地址:https://blog.51cto.com/xiaobai2/2500374



一、边框(border)
div{border : border-width | border-style | border-color}
属性值
说明
none
无边框(默认)
solid
边框为单实线(最为常用的)
dashed
边框为虚线
dotted
边框为点线
double
边框为双实线
设置
单个属性设置
设置四个属性
上边框
border-top-style:样式;border-top-width:宽度; border-top-color:颜色
border-top:宽度 样式 颜色;
右边框
border-right-style:样式;border-right-width:宽度; border-right-color:颜色
下边框
border-bottom-style:样式;border-bottom-width:宽度; border-bottom-color:颜色
border-bottom:宽度 样式 颜色;
左边框
border-left-style:样式;border-left-width:宽度; border-left-color:颜色
属性简写设置
border-style:上边 [右边 下边 左边]; border-width:上边 [右边 下边 左边]; border-color:上边 [右边 下边 左边];
边框简写设置
border:四边宽度 四边样式 四边颜色;
边框扩展:表格单元格的边框合并
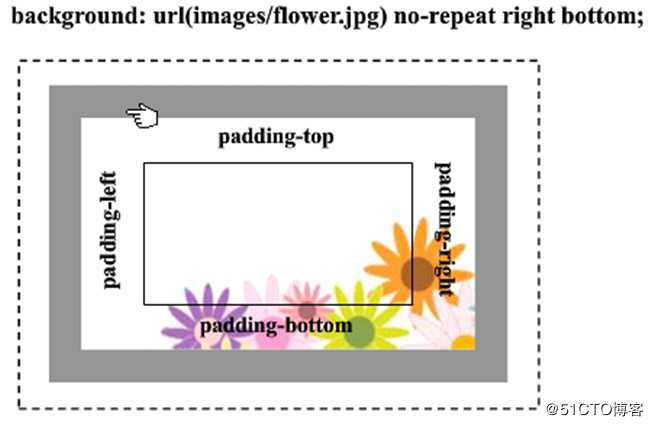
table{ border-collapse:collapse; } /*表示边框合并在一起*/二、内边距(padding)
div{
/*分别设置四个内边距的值*/
padding-top:10px;/*上内边距*/
padding-right:10px;/*右内边距*/
padding-bottom:10px;/*下内边距*/
padding-left:10px;/*左内边距*/
}

三、外边距(margin)
div{
margin-top:10px;/*上外边距*/
margin-right:10px;/*右外边距*/
margin-bottom:10px;/*下外边距*/
margin-left:10px;/*上外边距*/
margin:10px;/*上外边距 右外边距 下外边距 左外边*/
}外边距实现盒子水平居中
.header{ width:1000px; margin:0 auto;}外边距调整元素在盒子中位置
div img {
width: 200px;/* 插入图片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */
margin-left: 50px; /* 插入当图片也是一个盒子 */
}
清除元素的默认内外边距
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
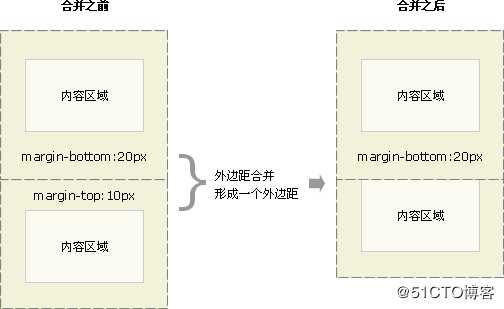
}外边距合并
相邻块元素垂直外边距的合并

嵌套块元素垂直外边距的合并

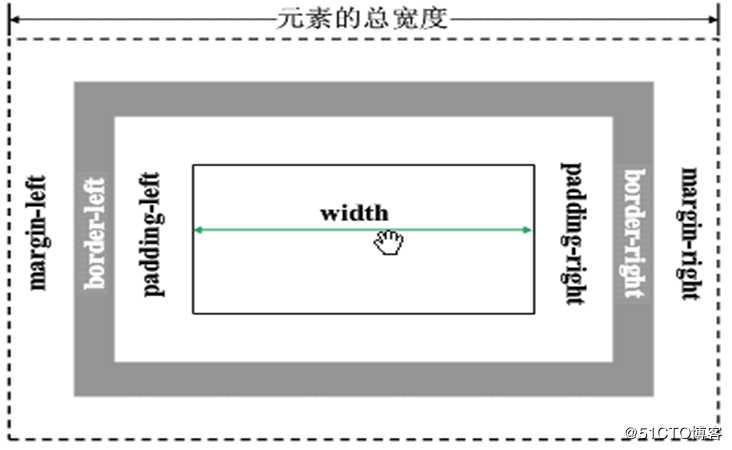
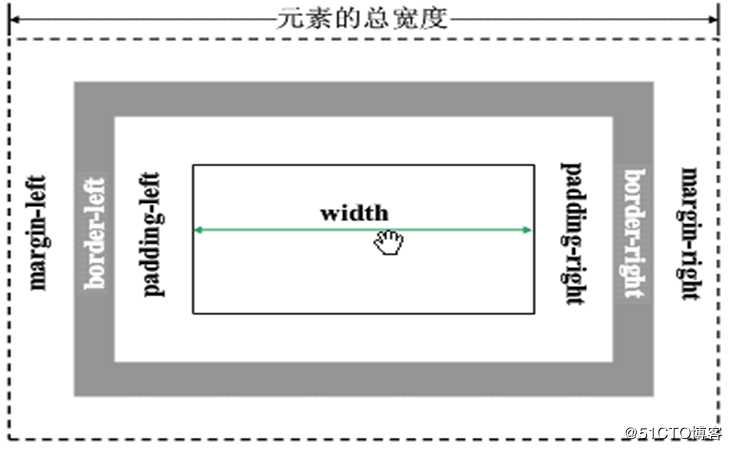
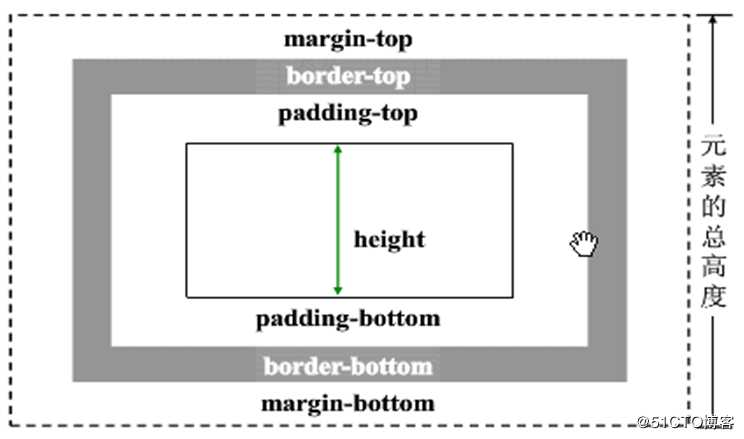
四、盒子大小的计算



标准盒模型
注:除内容content外,其他为上下左右都有怪异盒模型
解决两者的兼容问题
box-sizing的应用==(CSS3盒模型)==
box-sizing值为inherit时:规定应从父元素继承 box-sizing 属性的值。
上一篇:js递归汇总