浅探css3渐变
2021-02-14 10:16
css3的渐变属性已经在各种网页设计中被广泛使用,在没有css3的渐变属性之前,要实现一些多种颜色切换的效果图,你可能别无他法,只能用一个图片来显示,虽然你知道使用图片需要网络请求,既耗带宽又耗时间,下面我将介绍用css3的渐变来改善这一问题。
linear-gradient
基本用法
想要知道线性渐变有什么用,当然要先学习它的属性和用法。下面我们先一起学习一下线性渐变的属性。
linear-gradient([ [ [ | to [top | bottom] || [left | right] ],]?
linear-gradient函数的第一个参数是角度或者方向,第二个参数是截止颜色的值,要想产生渐变的效果,当然至少要两个或者两个以上的颜色值。先来看一个简单的例子:
div {
width: 100px;
height: 100px;
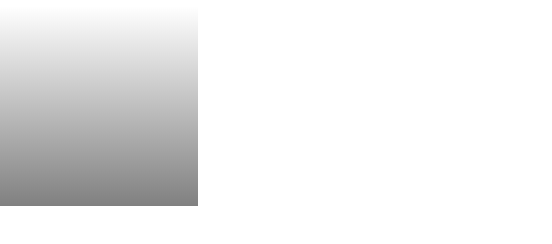
background: linear-gradient(white, gray);
}
如上图所示,创建一个100*100的方块,从上到到下线性渐变,又白色过渡到灰色,linear-gradient不传位置参数时默认从顶部到底部进行线性渐变,下面来看一个有位置信息的渐变例子:
div {
width: 100px;
height: 100px;
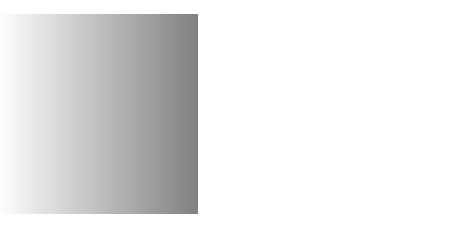
background: linear-gradient(to right, white, gray);
}
位置信息的传递由to关键加上位置,表示向什么方向进行颜色渐变,上面表示由左向右进行颜色渐变,那想向右上角渐变怎么办呢?很简单,linear-gradient(to right top, white, gray)就可以了,那传入角度又是怎么线性渐变的呢?来看个例子:
div {
width: 100px;
height: 100px;
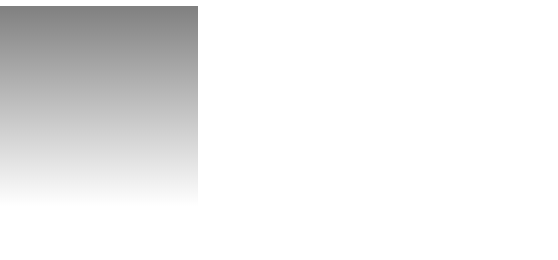
background: linear-gradient(0deg, white, gray);
}
这个角度指的是什么呢?新标准中将0deg指向北方,并且顺时针增加,因此在上图当传入角度为0deg时,由下而上进行渐变。
有的时候你可能不想从一开始就出现渐变,想在某个指定的位置开始渐变,这该怎么办呢?来看个例子:
div {
width: 100px;
height: 100px;
background: linear-gradient(90deg, red, red 80%, gray);
}
我们在希望梯度开始的地方的地方加个同样色值的颜色中间点,就像上面那样,在80%的位置开始渐变
repeating-linear-gradient
这又是个什么函数?这个函数的用法参数和linear-gradient一摸一样,但是它会在所以方向上重复渐变以覆盖其整个容器。不懂什么意思?来看个例子就明白了:
div {
width: 100px;
height: 100px;
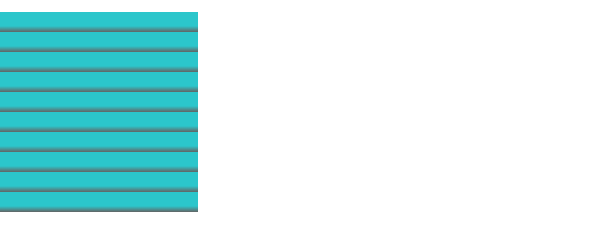
background-image: repeating-linear-gradient(180deg,rgb(26,198,204),rgb(26,198,204) 7%, rgb(100,100,100) 10%);
}
看了例子是不是就一目了然了,在7%的位置开始渐变,渐变到10%的位置,然后重复
简单用法(方格文图案)
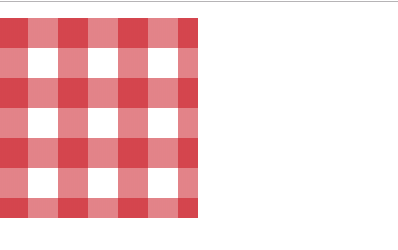
话不多说直接上例子:

上面的方案文图案是怎么实现的呢?来看具体样式:
div {
width: 100px;
height: 100px;
background: white;
background-image:
linear-gradient(90deg, rgba(200,0,0,0.5) 50%, transparent 0),
linear-gradient(rgba(200,0,0,0.5) 50%, transparent 0);
background-size: 30px 30px;
}代码是不是很简单呢?实际上就是利用的background-image属性先竖话30*30的格子,像右渐变,在50%的地方渐变到透明色,然后在横画,向下渐变,在50%的地方渐变到透明色,再叠加,是不是很简单呢?赶紧自己去试试吧!
radial-gradient
基本用法
径向渐变用来展示由原点(渐变中心)辐射开的颜色渐变。我们先来看一下radial-gradient的基本语法:
radial-gradient( [ circle ||
| [ ellipse || [
| [ [ circle | ellipse ] ||
| at
- position:与background-position或者transform-origin的取值类似,如果没有,取中心点
- shape:渐变的形状,取值为circle或者ellipse,默认为ellipse
- color-stop:表示某个确定位置的固定色值,包含一个
值加上可选的位置值 - extent-keyword:用于描述边缘轮廓的具体位置,它的取值:closest-side(渐变中心距离容器最近的边作为终止位置)、closest-corner(渐变中心距离容器最近的角作为终止位置)、farthest-side(渐变中心距离容器最远的边作为终止位置)、farthest-corner(渐变中心距离容器最远的角作为终止位置)
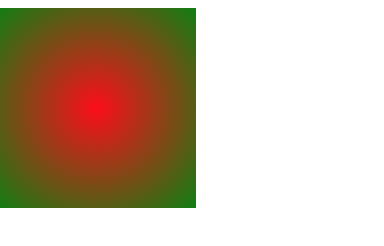
介绍了基本的概念之后,让我们来看一个例子:
div {
width: 100px;
height: 100px;
background-image: radial-gradient(red, green);
}
上面例子是最简单的径向渐变,所有的取值都是默认值,渐变中心默认为容器中心,渐变的形状为圆形
渐变终止位置
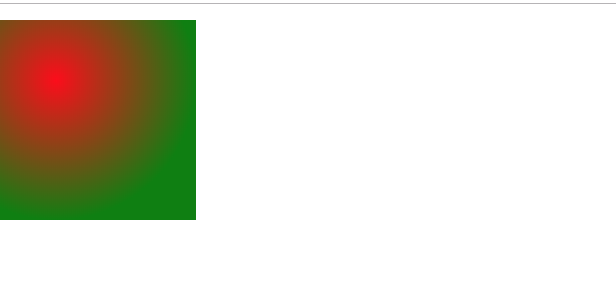
接下来让我们两个稍微复杂一点的例子,指定渐变中心和渐变终止位置:
div {
width: 100px;
height: 100px;
background-image: radial-gradient(closest-side circle at 30px 30px, red, green);
}
渐变的起始位置(30, 30),终止位置位于距离容器最近的边,再来看一个对比的例子,当终止位置位于距离渐变中心最远的边时:
div {
width: 100px;
height: 100px;
background-image: radial-gradient(farthest-side circle at 30px 30px, red, green);
}
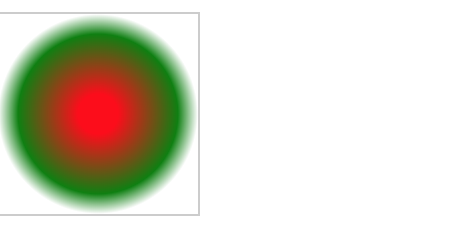
多颜色渐变
下面让我们再加点料,加上第三种颜色,并且指定渐变位置:
div {
width: 100px;
height: 100px;
border: 1px solid #ccc;
background-image: radial-gradient(closest-side circle at 50px 50px, red 20%, green 80%, white);
}
椭圆的径向渐变
上面都是用圆形渐变介绍了渐变用法,接下来简单介绍一下椭圆的径向渐变,来看一个简单例子
div {
width: 100px;
height: 100px;
border: 1px solid #ccc;
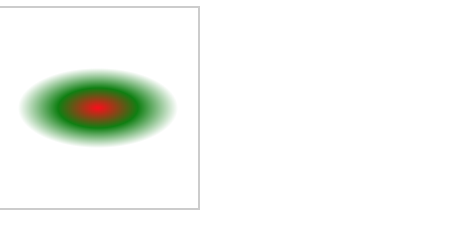
background-image: radial-gradient(ellipse 40px 20px, red, green, white);
}
和圆形渐变有点不一样的地方就在于圆形渐变设置的是圆的半径,而椭圆渐变设置的椭圆的横轴半径和纵轴半径
repeating-radial-gradient
repeating-radial-gradient创建一个原点辐射的重复渐变的图形,和radial-gradient采用的是同样的参数,下面让我们通过一个例子看一下两者之间的差别:
div {
width: 100px;
height: 100px;
border: 1px solid #ccc;
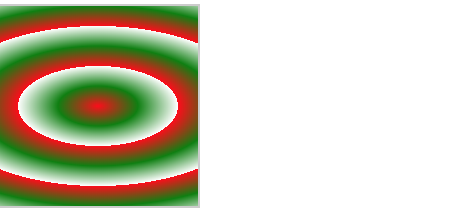
background-image: repeating-radial-gradient(ellipse 40px 20px, red, green, white);
}
简单应用
div {
width: 200px;
height: 100px;
background: #655;
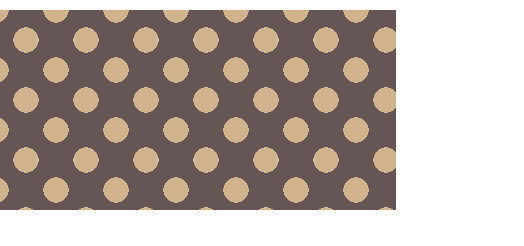
background-image: radial-gradient(tan 30%, transparent 0),
radial-gradient(tan 30%, transparent 0);
background-size: 30px 30px;
background-position: 0 0, 15px 15px;
}
上面的例子很简单的就实现圆点矩阵,关键就是通过background-position设置图层的位置,让两个图层恰
好互补
总结
以上对css3的线性渐变和径向渐变做了简单介绍,想要更好掌握渐变的用法,还是需要更多的实践。
这篇文章如果有错误或不严谨的地方,欢迎批评指正,如果喜欢,欢迎点赞收藏
上一篇:Apache+SVN部署
下一篇:http---ajax