WPF MVVC 基础 - 父子窗体
2021-02-12 16:20
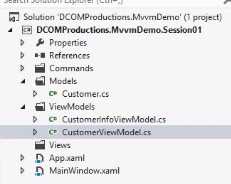
结构:

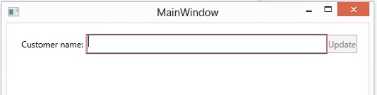
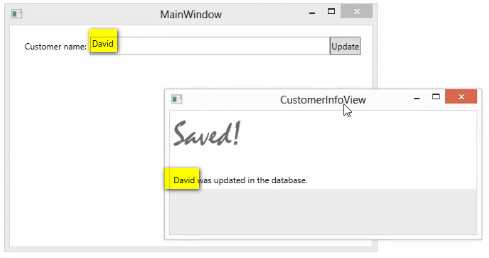
main window预览:

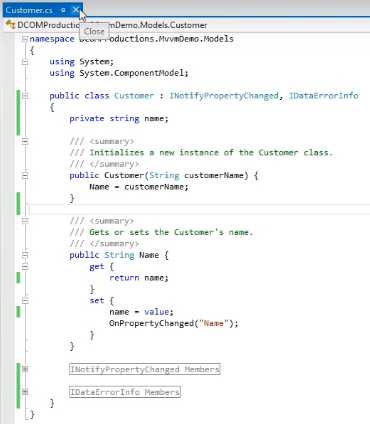
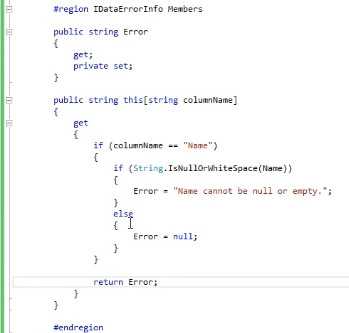
Model:


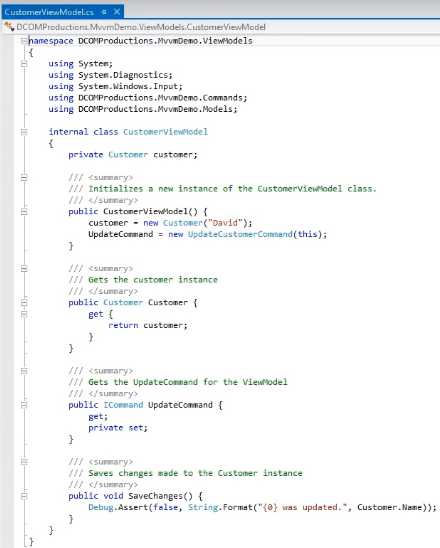
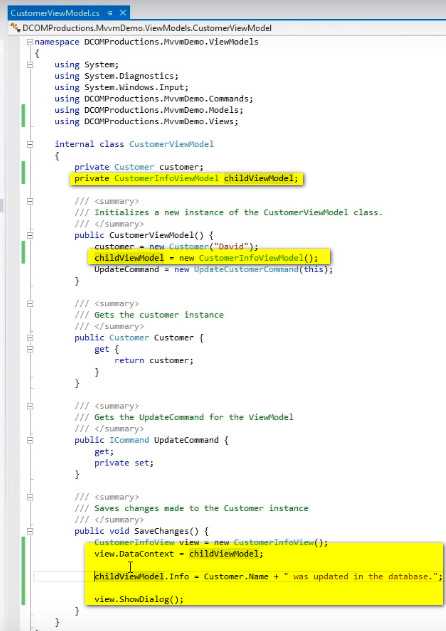
view model1:

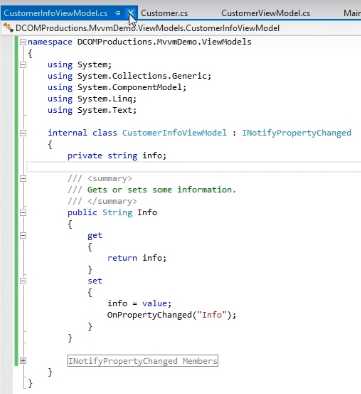
viewmodel2: CustomerInfoViewModel

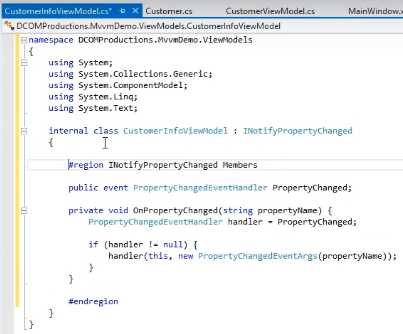
其中上方缩小部分的代码如下:

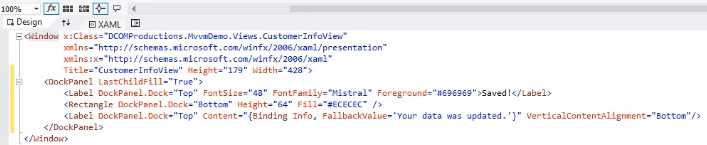
创建一个view: CustomeInfoView


看一下父子窗体:

疑问:DataContext指的是?
The DataContext property is the default source of your bindings, unless you specifically declare another source, like we did in the previous chapter with the ElementName property. It‘s defined on the FrameworkElement class, which most UI controls, including the WPF Window, inherits from. Simply put, it allows you to specify a basis for your bindings
There‘s no default source for the DataContext property (it‘s simply null from the start), but since a DataContext is inherited down through the control hierarchy, you can set a DataContext for the Window itself and then use it throughout all of the child controls. Let‘s try illustrating that with a simple example:

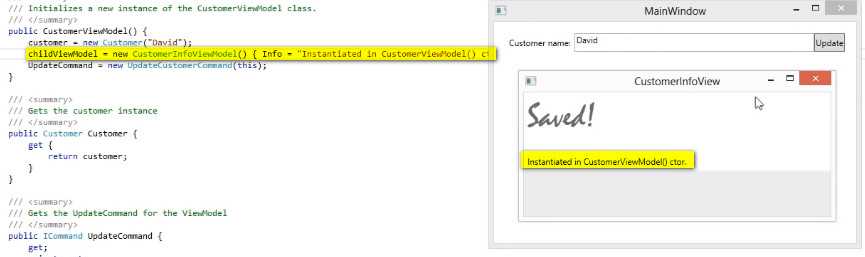
如果将childviewmodel.Info文字更改成如下逻辑,效果:


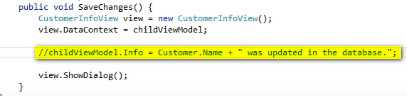
我们也可以将viewmodel拓展成属性property.

设置为public的话,外部也可以调用了。
文章标题:WPF MVVC 基础 - 父子窗体
文章链接:http://soscw.com/index.php/essay/54525.html