D3.js入门 select选择器 元素的插入和删除 dataum和data 动态属性
2021-02-16 22:17
标签:nod attr info style lang col 渲染 tps 需求 是一个数据可视化的库,技术基础是SVG,兼容性是IE9+,语法上近似jQuery 对比three.js three.js是以webgl为基础的库,封装了一些3D渲染需求中重要的工具与渲染循环 D3.js入门 select选择器 元素的插入和删除 dataum和data 动态属性 标签:nod attr info style lang col 渲染 tps 需求 原文地址:https://www.cnblogs.com/ltfxy/p/12966982.html关于D3
1 导入
2 获取单个节点,标签名的形式
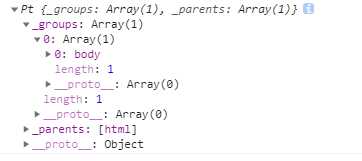
// 获取dom结点,形式是一个groups数组
var body = d3.select(‘body‘);
console.log(body)

3 获取多个节点,标签名的形式
// 2 通过标签名获取,获取所有,groups数组里面拿到的是nodelist数组
var all = d3.selectAll(‘p‘)
console.log(all)
4 根据类选择器和id选择器获取标签
// 根据类选择器获取DOM
var app = d3.select(‘.app‘)
console.log(app)
//id选择器
var container = d3.select(‘#app‘)
console.log(container)
5 绑定值或数组,datum,data
//datnum绑定数据到选择集上(selectAll)
var data = ‘dataum set value‘
container.selectAll(‘p‘).datum(data).text((item,index)=>{
return index + ":" + item;
})
// console.log(container.selectAll(‘p‘).datum(data))
//data 数组到数组,绑定数组到选择集上
var datalist = [10,20,30]
container.selectAll(‘p‘).data(datalist).text((item,index)=>{
return index + ":" + item;
})
6 元素的插入和删除
// 添加id,插入元素
container.append(‘p‘).text(‘china‘).attr(‘id‘,‘china‘)
//删除元素
container.select(‘#china‘).remove()
7 处理动态属性
// data 数组到数组,绑定数组到选择集上
var datalist = [10, 20, 30]
container.selectAll(‘p‘).data(datalist).text((item, index) => {
return index + ":" + item;
})
//设置颜色
.style(‘color‘, (d, i) => {
return d > 10 ? ‘red‘ : ‘blue‘
})
//设置字体大小
.style(‘font-size‘, (d, i) => {
return d + ‘px‘
})
文章标题:D3.js入门 select选择器 元素的插入和删除 dataum和data 动态属性
文章链接:http://soscw.com/index.php/essay/56281.html