CSS 盒子模型及 float 和 position
2021-02-14 23:17
CSS盒模型
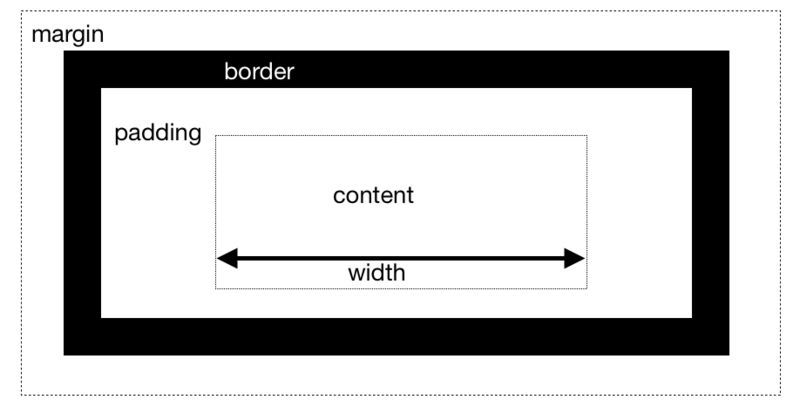
CSS盒模型本质上是一个盒子,封装周围的 HTML 元素,包括 外边距(marign),边框(border),填充(padding),内容物(content)

盒子模型的类型:W3C 标准和模型和 IE 盒模型(怪异盒模型)
W3C 标准盒模型:属性 width 和 height 只包含 content,不包括 border 和 padding
IE 盒模型:属性 width 和 height 包含 border 和 padding,指的是 content + padding + border
css3新增的 box-sizing 属性的值 content-box 就是标准盒模型,border-box 就是 IE 盒模型
盒模型 -- 基本框
CSS 假定每个元素都会生成一个或多个矩形框,各元素框中心又一个内容区,这个内容区周围有可选的内边距、边框和外边距。
盒模型 -- 包含块
每个元素都相对于其包含块摆放,包含块就是一个元素的布局上下文。
盒模型 -- 正常流
指的是西方语言文本从左向右、从上向下显示,这也是传统 HTML 文档的文本布局。大多数元素都是在正常流中,要让一个元素不在正常流中,唯一的办法就是使之成为浮动或定位元素。
块级元素
控制盒加粗文字模型的水平方向的有 7 个值:margin-left、border-left、padding-left、width、padding-right、border-right、margin-right(加在一起必须等于包含快的宽度)。其中 margin 和 width 可以设置为 auto,其他的要么是确定的值,要么就是默认的 0。margin 值可以设置为负,padding 不可以。水平外边距不会合并。
一个元素的默认高度是由其内容确定,可以对任何块级元素设置显示高度。
同样,控制盒模型的竖直方向的有 7 个值:margin-top、border-top、padding-top、height、padding-top、border-top、margin-top(加在一起必须等于包含快的高度)。其中 margin 和 height 可以设为 auto,但是上下外边距设置为 auto 没什么用,因为会被重置为 0。如果块级正常流的高度设为 auto,而且只有块级子元素,其默认高度是从最高块级子元素的外边框边界到最低块级子元素外边框边界之间的距离。
垂直方向上另一个重要的方面是:相邻的元素外边距会合并。
如果相邻两个元素垂直外边距都设置为负值,浏览器会取绝对值大的作为外边距。如果一正一负,会取正外边距减去负外边距的绝对值的差作为外边距。
block、inline、inline-block 对比
block:元素独占一行,默认情况下,元素宽度自动填满父元素宽度。可以设置 width、height 属性,设置了宽高的块级元素仍独占一行。块级元素可以设置 margin 和 padding.
inline:元素不会独占一行,多个相邻的元素会在一行排列,排列不下会自动换行,其宽度随元素内容而变化。内联元素设置 width、height 无效。内联元素的 margin 和 padding 属性,水平方向有效,竖直方向不会产生边距效果。
inline-block:将对象呈现为内联对象,但是对象的内容具有块级元素的属性。
float 与 position 的区别
文档流:在 css 中有一个 z-index 属性,默认情况下,所有页面元素均位于 z-index: 0 这一层,而这一层顺序排列的元素就叫文档流。float 和 position 都是通过改变文档流来实现定位。
CSS 有 三种定位机制:文档流、浮动和绝对定位。除非专门指定,否则所有元素都在文档流中定位。CSS 定位的基本思想很简单,它允许你使得元素相对于其正常应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置来进行定位。
float
float 属性定位的元素位于 z-index: 0 层,它是通过 float: left 和 float: right 来控制元素在 0层左浮还是右浮,float会改变整成的文档流排列,影响到周围的元素,但是不会脱离文档流。float 元素在文档流中一个挨着一个排列,但只是float 元素之间一个挨着一个排列,对于非 float 元素,float 元素会越过它们,即 float: left 会把非 float的元素挤到所有 float 的元素右边,float: right 则挤到左边。
position
postion 属性有四个值:static(默认值)、relative、absolute、fixed
1.static:静态定位。元素框正常生成,元素顺序显示,在一个文档流中,一个挨着一个,内容遵守正常从上到下的 HTML 流。
2.relative:相对定位。元素偏移某个距离。元素仍保持其未定位前的框的形状,它原本所占的空间仍保留。一个相对定位的元素相对它在 HTML 流中当前位置而放置。相对定位的主要用处不是移动一个元素,而是给行内在它内部的绝对定位的元素设定一个新的参考点。position: relative 的元素是相对于自己本来应该在的位置进行偏移。偏移后的位置是浮在上方的,但仍会保留自己在 z-index: 0 中的位置,不会影响相邻元素。
absolute:绝对定位。绝对定位可以通过 px、em、% 来指定一个左、右、上、下的位置来确定一个元素的位置。此外,绝对定位的元素被完全与页面流分离。
3.absolute 的一般用法:如果一个元素被设定为绝对定位,并且不在任何其他应用了 absolute、relative、fixed 定位的标签里,那么它是相对于页面(body 元素)进行定位的。如果一个元素在另一个带有 absolute、relative 或者 fixed 定位的标签里,那么它是相对于该元素的边界进行定位的。即:position: absolute 的元素在 static 的父元素中是相对页面进行偏移的,在非 static 的父元素中,是相对父元素进行偏移的。
4.fixed:一个元素被固定定位在屏幕的某个位置上,是相对浏览器窗口进行定位的。
如果你渴望学习,希望变强,可以来我的前端学习q..u.n.: 784783012
友都会在里面交流,分享一些学习的方法和需要注意的小细节,每天也会准时的讲一些前端的炫酷特效
下一篇:json与pickle模块
文章标题:CSS 盒子模型及 float 和 position
文章链接:http://soscw.com/index.php/essay/55385.html