CSS实现反方向圆角
2021-02-13 20:17
标签:设置 article str after data class font radius 效果图 本文转载于猿2048:CSS实现反方向圆角 CSS实现反方向圆角 标签:设置 article str after data class font radius 效果图 原文地址:https://www.cnblogs.com/jlfw/p/13019196.html原理
父级元素
relative,子元素 absolute,然后通过top、left、right、bottom来设置具体出现位置。DOM结构

CSS样式
.wrapper-dashed{
position: relative;
height: 1px;
width: 100%;
}
/*虚线实现*/
.dashed {
border-top: 1px dashed #cccccc;
height: 1px;
overflow: hidden;
}
.dashed:before, .dashed:after{
display: block;
position: absolute;
content: "";
width:10px;
height:10px;
background-color:#f3f5f9;
border-radius:50%;
top: -5px;
}
.dashed:before{
left: -5px;
}
.dashed:after{
right: -5px;
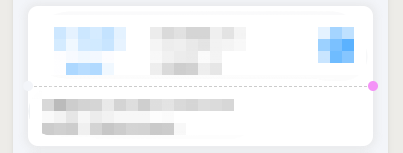
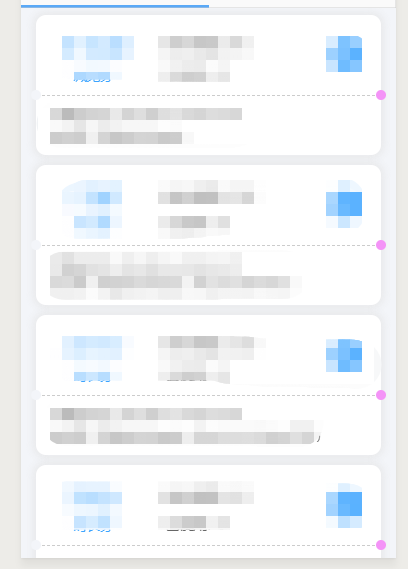
}效果图