9个助力CSS开发的网站
2021-02-14 23:19
CSS3 是对 CSS 规范的一个很大的改善和增强,它使得 Web 开发人员可以很容易的在网站中加入时尚的效果。本文收集了9款有用的开发工具推荐给大家。
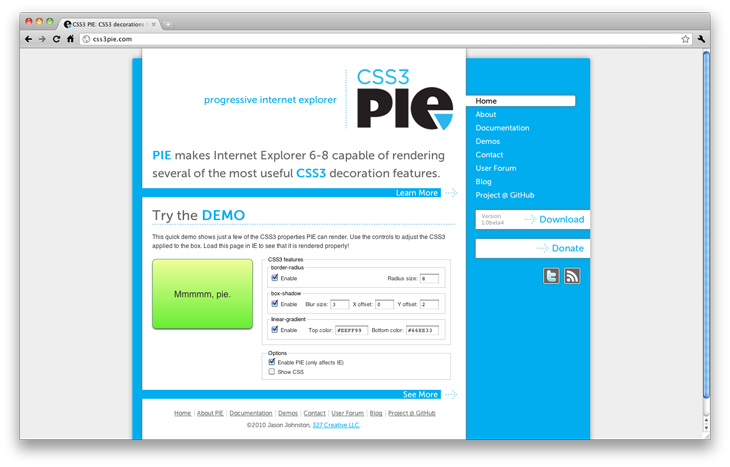
CSS3 Pie

使用CSS3 Pie可以让IE6至IE9版本实现大多数的CSS3修饰特性,如圆角、阴影、渐变等等。
CSS3 Pie
CSS3 Builder

使用这款工具可以制作出漂亮的CSS3盒子,像是Photoshop制作出来的效果。
CSS3 Builder
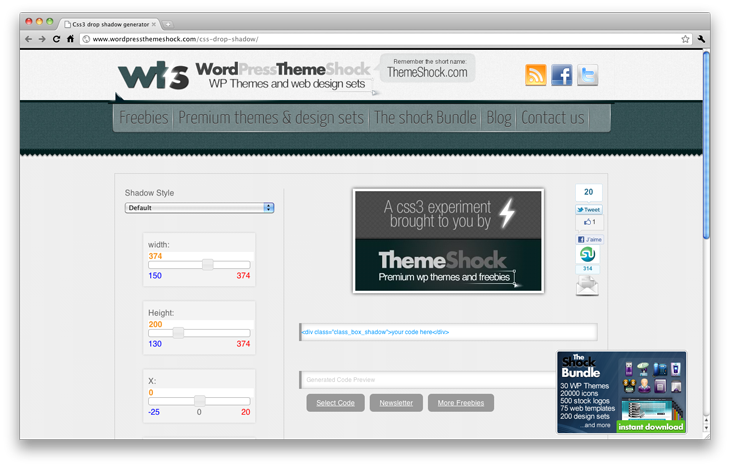
CSS3 Drop shadow generator

一款很棒的阴影效果生成工具,自动生成相应的代码。
CSS3 Drop shadow generator
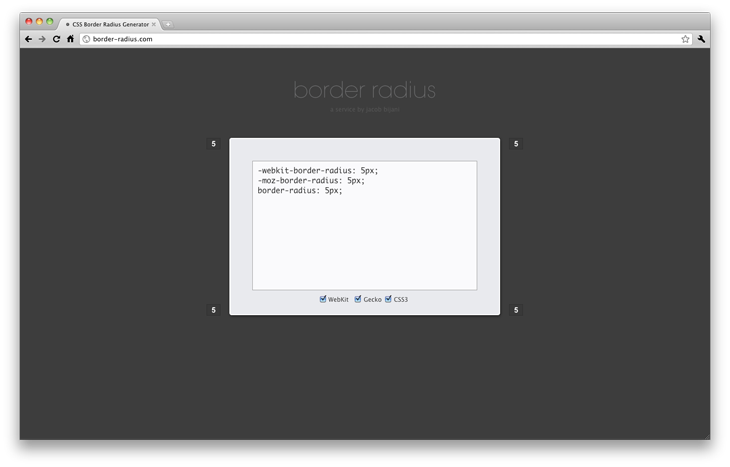
Border Radius

一款在线CSS3圆角工具,四个角输入值就能生成对应的效果和代码。
Border Radius.com
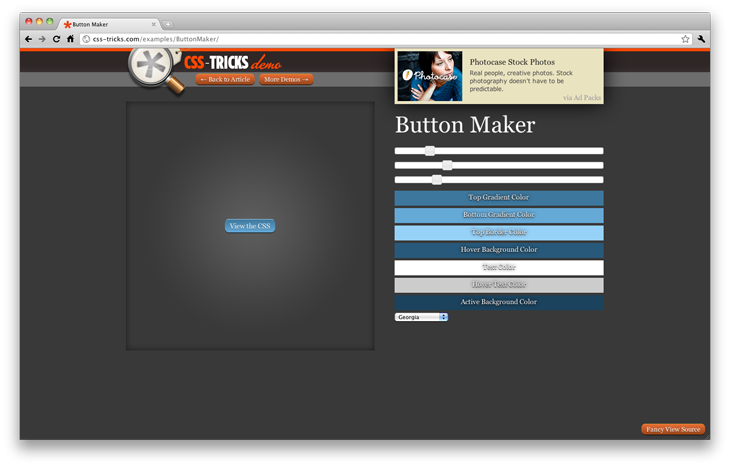
Button Maker

一款非常不错的CSS3按钮制作工具。
Button Maker
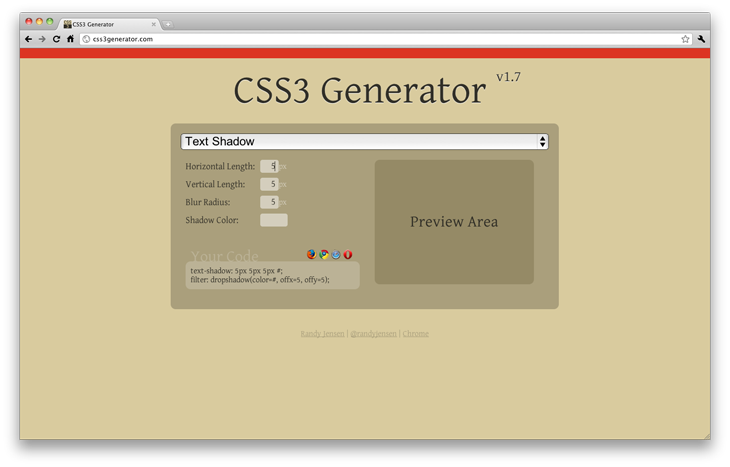
CSS3 Generator

非常不错的CSS3代码生成器,带预览效果。
CSS3 Generator
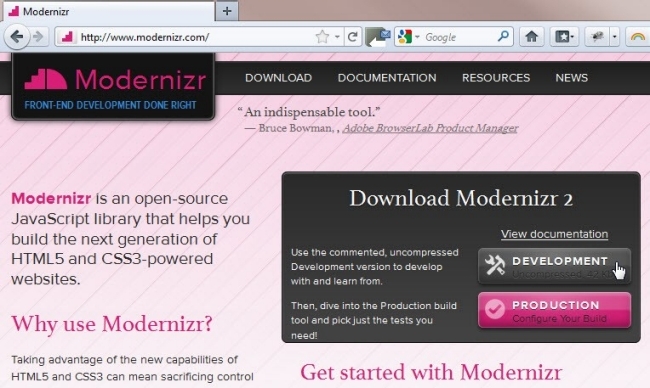
Modernizr

一个非常有用的用于 CSS3 和 HTML5 特性检测的JS库
Modernizr
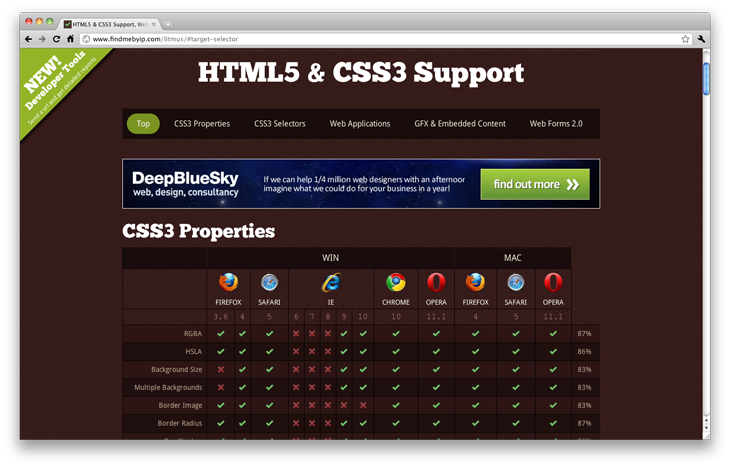
HTML5 & CSS3 Support

一个非常不错的HTML5 & CSS3 兼容性在线检测网站。
HTML5 & CSS3 Support
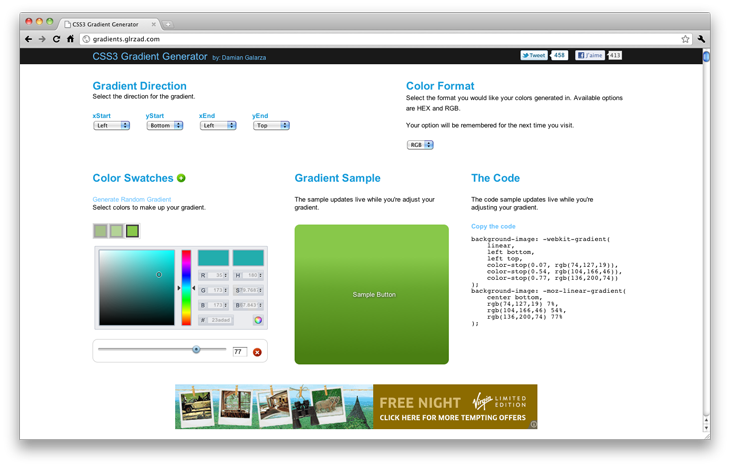
CSS3 Gradient Generator

一款非常棒的CSS3渐变效果制作工具。
CSS3 Gradient Generator
CSS3 Please

非常帅的一款CSS3工具,可修改代码,即时预览。
CSS3 Please
原文 10+ useful tools to simplify CSS3 development
编译 梦想天空