VUE.js快速入门(vue本地应用⑤)
2021-02-13 16:15
标签:mount 组件 put component 方法 监听 ati info message Vue中兄弟组件的通讯 1.空实例与自定义事件 $emit $on 2.Vuex状态管理 state mutation commit 空实例与自定义事件: 这两个组件都是内部组件 从my-list分析template模板里使用的是`写的 data里是数组元素,methods里function参数s指的是 在外面定义了一个新的vue实例目的就是间接的接受$emit传出的方法和返回值。 上面的组件前面都一样,在mounted后,就是挂载后methods里监听事件$on 将function里的参数指定到message上,这里this本来绑定的事function(s)需要修正使用bind到外面的组件中。 这种就是比较麻烦的方式。 vuex:状态管理 这里就相当将这些提出来了,如果只用一遍就可以写里面,但是以复用形式来看这样写更好 分析:首先先引入vuexscript src="https://unpkg.com/vuex@3.4.0/dist/vuex.js">script>DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>Documenttitle>
head>
body>
div id="app">
my-head>my-head>
my-list>my-list>
div>
script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
script>
//空实例
var vmContext=new Vue();
var vm=new Vue({
el:"#app",
components:{
"my-head":{
template:`h1>{{message}}/h1>`,
data:function(){
return{
message:"this is my-head"
}
},
mounted:function(){
vmContext.$on("outgetContext",function(s){
this.message=s;
}.bind(this));
}
},
"my-list":{
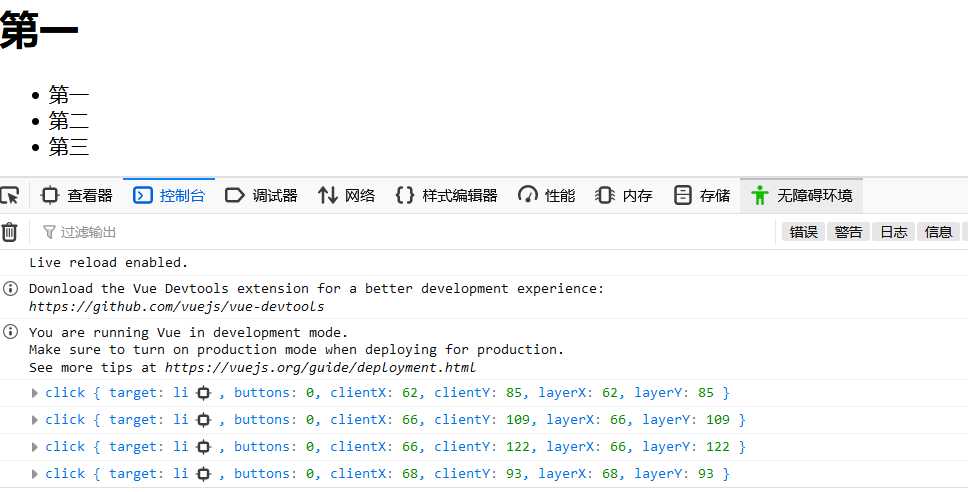
template:`ul>
li v-for="item in items" @click="getContext">
{{item}}
/li>
/ul>`,
data:function(){
return{
items:["第一","第二","第三"]
};
},
methods:{
getContext:function(s){
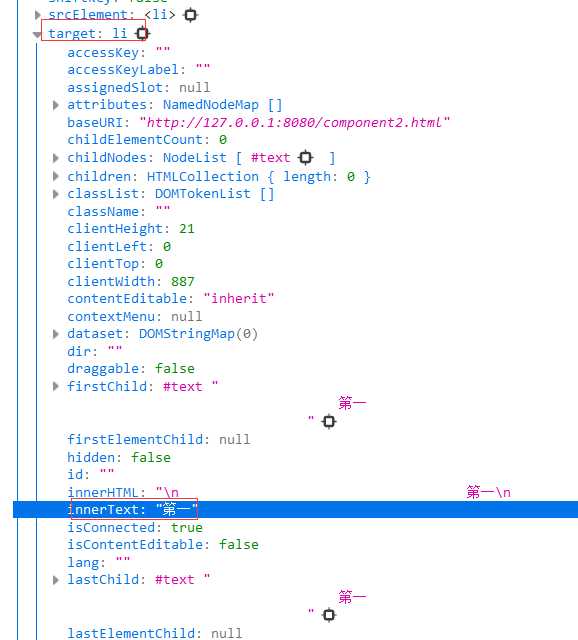
vmContext.$emit("outgetContext",s.target.innerHTML);
console.log(s)
}
}
}
},
})
script>
body>
html>


DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>Documenttitle>
head>
body>
div id="app">
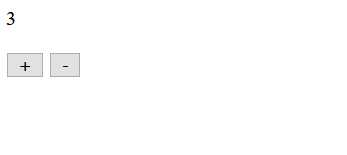
div>{{count}}div>
br/>
add-button>add-button>
remove-button>remove-button>
div>
script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
script src="https://unpkg.com/vuex@3.4.0/dist/vuex.js">script>
script>
//vuex实例化
var store=new Vuex.Store({
state:{
count:0
},
mutations:{
add:function(state){
state.count++;
},
remove:function(state){
state.count--;
}
}
});
//vue实例化
var vm=new Vue({
el:"#app",
computed:{
count:function(){
return store.state.count;
}
},
components:{
"add-button":{
template:`input type="button" value="+" @click="add"/>`,
methods:{
add:function(){
store.commit("add");
}
}
},
"remove-button":{
template:`input type="button" value="-" @click="remove"/>`,
methods:{
remove:function(){
store.commit("remove");
}
}
}
}
});
script>
body>
html>

之后实例化vuex这里的Store是大写,state里写参数,mutation里写方法
之后写vue的实例el挂载id=app,computed是计算属性给count赋值,最后在组件的funtion里添加commit。
VUE.js快速入门(vue本地应用⑤)
标签:mount 组件 put component 方法 监听 ati info message
原文地址:https://www.cnblogs.com/liuyang95/p/13020038.html
文章标题:VUE.js快速入门(vue本地应用⑤)
文章链接:http://soscw.com/index.php/essay/54902.html