js事件循环运行机制
2021-02-17 01:20
阅读:826
宏任务与微任务
宏任务:script(主程序代码),setTimeout,setInterval,setImmediate(node),I/O操作,UI交互,postMessage,MessageChannel...
微任务:promise(原生promise,有些包装后的promise为宏任务),process.nextTick(),Object.observe,MutaionObserver...
区别:宏任务与微任务都是异步任务,都在同一个队列(进程)中,主要区别在于他们的执行顺序,Event loop的走向和取值

解读:
- 在异步环境中,宏任务在微任务之前执行。遇到宏任务,会先将宏任务放入Event Queue中,然后再执行微任务,将微任务放入Event Queue中。
- 宏任务与微任务对应的Event Queue不是同一个Event Queue,在往外拿(把回调函数推入主线程执行)的过程中,先拿微任务Event Queue中的回调函数,再拿宏任务Event Queue中的回调函数
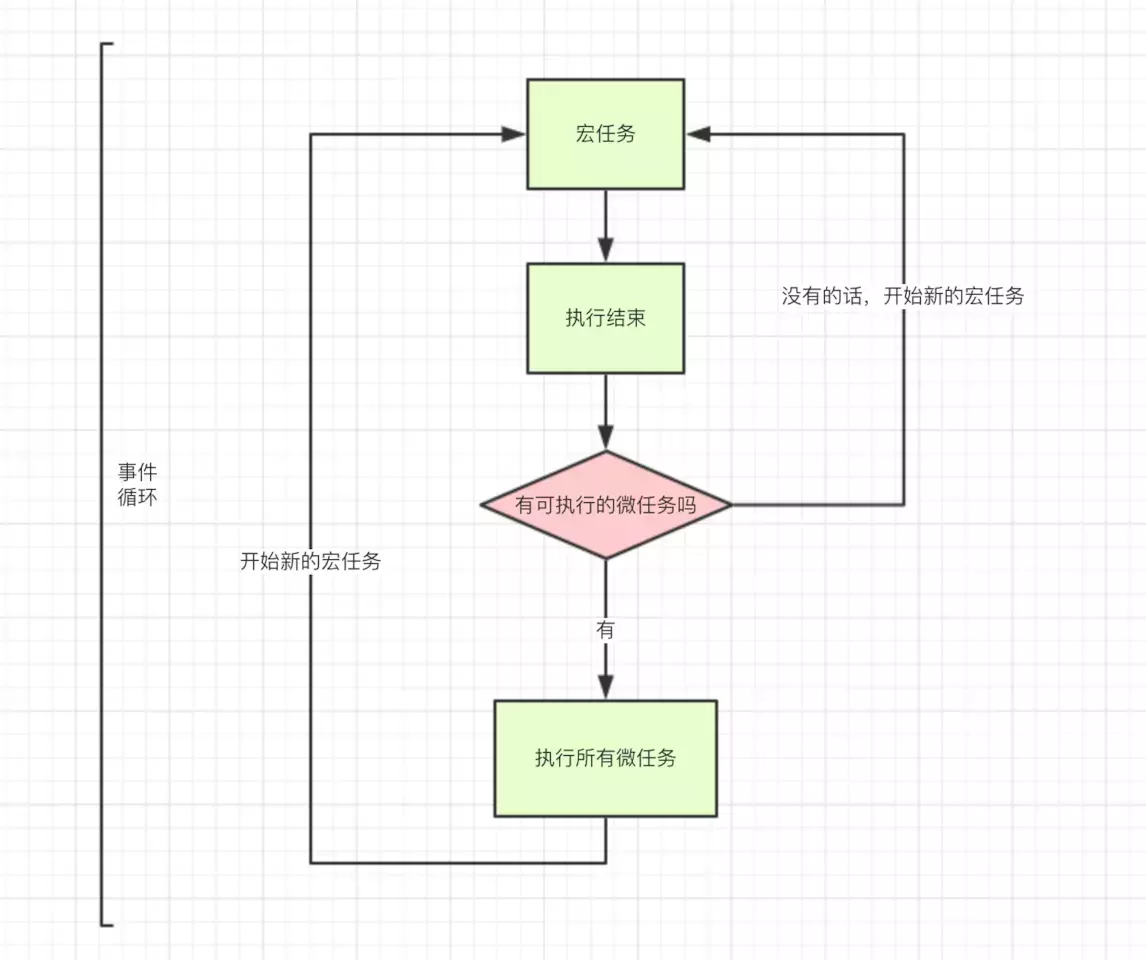
- 执行过程:异步线程中 => 主线程中任务执行为空(执行栈为空) => 宏任务进Event Queue => 微任务进Event Queue => 微任务回调函数出Event Queue进主线程 => 宏任务回调函数出Event Queue进主线程 => 主线程中任务执行为空(执行栈为空) => ... => Event loop事件循环重复执行过程(判断主线程任务执行结束,把异步任务推到主线程的循环执行过程) => ... => 所有任务执行结束
评论
亲,登录后才可以留言!