VSCode编辑器使用技巧:快捷输入HTML代码
2021-02-14 17:21
YPE html>
标签:vscode sam 结束 nbsp rup css sci mod 作者
VSCode中有一些快捷编辑HTML的方法,能大大提高工作效率,在这记录一些。
1.输入html:5,然后按tab键或enter键,效果如下:
1 2 3 4 5 6 7 8Document 9 10 11 12 13
2.输入link:css引入css样式文件,输入script:src引入js
1 2 3 4
3.输入标签名自动补齐
1 2HTML快捷输入练习
3 4填充文本
4.随机文本的输入
1 2 Lorem ipsum dolor sit amet consectetur adipisicing elit. At illum doloremque accusantium est, expedita tenetur minus nostrum perspiciatis. Repudiandae voluptatum mollitia corrupti adipisci pariatur accusantium praesentium quas, quisquam tempore debitis? 3 4 Lorem ipsum dolor sit amet consectetur adipisicing elit. Commodi, dolorem. 5 6 Lorem, ipsum dolor sit amet consectetur adipisicing elit. Nihil, debitis. 7 Sit accusamus nisi mollitia doloremque cumque praesentium quod velit vitae. 8 Quisquam qui ipsam beatae eaque non voluptatibus obcaecati voluptate exercitationem.
5.使用"#“输入id,”.“输入class,”[]"输入属性
1 2 3 4 5结束
6.使用">“输入嵌套标签,”+" 输入并列的兄弟标签,"^"上级元素
1 235 6 7put some imgs here4I am left8I am right9 10 11 1213 1415 16 171823 24 2519 2021 222633 3427
283229
31- 30
3540 4136 3738 3942 4344
7.使用"()“对标签分组及使用”*"生成多个相同的标签
1 2384
7- 5
- 6
910
13- 11
- 12
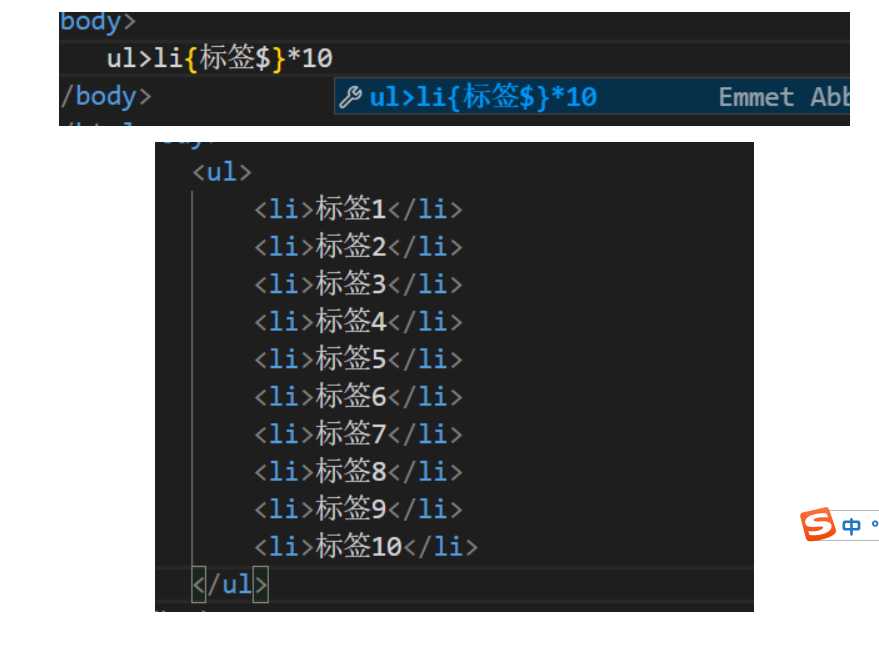
8.自增符号$
1 2 3
-
4
 5
5  6
6  7
7
-
11
 12
12  13
13  14
14
-
18
 19
19  20
20  21
21
9.{}是标签中的内容

这些快捷操作需要Emmet插件,本文是在VSCode下编写的,其他编辑器如Atom、Sublime Text都支持Emmet,其功能还有很多,待以后慢慢学习。
作者:kangyouwei(本人掘金账号)
链接:https://juejin.im/post/5ece499bf265da770f51f6ed
来源:掘金
VSCode编辑器使用技巧:快捷输入HTML代码
标签:vscode sam 结束 nbsp rup css sci mod 作者
原文地址:https://www.cnblogs.com/kharvey/p/12990787.html
上一篇:01 jQuery入门
文章标题:VSCode编辑器使用技巧:快捷输入HTML代码
文章链接:http://soscw.com/index.php/essay/55280.html