Echarts +ajax+JSONPObject 实现后台数据图表化
2021-02-13 12:18
YPE html>
标签:显示 res 转义 jquery 资源 type 示例 json stat
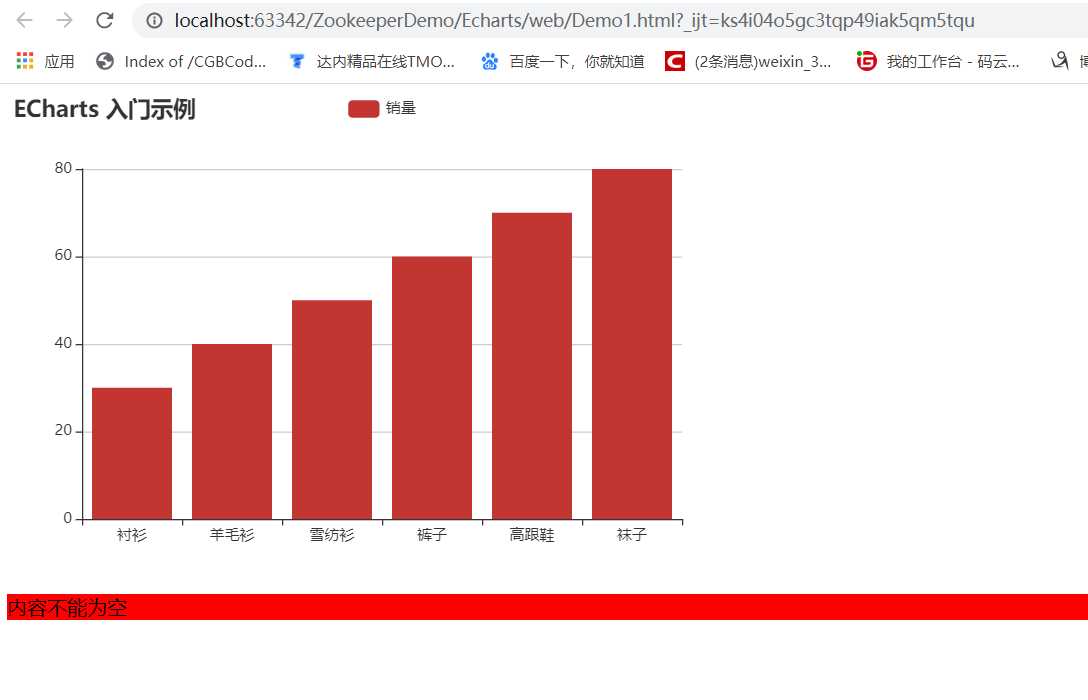
- 显示效果

实现步骤:
1-引入e-char,jquery资源,
2-发起jsonp跨域请求,
3-服务器端返回return new JSONPObject(callback, value);数据
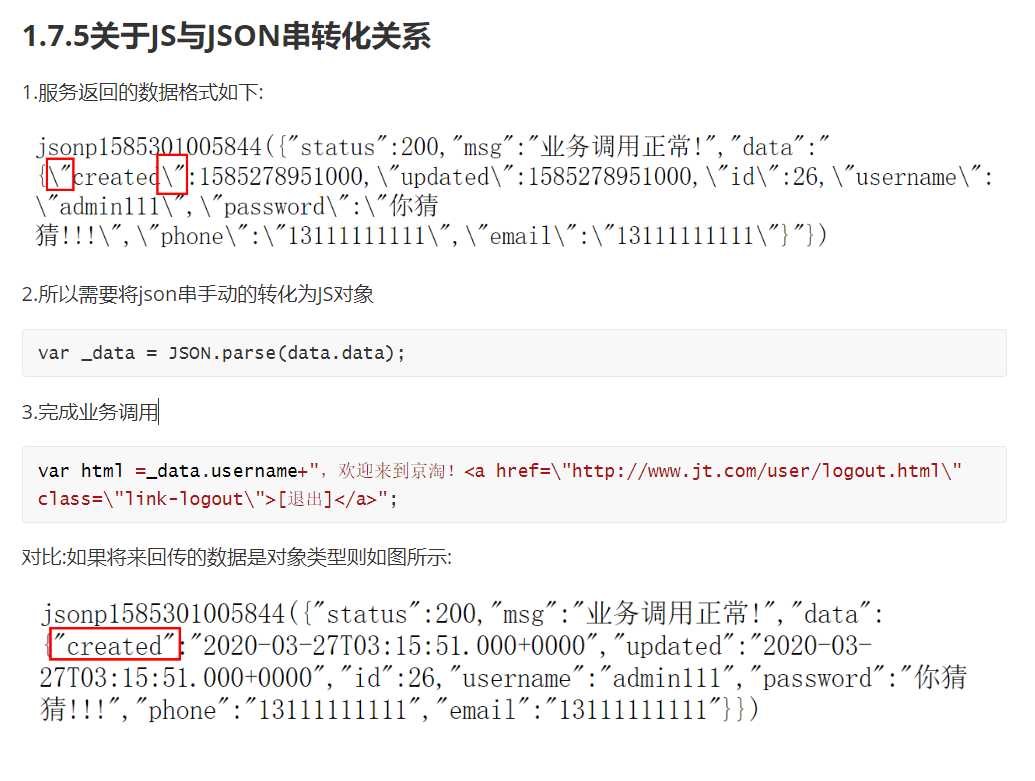
4-注意事项,如果data.data是带转义符的字符串即"/{ /"name/" /:***/}的时候要转var _data = JSON.parse(data.data);
如过data.data是jQuery11240587231540187183_1590913029838({"status":200,"msg":"业务调用正常","data":[30,40,50,60,70,80]})则是正规的json格式,则_data=data.data已经是js对象了
Echarts 内容不能为空
服务器端
/** * * @param http://sso.jt.com/user/ajaxtest" * @param callback * @return */ @RequestMapping("/ajaxtest") public JSONPObject ajaxtest(String callback) { int[] jsonstr = {30,40,50,60,70,80}; SysResult value =SysResult.success(jsonstr); return new JSONPObject(callback, value); }
atzhang
Echarts +ajax+JSONPObject 实现后台数据图表化
标签:显示 res 转义 jquery 资源 type 示例 json stat
原文地址:https://www.cnblogs.com/zytcomeon/p/13019979.html
上一篇:使用 rem 设计网页
下一篇:PhantomJS介绍与使用
文章标题:Echarts +ajax+JSONPObject 实现后台数据图表化
文章链接:http://soscw.com/index.php/essay/54857.html