JQuery元素滚动定位及获取元素的scrollTop,clientHeight,scrollHeight
2021-02-16 07:17
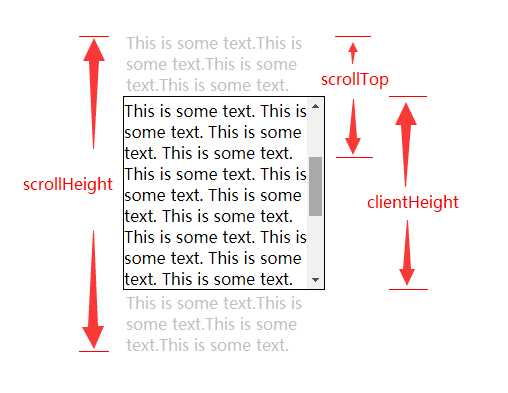
标签:技术 偏移量 获取 containe color nim anim off image scrollHeight为滚动DIV的实际总体高度,获取方式为:$(obj)[0].scrollHeight clientHeight为滚动DIV的可见高度,获取方式为:$(obj)[0].clientHeight scrollTop为滚动DIV被卷去的上端高度,获取方式为:$(obj).scrollTop offset为元素的偏移量,获取方式为:$(obj).offset().top JQuery元素滚动定位 JQuery元素滚动定位及获取元素的scrollTop,clientHeight,scrollHeight 标签:技术 偏移量 获取 containe color nim anim off image 原文地址:https://www.cnblogs.com/kandyvip/p/12975858.html
div id="scroll">
...
div id="row8">...div>
...
div>
var container = $("#scroll");
var scrollTo = $("#row8");
var t = scrollTo.offset().top - container.offset().top + container.scrollTop();
container.animate({ scrollTop: t }, 500);
上一篇:11.ThinkPHP分页
下一篇:go json序列化不填充默认值
文章标题:JQuery元素滚动定位及获取元素的scrollTop,clientHeight,scrollHeight
文章链接:http://soscw.com/index.php/essay/55984.html