Vuejs中关于computed、methods、watch,mounted的区别
2021-02-15 02:18
YPE html>
1.computed是在HTML DOM加载后马上执行的,如赋值;
2.methods则必须要有一定的触发条件才能执行,如点击事件;
3.watch呢?它用于观察Vue实例上的数据变动。对应一个对象,键是观察表达式,值是对应回调。值也可以是方法名,或者是对象,包含选项。
所以他们的执行顺序为:默认加载的时候先computed再watch,不执行methods;等触发某一事件后,则是:先methods再watch。
4.mounted是生命周期
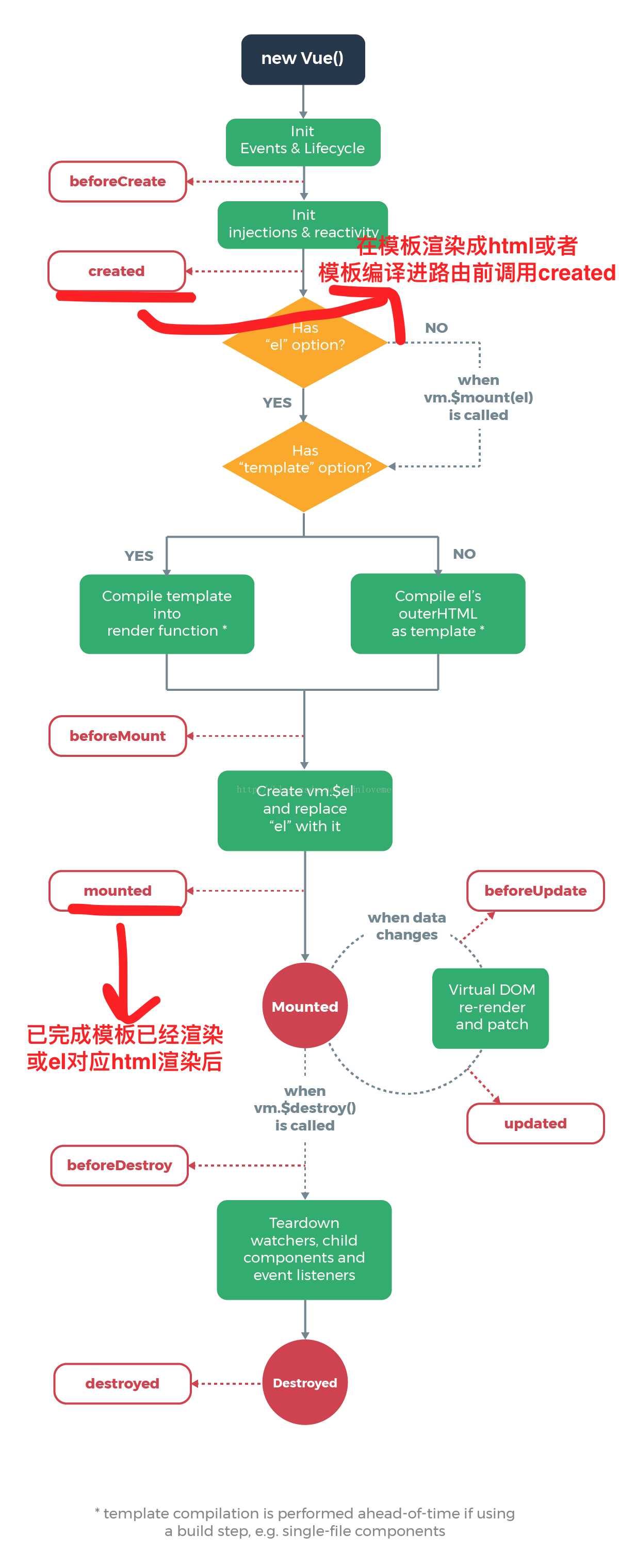
5.created和mounted区别?

我们从图中看两个节点:
created:在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。
mounted:在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作。
其实两者比较好理解,通常created使用的次数多,而mounted通常是在一些插件的使用或者组件的使用中进行操作,比如插件chart.js的使用: var ctx = document.getElementById(ID);通常会有这一步,而如果你写入组件中,你会发现在created中无法对chart进行一些初始化配置,一定要等这个html渲染完后才可以进行,那么mounted就是不二之选。下面看一个例子(用组件)。
我们用下面的例子再解说解说这些关系
HTML

my-vue html css javascript vuehtml
cssjavascriptvue购物清单
全选商品数量单价(元)金额(元)操作
{{item.pro_name}}
品牌:{{item.pro_brand}} 产地:{{item.pro_place}}
规格/纯度:{{item.pro_purity}} 起定量:{{item.pro_min}}
配送仓储:{{item.pro_depot}}
¥{{item.pro_price.toFixed(2)}}
¥{{item.pro_price*item.pro_num}}.00
删除 删除所选商品 继续购物 去结算¥{{getTotal.totalPrice}}
{{getTotal.totalNum}}件商品总计(不含运费):

JS

// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from ‘vue‘
import App from ‘./App‘
import router from ‘./router‘
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: ‘#tab‘,
data: {
curId: 0
},
computed: {},
methods: {},
mounted: function () {
}
})
new Vue({
el: ‘#shopping-cart‘,
data: {
productList: [
{
‘pro_name‘: ‘【斯文】甘油 | 丙三醇‘,//产品名称
‘pro_brand‘: ‘skc‘,//品牌名称
‘pro_place‘: ‘韩国‘,//产地
‘pro_purity‘: ‘99.7%‘,//规格
‘pro_min‘: "215千克",//最小起订量
‘pro_depot‘: ‘上海仓海仓储‘,//所在仓库
‘pro_num‘: 3,//数量
‘pro_img‘: ‘../../images/ucenter/testimg.jpg‘,//图片链接
‘pro_price‘: 800//单价
},
{
‘pro_name‘: ‘【斯文】甘油 | 丙三醇‘,//产品名称
‘pro_brand‘: ‘skc‘,//品牌名称
‘pro_place‘: ‘韩国‘,//产地
‘pro_purity‘: ‘99.7%‘,//规格
‘pro_min‘: "215千克",//最小起订量
‘pro_depot‘: ‘上海仓海仓储‘,//所在仓库
‘pro_num‘: 3,//数量
‘pro_img‘: ‘../../images/ucenter/testimg.jpg‘,//图片链接
‘pro_price‘: 800//单价
},
{
‘pro_name‘: ‘【斯文】甘油 | 丙三醇‘,//产品名称
‘pro_brand‘: ‘skc‘,//品牌名称
‘pro_place‘: ‘韩国‘,//产地
‘pro_purity‘: ‘99.7%‘,//规格
‘pro_min‘: "215千克",//最小起订量
‘pro_depot‘: ‘上海仓海仓储‘,//所在仓库
‘pro_num‘: 3,//数量
‘pro_img‘: ‘../../images/ucenter/testimg.jpg‘,//图片链接
‘pro_price‘: 800//单价
}
]
},
computed: {
//检测是否全选
isSelectAll:function(){
//如果productList中每一条数据的select都为true,返回true,否则返回false;
return this.productList.every(function (val) { return val.select});
},
//获取总价和产品总件数
getTotal:function(){
//获取productList中select为true的数据。
var _proList=this.productList.filter(function (val) { return val.select}),totalPrice=0;
for(var i=0,len=_proList.length;i
Vuejs中关于computed、methods、watch,mounted的区别
标签:red over index 技术 其它 btn 第一个 img 改变
原文地址:https://www.cnblogs.com/sexintercourse/p/12988993.html
文章标题:Vuejs中关于computed、methods、watch,mounted的区别
文章链接:http://soscw.com/index.php/essay/55449.html