Jmeter查看结果树之CSSJQuery_Tester和HTML使用(五)
2021-02-16 04:20
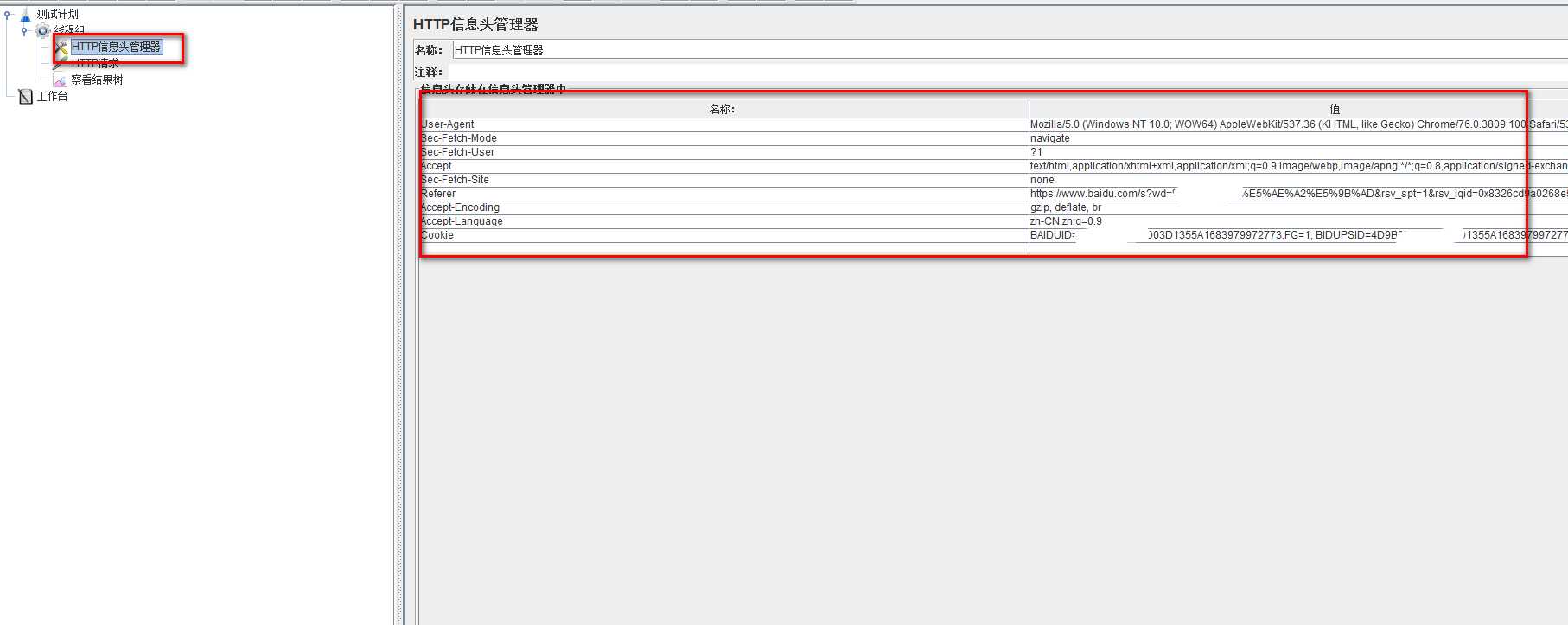
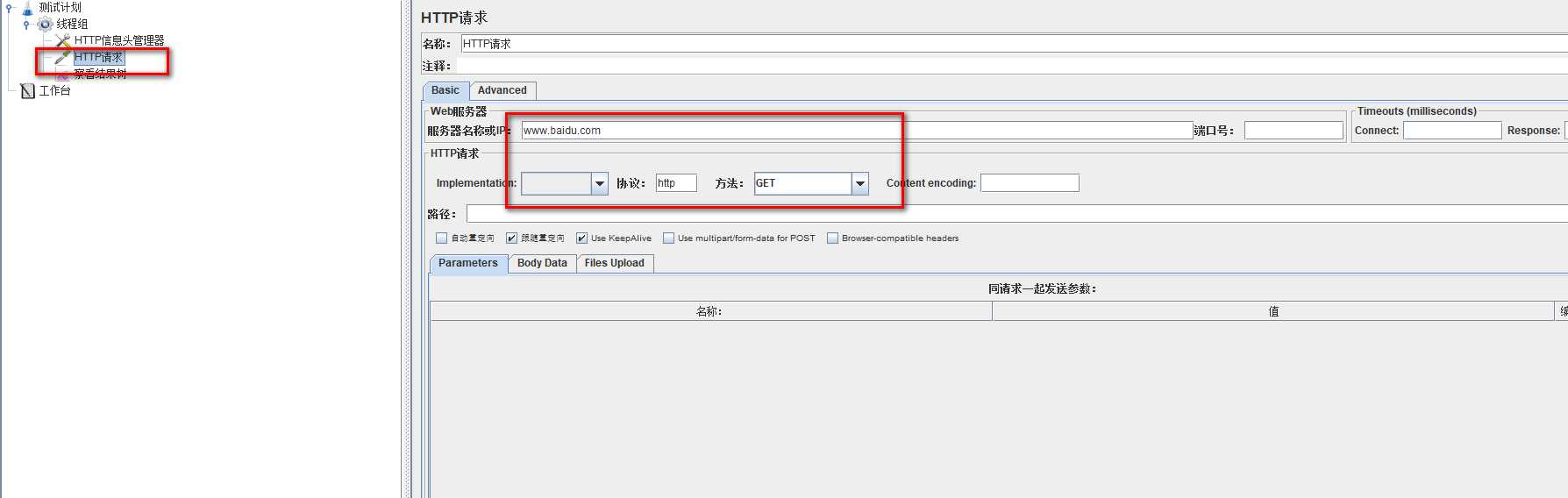
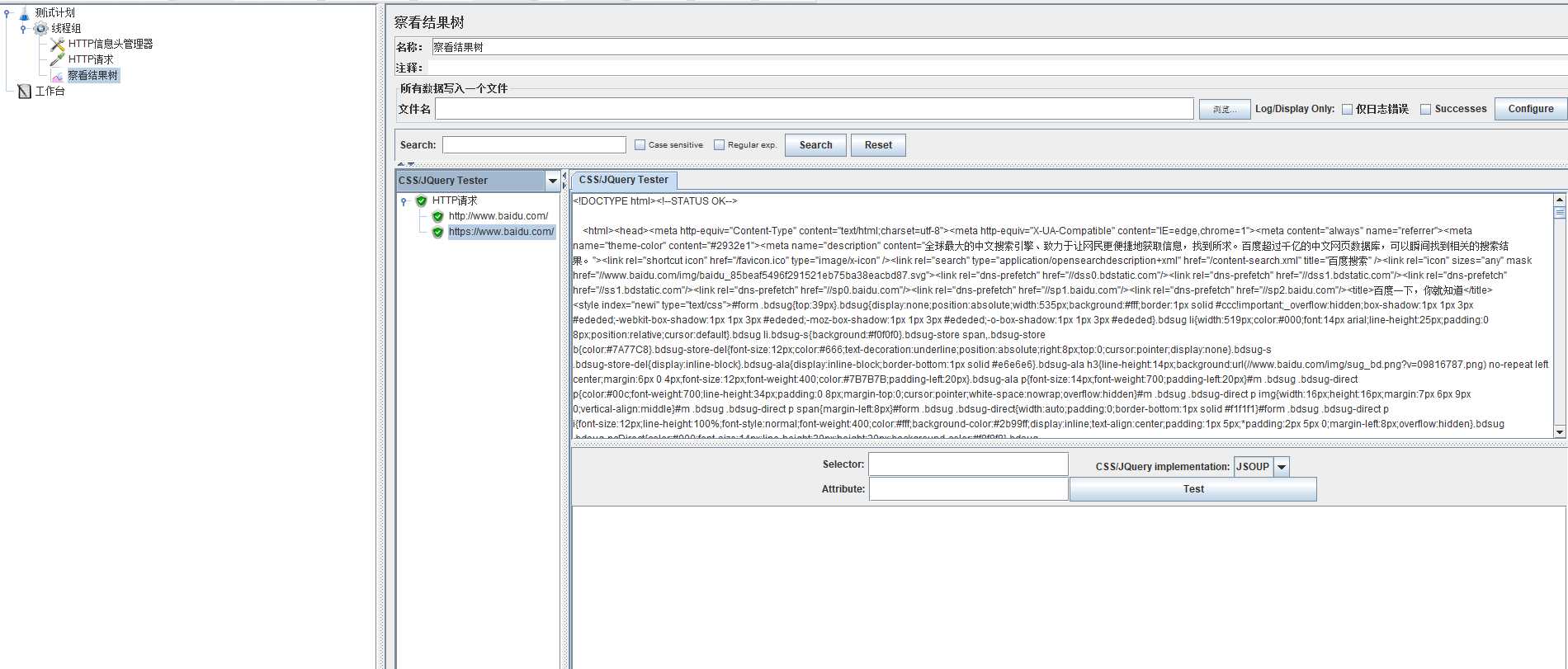
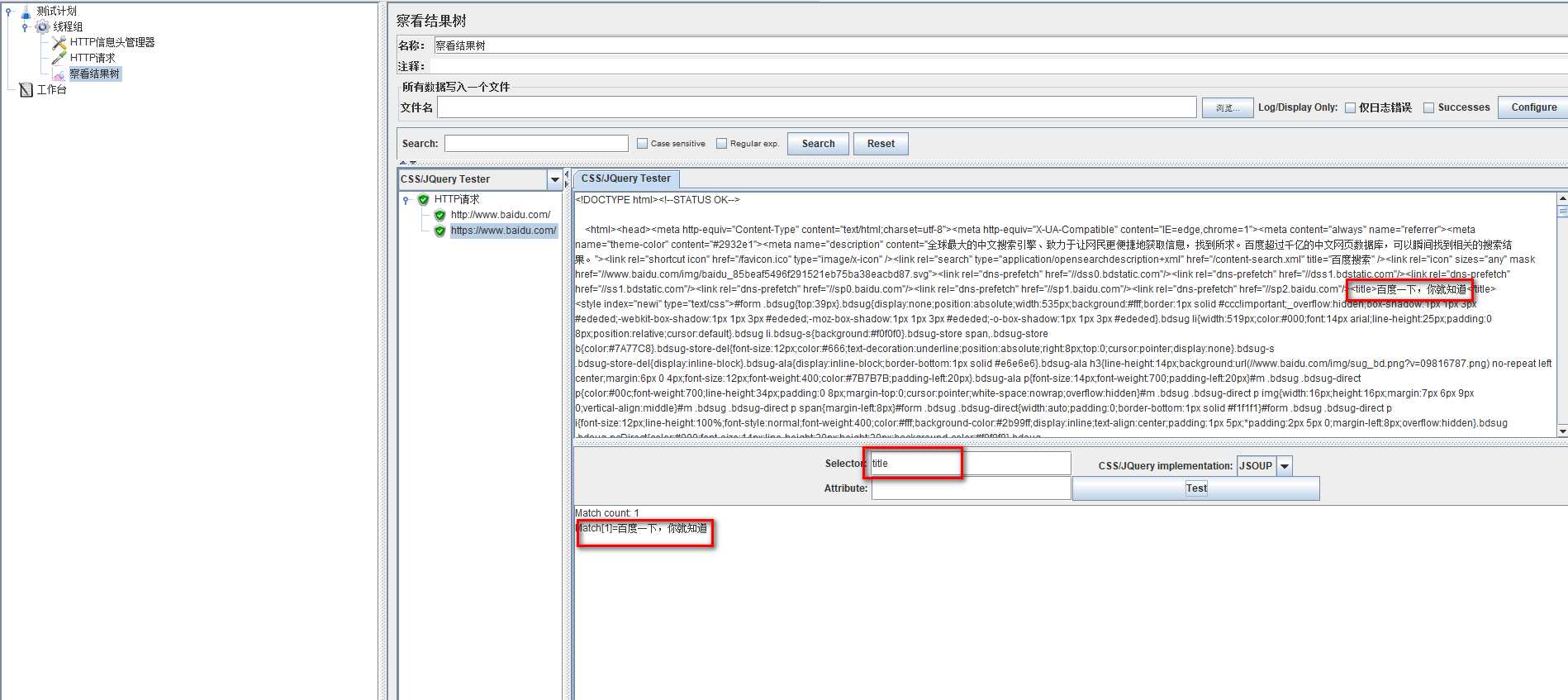
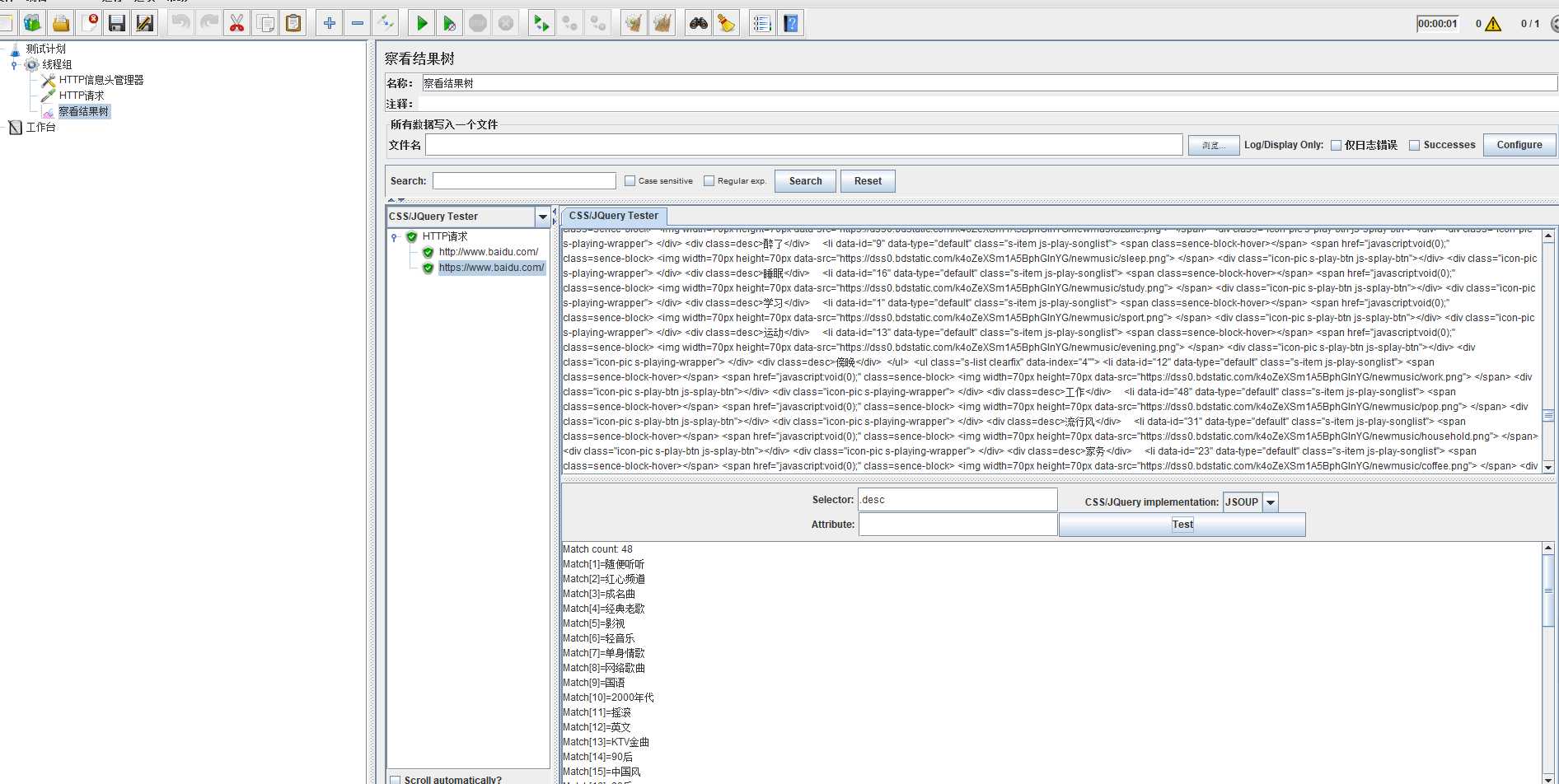
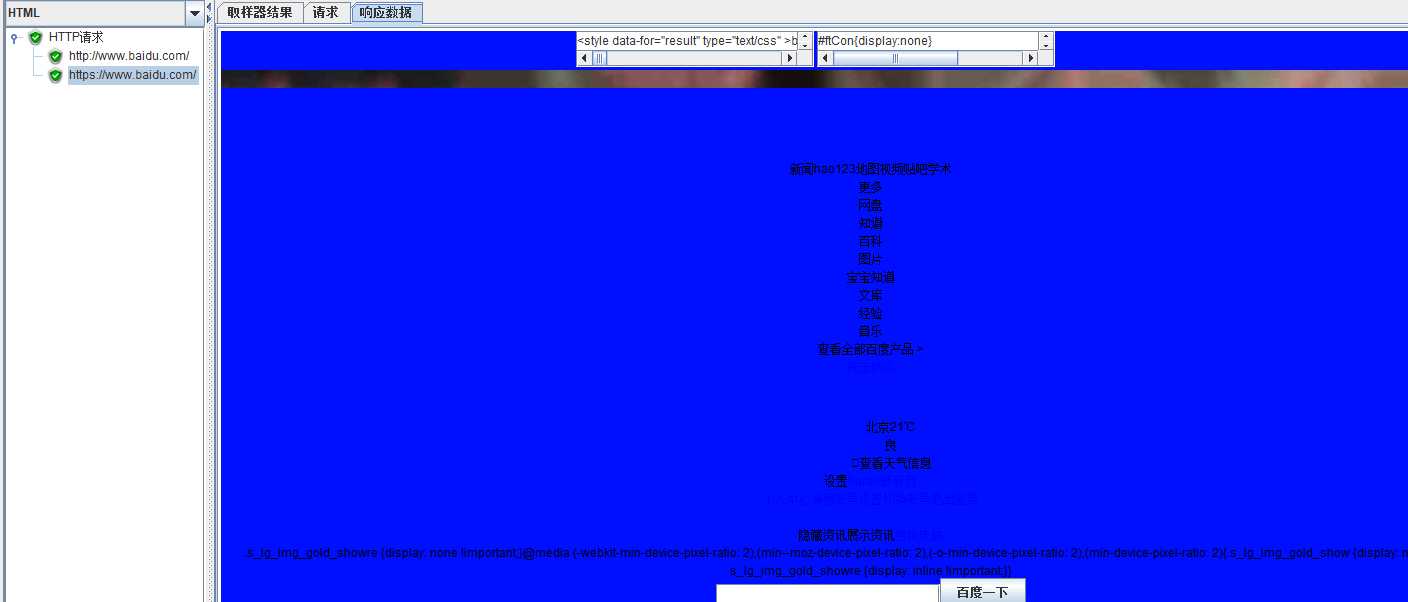
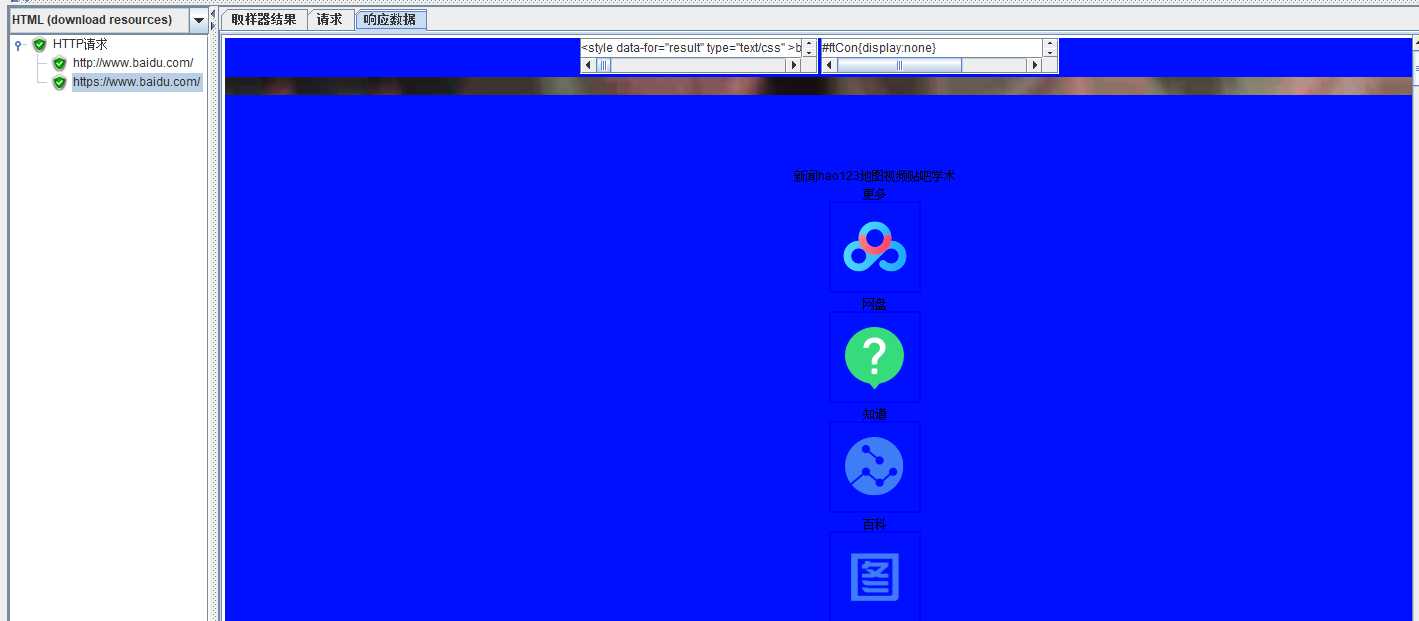
标签:使用 根据 测试程序 http 请求头 视图 编辑 ima 信息 CSSjQuery_Tester作用:CSS/JQuery测试程序只适用于文本响应,可以根据JSoup或Jodd对响应数据进行过滤和查看 用法:举个例子 接口:https://www.baidu.com/ 1.需要有请求头,所以先建一个HTTP信息头管理器,输入请求头信息 2.编辑HTTP请求: 3.查看结果树,使用CSSjQuery_Tester查看 4.查找title: Jmeter查看结果树之HTML使用: HTML:HTML视图将响应以HTML方式呈现,渲染的HTML可能无法与浏览器显示的页面相比较:但是可以提供一个基本的页面判断,帮助我们确定是否请求页面成功,但是图像,样式表等不会下载,所以看起来页面会比较乱 HTML(download resource):如果选择了HTML(download resource)选项,则会下载HTML代码引用的图像,样式表等,呈现出更加具体的HTML样式 HTML Source formatted:如果选择了HTML Source 格式化视图选项,则呈现由Jsoup格式化和清理的HTML源代码。相对于第一种来说,更加的简单,跟TEXT模式并没有区别 Jmeter查看结果树之CSSJQuery_Tester和HTML使用(五) 标签:使用 根据 测试程序 http 请求头 视图 编辑 ima 信息 原文地址:https://www.cnblogs.com/wxcx/p/12977639.html




html模式一共有三种选项:

文章标题:Jmeter查看结果树之CSSJQuery_Tester和HTML使用(五)
文章链接:http://soscw.com/index.php/essay/55932.html