Ajax制作注册用户名验证
2021-02-17 10:16
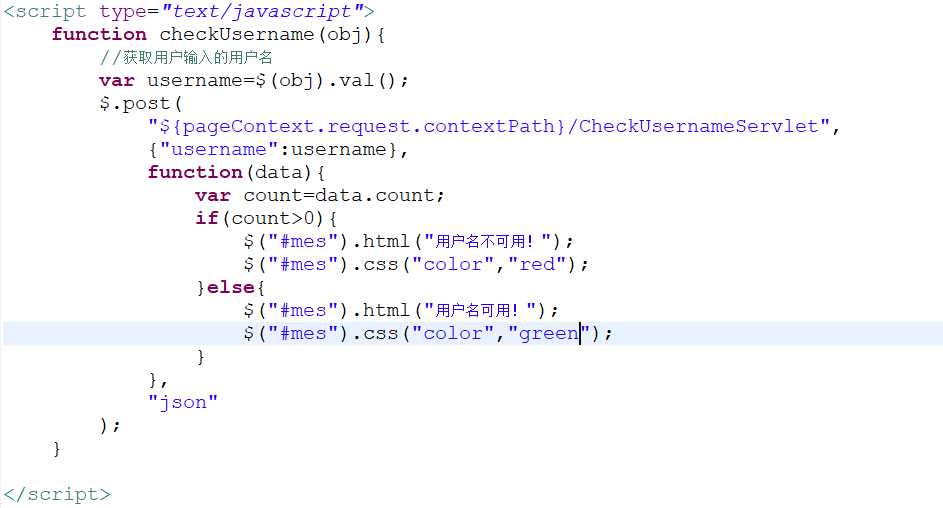
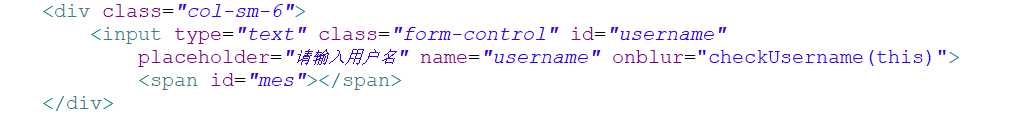
标签:request pass oid vat 数据类型 names 请求 方式 com Json数据格式: json有两种格式: 1)对象格式:{"key1":obj,"key2":obj,"key3":obj...} 2)数组/集合格式:[obj,obj,obj...] 例如:user对象 用json数据格式表示 {"username":"zhangsan","age":28,"password":"123","addr":"淄博"} List [{"pid":"10","pname":"小米4C"},{},{}] 注意:对象格式和数组格式可以互相嵌套 注意:json的key是字符串 json的value是Object json的解析: json是js的原生内容,也就意味着js可以直接取出json对象中的数据 jquery是一个优秀的js框架,自然对js原生的ajax进行了封装,封装后的ajax的操 作方法更简洁,功能更强大,与ajax操作相关的jquery方法有如下几种,但开发中 经常使用的有 1)$.get(url, [data], [callback], [type]) 2)$.post(url, [data], [callback], [type]) 其中: url:代表请求的服务器端地址 data:代表请求服务器端的数据(可以是key=value形式也可以是json格式) callback:表示服务器端成功响应所触发的函数(只有正常成功返回才执行) type:表示服务器端返回的数据类型(jquery会根据指定的类型自动类型转换) 常用的返回类型:text、json、html等 3)$.ajax( { option1:value1,option2:value2... } ); 常用的option有如下: async:是否异步,默认是true代表异步 data:发送到服务器的参数,建议使用json格式 dataType:服务器端返回的数据类型,常用text和json success:成功响应执行的函数,对应的类型是function类型 type:请求方式,POST/GET url:请求服务器端地址 下面是用Ajax实现注册用户名验证: jsp代码: DAO层代码: //根据用户名查询用户是否存在 Service层代码: public int checkUsername(String username){ servlet代码: Ajax制作注册用户名验证 标签:request pass oid vat 数据类型 names 请求 方式 com 原文地址:https://www.cnblogs.com/nbkls/p/12957951.htmlJson的格式与解析


public int checkUsername(String username) throws SQLException{
QueryRunner qr=new QueryRunner(MyDBUtils.getDataSource());
String sql="select count(*) from users where username=?";
Long count=qr.query(sql, new ScalarHandler
return count.intValue();
}
int count=0;
try {
count=userDao.checkUsername(username);
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return count;
}
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
private UserService userService=new UserService();
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取用户名
String username=request.getParameter("username");
int count=userService.checkUsername(username);
response.setContentType("text/html;charset=UTF-8");
response.getWriter().write("{\"count\":\""+count+"\"}");
}
doGet(request, response);
}
}
上一篇:JS 深浅拷贝的区别以及实现方式
下一篇:linux:telnet命令安装