C#导入导出Excel(一)
2021-02-16 23:16
阅读:580
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
C#操作Excel导入导出方法一,根据项目要求,对Excel操作有多重方法,有的是类库自己编程设计格式,有的是JS根据表格的格式样式直接导出。
现在介绍的是直接下载型:
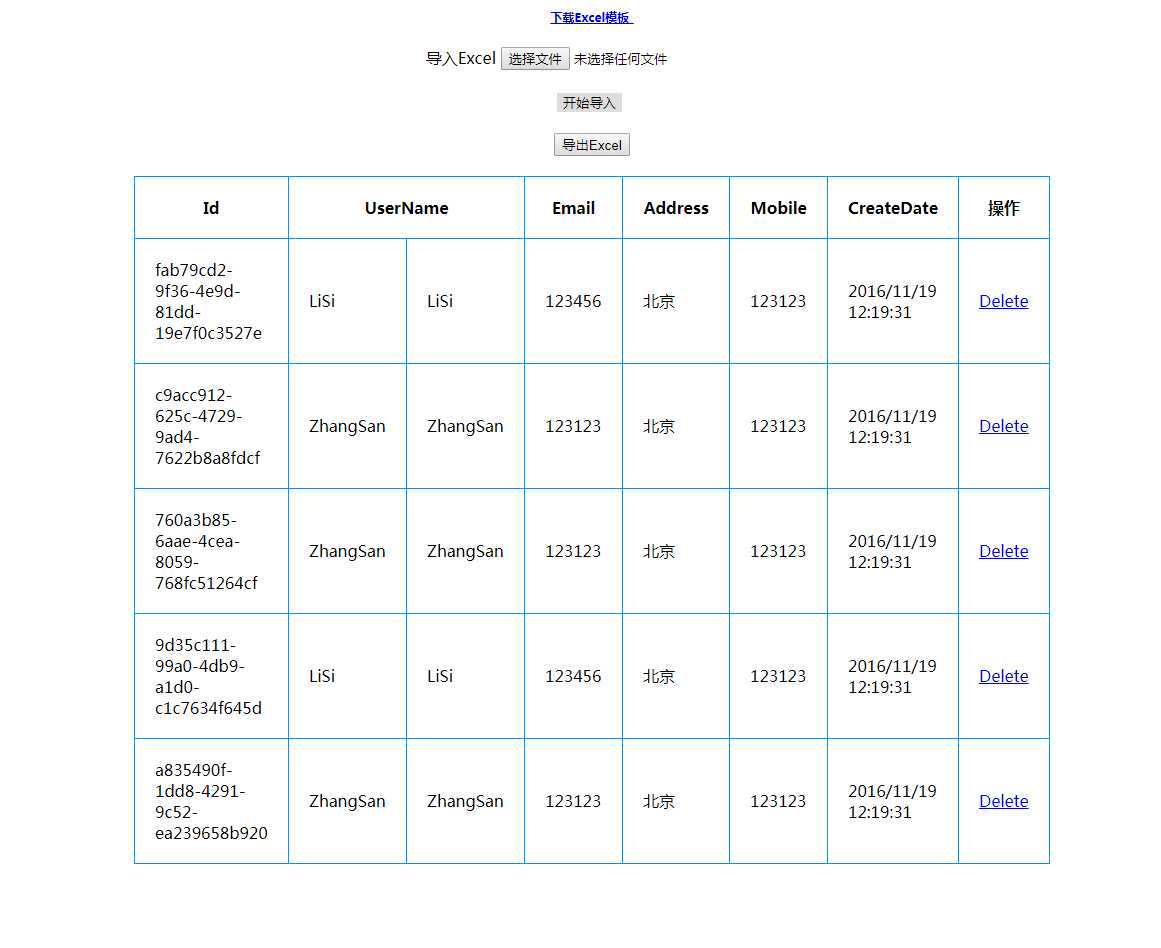
根据页面显示的表格中Html格式,直接下载到Excel(相当于把整个表格直接拷贝到Excel中)
Html格式如下:
"ta"> "button" class="btn btn-primary btn-mini" onclick="javascript: method1(‘tableExcel‘)" value="导出Excel">"tableExcel" class="table table-hover">
@foreach (var u in ViewBag.Users) { Id "2">UserName Address Mobile CreateDate 操作 } @u.UserId @u.UserName @u.UserName @u.Email @u.Address @u.Mobile @u.CreateDate "@Url.Action("Delete", "Home")?id=+@u.UserId" onclick="javascript:return p_del()">Delete
图例:

导出JS:
function method1(tableid) {//整个表格拷贝到EXCEL中
//var len = $("table tr").length;
//if (len > 1) {
// $("tr[id=‘" + (len - 1) + "‘]").remove();
//}
//$(‘table>th:last‘).hide();
//$(‘table>td:last‘).hide();
//var len = $("table tr").length;
$("table tr th:last-child").remove();
$("table tr td:last-child").remove();
if (getExplorer() == ‘ie‘) {
var curTbl = document.getElementById(tableid);
var oXL = new ActiveXObject("Excel.Application");
//创建AX对象excel
var oWB = oXL.Workbooks.Add();
//获取workbook对象
var xlsheet = oWB.Worksheets(1);
//激活当前sheet
var sel = document.body.createTextRange();
sel.moveToElementText(curTbl);
//把表格中的内容移到TextRange中
sel.select();
//全选TextRange中内容
sel.execCommand("Copy");
//复制TextRange中内容
xlsheet.Paste();
//粘贴到活动的EXCEL中
oXL.Visible = true;
//设置excel可见属性
try {
var fname = oXL.Application.GetSaveAsFilename("Excel.xls", "Excel Spreadsheets (*.xls), *.xls");
} catch (e) {
print("Nested catch caught " + e);
} finally {
oWB.SaveAs(fname);
oWB.Close(savechanges = false);
//xls.visible = false;
oXL.Quit();
oXL = null;
//结束excel进程,退出完成
//window.setInterval("Cleanup();",1);
idTmr = window.setInterval("Cleanup();", 1);
}
}
else {
tableToExcel(tableid)
}
}
function Cleanup() {
window.clearInterval(idTmr);
CollectGarbage();
}
var tableToExcel = (function () {
var uri = ‘data:application/vnd.ms-excel;base64,‘,
template = ‘
{table}
‘,
base64 = function (s) { return window.btoa(unescape(encodeURIComponent(s))) },
format = function (s, c) {
return s.replace(/{(\w+)}/g,
function (m, p) { return c[p]; })
}
return function (table, name) {
if (!table.nodeType) table = document.getElementById(table)
//$(‘table>th:last‘).hide();
//$(‘table>td:last‘).hide();
var ctx = { worksheet: name || ‘Worksheet‘, table: table.innerHTML }
window.location.href = uri + base64(format(template, ctx))
parent.$("#ta").load(window.location.href + " #ta");
parent.subWindow_add.Close();
}
})()
如果导出出现乱码问题:
解决方案:
添加
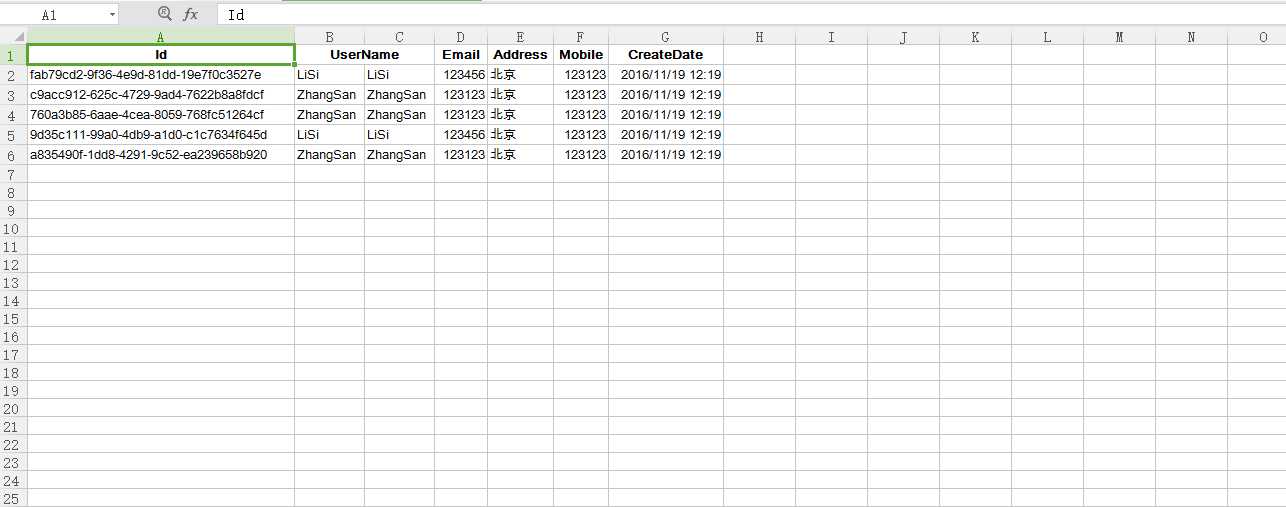
导出的Excel:

这里使用的数据都是在数据库中读取,如果实现可以自己修改Html,添加数据,自行测试。
源码一并在下一章节!!!!
评论
亲,登录后才可以留言!