Vue Cli3 配置alias以及如何使用scss
2021-02-13 01:19
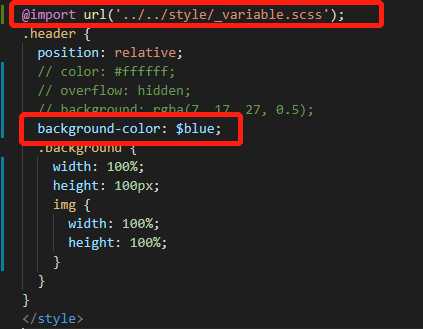
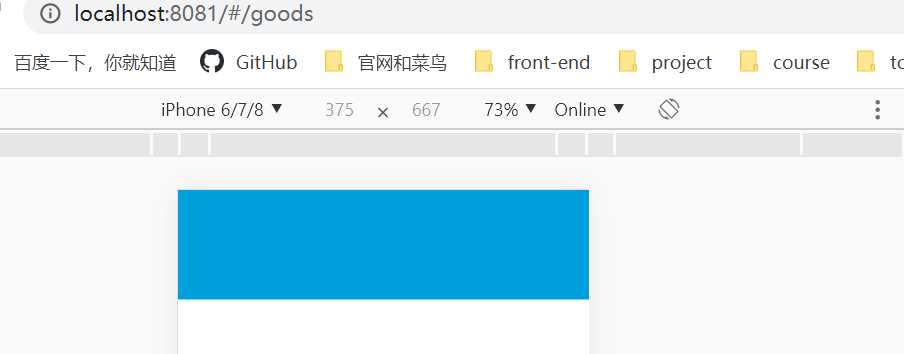
标签:back data 组件 tom mixin origin 全局 ble 全局变量 1、配置alias 在vue.config.js里:红色部分 2、使用scss以及如何使用全局变量 在src目录下建立style文件夹,在style文件夹下建立_variables.scss _variables.scss: 3、在组件中使用scss变量 效果图: Vue Cli3 配置alias以及如何使用scss 标签:back data 组件 tom mixin origin 全局 ble 全局变量 原文地址:https://www.cnblogs.com/hahahakc/p/13024250.htmlconst path = require(‘path‘);
module.exports = {
configureWebpack: {
resolve: {
alias: {
‘@‘: path.resolve(__dirname, ‘src‘),
style: path.resolve(__dirname, ‘src/style‘)
}
}
},
devServer: {
port: 8081,
proxy: {
‘/api‘: {
target: ‘http://localhost:8081‘,
changeOrigin: true,
pathRewrite: {
‘^/api‘: ‘/mock‘
}
}
}
},
css: {
loaderOptions: {
sass: {
prependData: ‘@import "~@/style/_variable.scss";‘
}
}
}
};

$blue: #00a0dc;
$blackColor: #07111b;
$lightColor: #93999f;
// 背景全铺
@mixin full_background {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: pink;
}


文章标题:Vue Cli3 配置alias以及如何使用scss
文章链接:http://soscw.com/index.php/essay/54685.html