leaflet.js加载谷歌离线地图
2021-02-17 01:21
YPE html>
标签:har com 谷歌 时间 发行版 这不 解压 fun 效果
曾经某一刻,笔者也为下载离线地图和加载地图,烦恼过很久。在网上找了很多资料,都不全,不符合要求。要么加载的百度、高德在线地图;要么就是没有完整的离线地图下载方式或者坐标体系对不上。搞了很久,也痛苦了很久,在这里记录一个完整的Demo。
离线地图下载
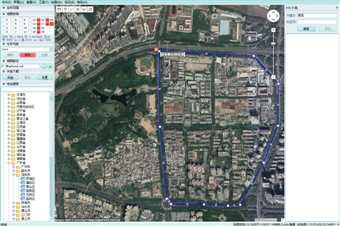
以谷歌卫星地图为例,下载某小区地图。先用线条工具框选好下载的区域,然后在左上角地图级别勾选好要下载的级别(用于地图缩放),设置好任务列表和地图路径,直接点击下载就可以了。下载时间与网络和地图级别有关,级别越大时间越长,显示就越精细。

下载工具来自网络:全能电子地图下载器 3.0
上图中笔者选了16、17、18、19、20、21这6个级别,后来下载很久没下完,就改成只下载16这一个级别了(95.7M),也就是说地图在缩放的时候会出现空白。不过这不影响本次案例的代码编写,如果读者朋友在工作中确实需要,请等待下载完就可以。
部署离线地图
一般需要将下载好的离线地图,即瓦片部署到服务器,以便使用http访问。这里笔者使用的自己开发的tiles-server,读者朋友也可自行选择其他服务器(只要支持http就可以)。
安装tiles-server Linux发行版本
下载发行版本:
https://gitee.com/dev-tang/tiles-server/releases
解压并进入服务器目录
tar -xvf tiles-server-x86_64-unknown-linux-gnu.tar.gz
cd tiles-server
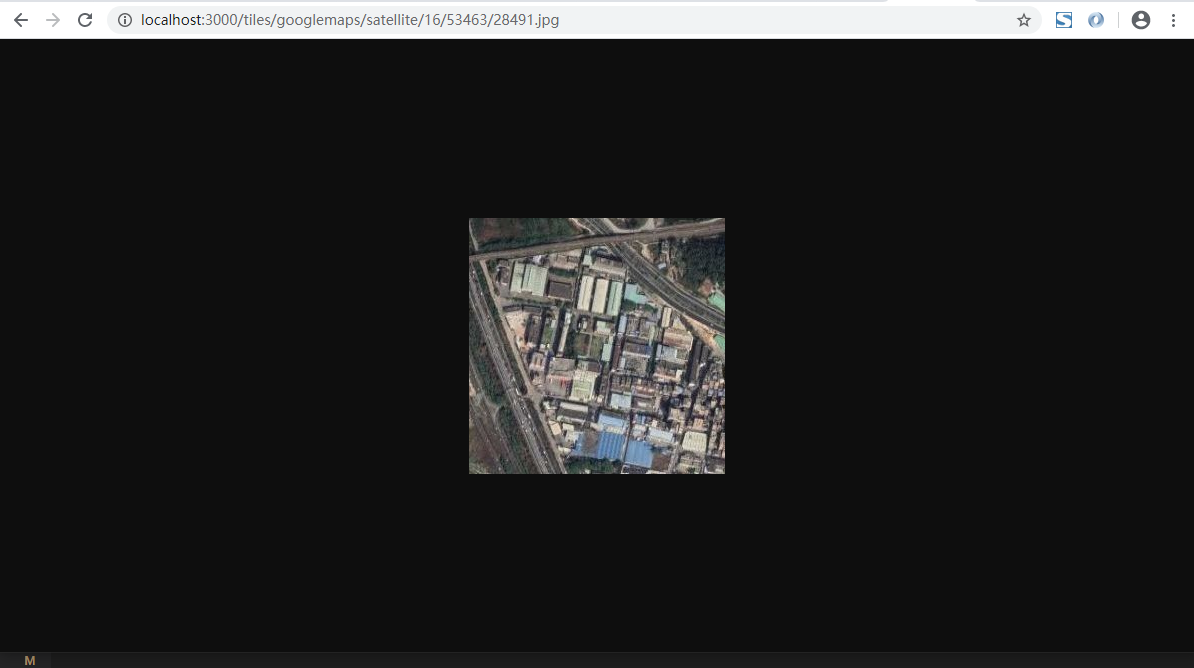
会看到两个目录data和tiles。将下载好的离线地图复制到tiles目录下。运行tiles-server,从目录中找到一张瓦片在浏览器打开,确定是否可以访问。
./tiles-server
瓦片地图加载成功
除了tiles-server,也可以选择nginx、tomcat等web服务器作为瓦片服务器,其原理就是将下载好的瓦片地图当作静态文件来处理就可以了。tiles-server与其它不一样的就是还支持MBtiles。
leaflet.js加载地图
编写一个html文件,在里面写入代码
tiles-server
这里需要注意zoom、center这两个参数,如果设置不正确,会导致地图无法显示。center就是你下载离线地图时的坐标位置,zoom是地图级别。
本示例代码已托管在Gitee,最终效果预览和源代码下载请访问:https://dev-tang.com/post/2020/05/leafletjs-offline-map.html
leaflet.js加载谷歌离线地图
标签:har com 谷歌 时间 发行版 这不 解压 fun 效果
原文地址:https://www.cnblogs.com/tangjizhong/p/12963864.html
文章标题:leaflet.js加载谷歌离线地图
文章链接:http://soscw.com/index.php/essay/56350.html