2019-2020-2 20175315陈煜扬《网络对抗技术》 Exp8 Web基础
2021-02-17 16:18
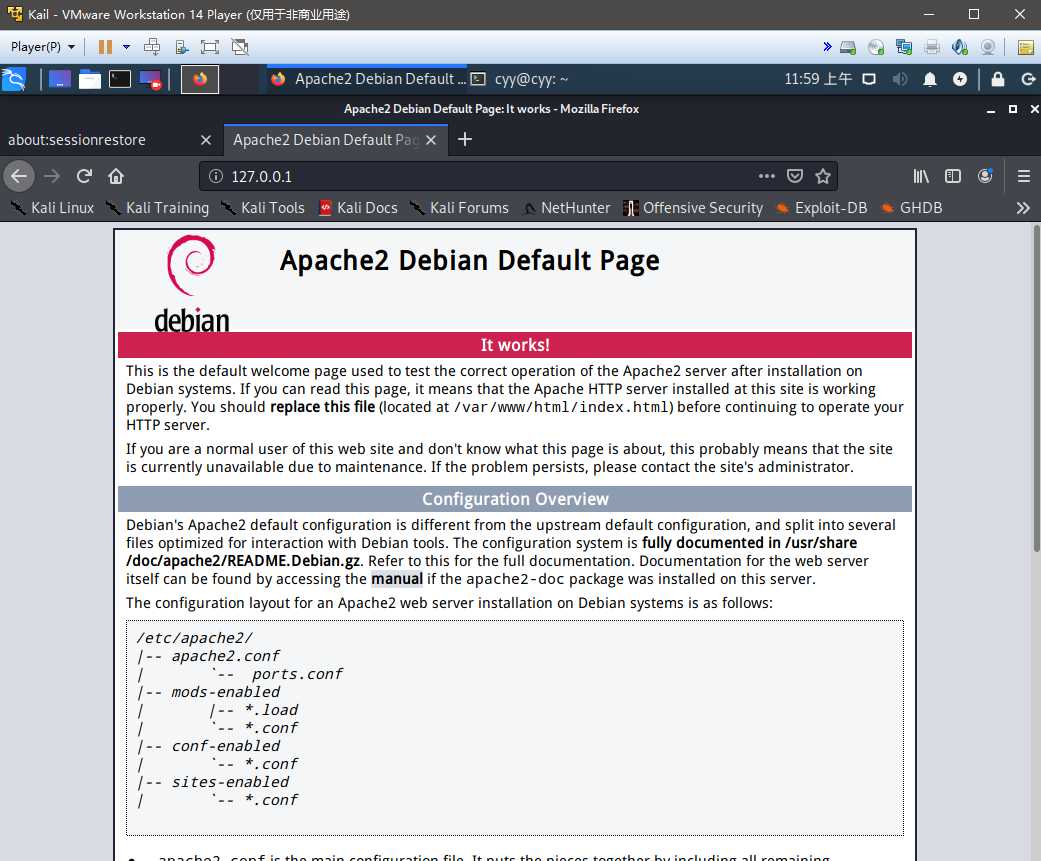
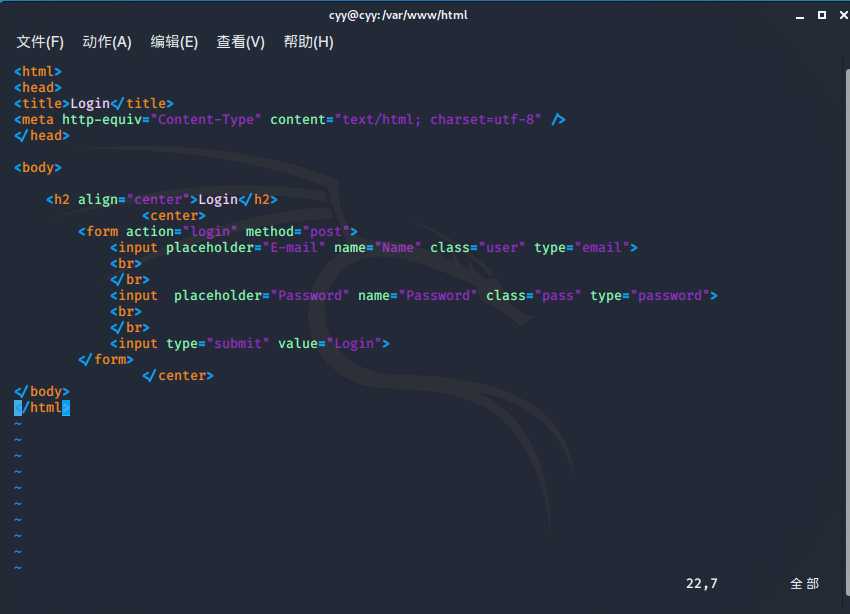
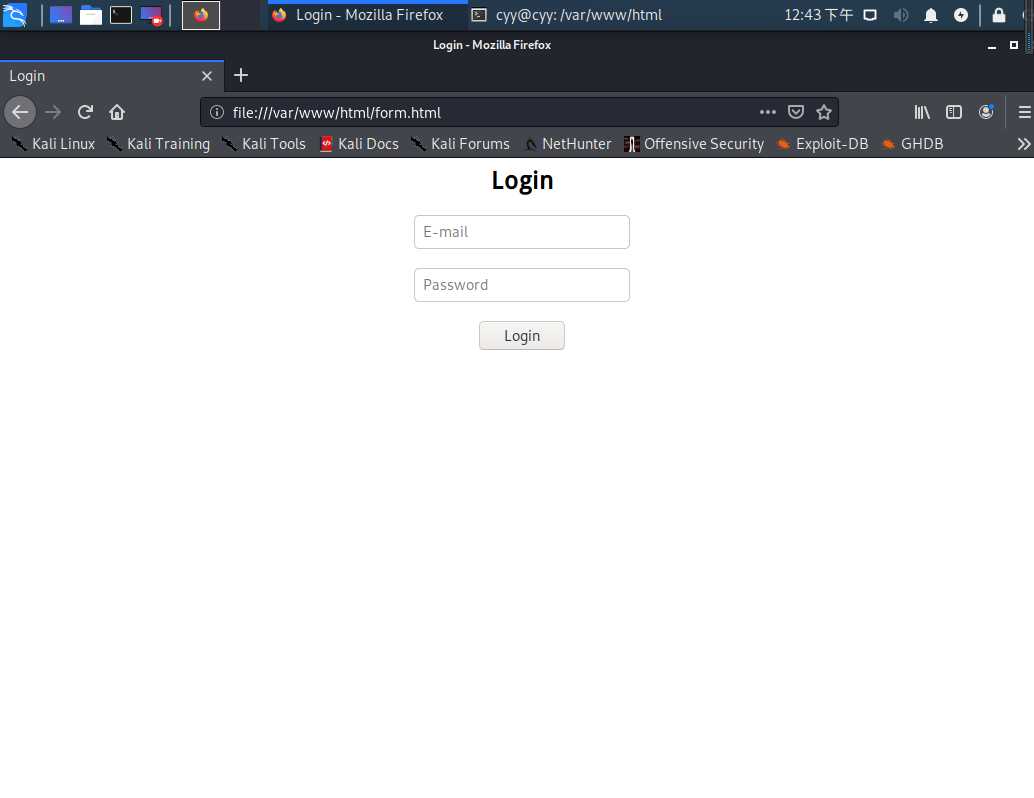
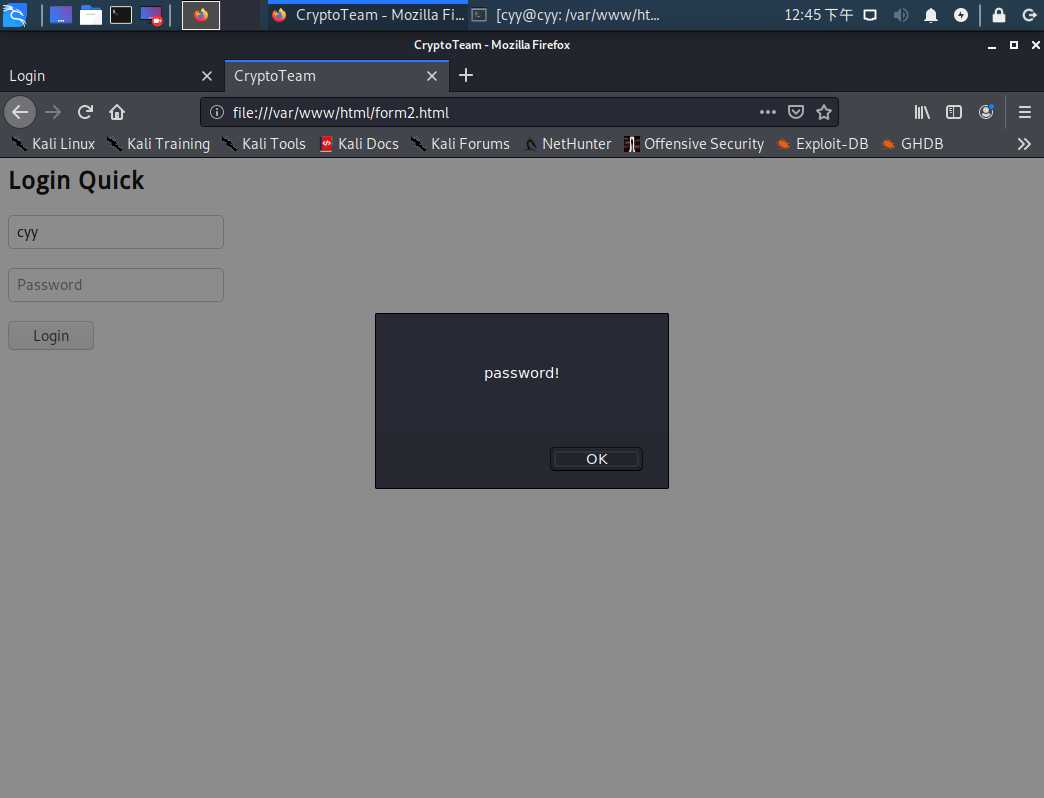
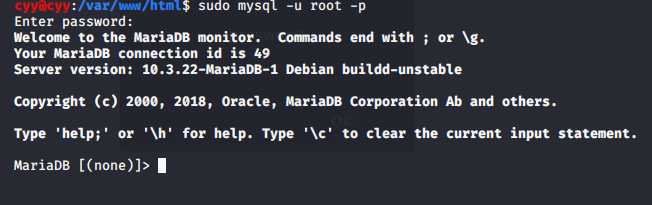
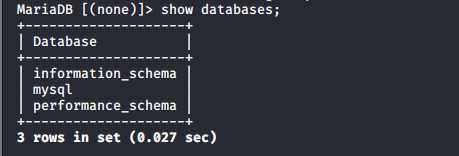
标签:采集 错误 工作 隐藏 基本 inpu 基础 动态语言 apache 通过service apache2 start命令打开Apache服务 在浏览器输入地址127.0.0.1,如果成功打开Apache的默认网页,则开启成功 在/var/www/html目录下新建一个含有表单的文件form.html 在浏览器输入/var/www/html/form.html,此时我们可以看到我们写好的登陆界面 在/var/www/html目录下新建一个文件form2.html;在浏览器输入/var/www/html/form2.html,当用户未输入密码时,会有以下提示 通过/etc/init.d/mysql start命令开启MySQL服务 通过sudo mysql -u root -p命令进入,默认密码为password 通过show databases;命令查看数据库基本信息 通过use mysql;命令,使用mysql数据库 通过update user set password=PASSWORD("20175315") where user=‘root‘;命令修改密码,并通过flush privileges;命令更新权限 通过exit命令退出后使用新密码重新进入,再通过create database cyy;命令建立数据库,并通过use cyy;命令使用 通过create table 通过show tables;命令查看表信息 通过insert into user values(‘20175315@qq.com‘,‘20175315‘);命令插入数据,并通过select * from user;命令查看表中的数据 最后通过grant select,insert,update,delete on lxr.* to lxr@localhost identified by "20175315";命令增加新用户 现在我们可以用新用户进行登录了 在/var/www/html目录下新建一个login.php文件 在浏览器输入 将form2.html中action中的login改为login.php,在浏览器输入127.0.0.1/form2.html进入登录页面 在浏览器输入127.0.0.1/form2.html进入登录页面,当输入数据库中存在的正确的用户名及密码时,会登录成功 在用户名处输入‘ or 1=1#,密码任意,登陆后显示登陆成功(需将form2.html中input下的type字段内的email改为text) 因为输入的用户名与代码中select语句组合起来变成了select * from users where username=‘‘ XSS攻击:将一张图片放到/var/www/html目录下,用户名输入 (1)什么是表单? 答:表单在网页中主要负责数据采集功能。一个表单通常有三个基本组成部分:表单标签、表单域、表单按钮。 (2)浏览器可以解析运行什么语言? 答:HTML、XML、Python、PHP、JavaScript、ASP等脚本语言。 (3)WebServer支持哪些动态语言? 答:PHP、JSP、ASP等 本次实验的难度并不大,与之前做过的一些实验有相通之处,比如在简单的sql注入的时候,刘念老师曾给我们讲解过为什么输入or 1=1#就可以骗过所有这种低级的数据库。所以这也使我们提高了警惕,也让我们不要犯这种低级的错误。图片的数据库攻击是我之前没有见过也没有想到的。总之本次实验不仅让我学到了新知识,也让我对以往的知识有所复习,受益匪浅! 2019-2020-2 20175315陈煜扬《网络对抗技术》 Exp8 Web基础 标签:采集 错误 工作 隐藏 基本 inpu 基础 动态语言 apache 原文地址:https://www.cnblogs.com/cyygxy/p/12952409.html2019-2020-2 20175315陈煜扬《网络对抗技术》 Exp8 Web基础
一、实验内容
二、实验原理
三、实验步骤
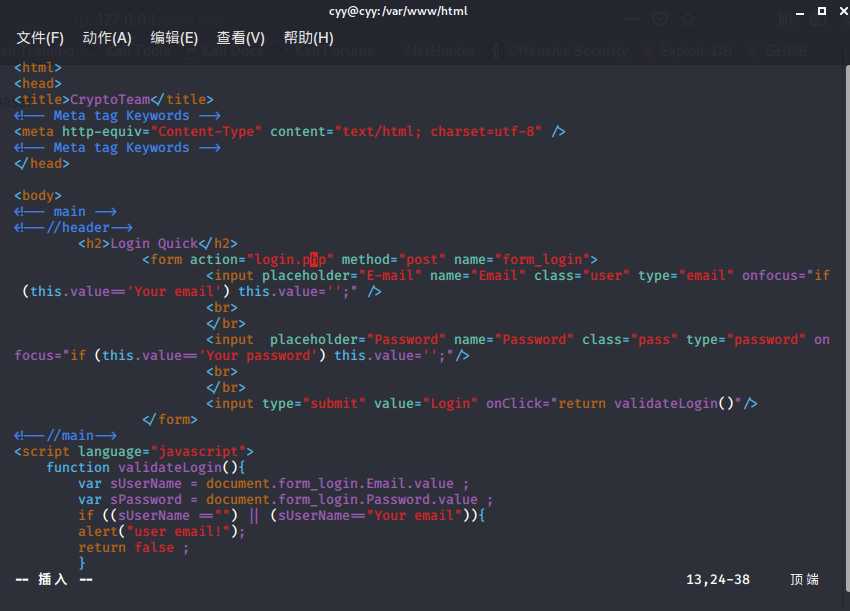
1.Web前端HTML




2.Web前端javascipt

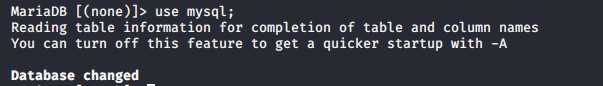
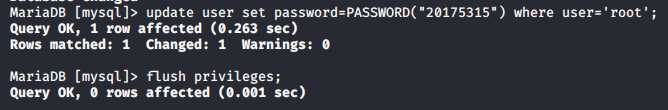
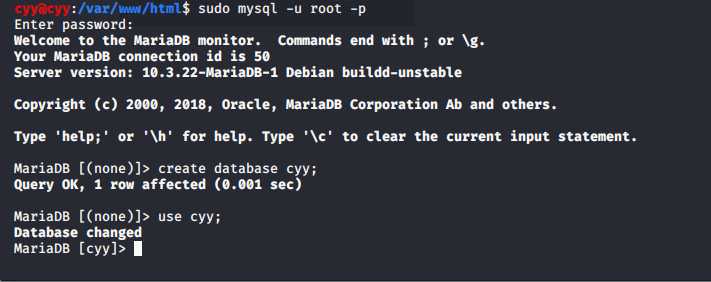
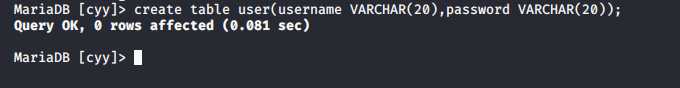
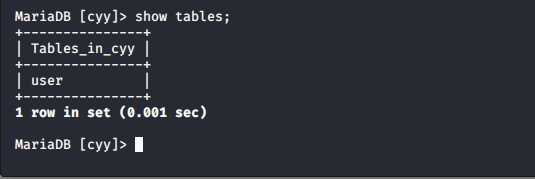
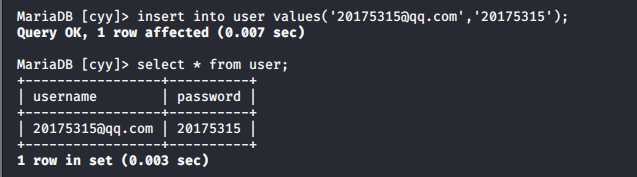
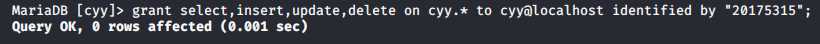
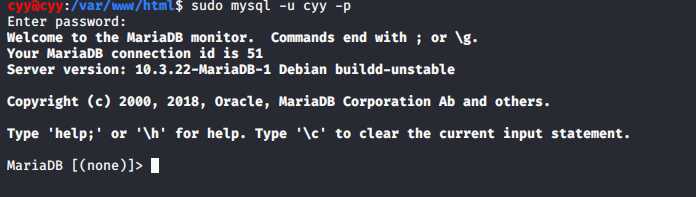
3.Web后端:MySQL基础






表名 (字段设定列表);命令建立数据库表,并设置字段基本信息




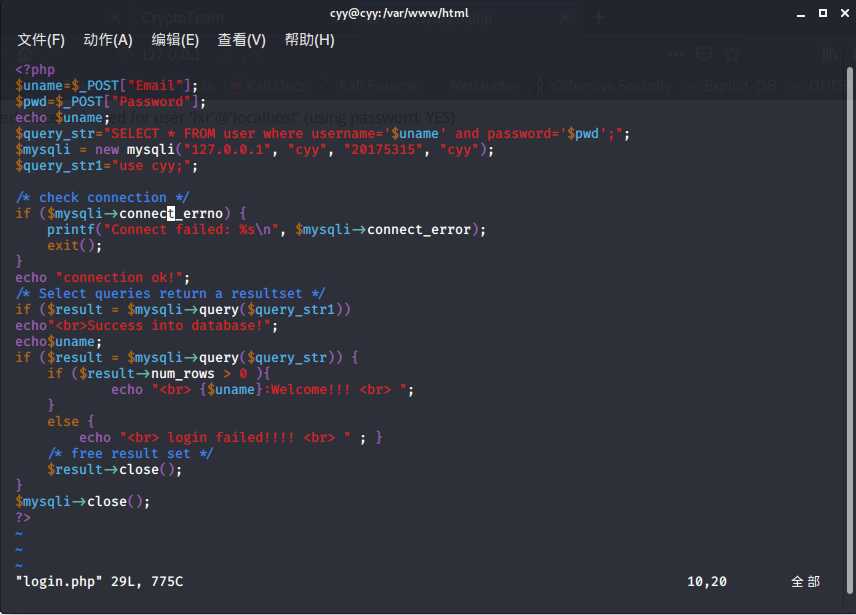
4.Web后端:编写PHP网页

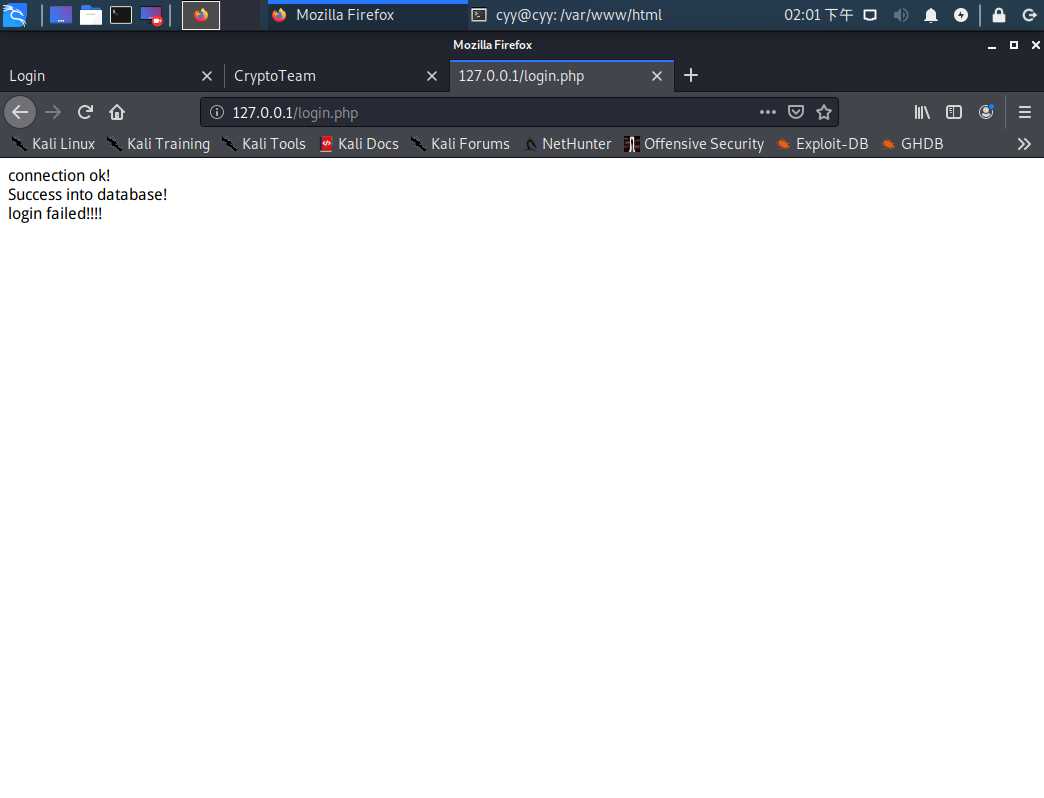
127.0.0.1/login.php,成功连接,由于没有输入登录信息,所以显示登录失败
 、
、
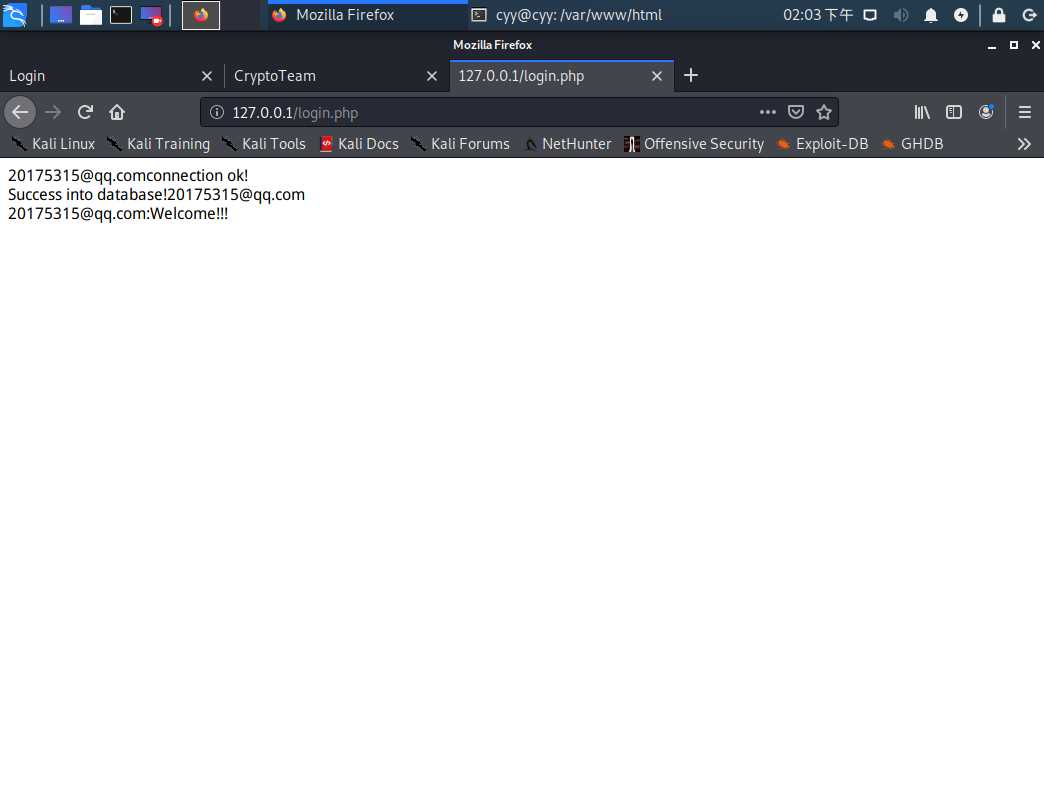
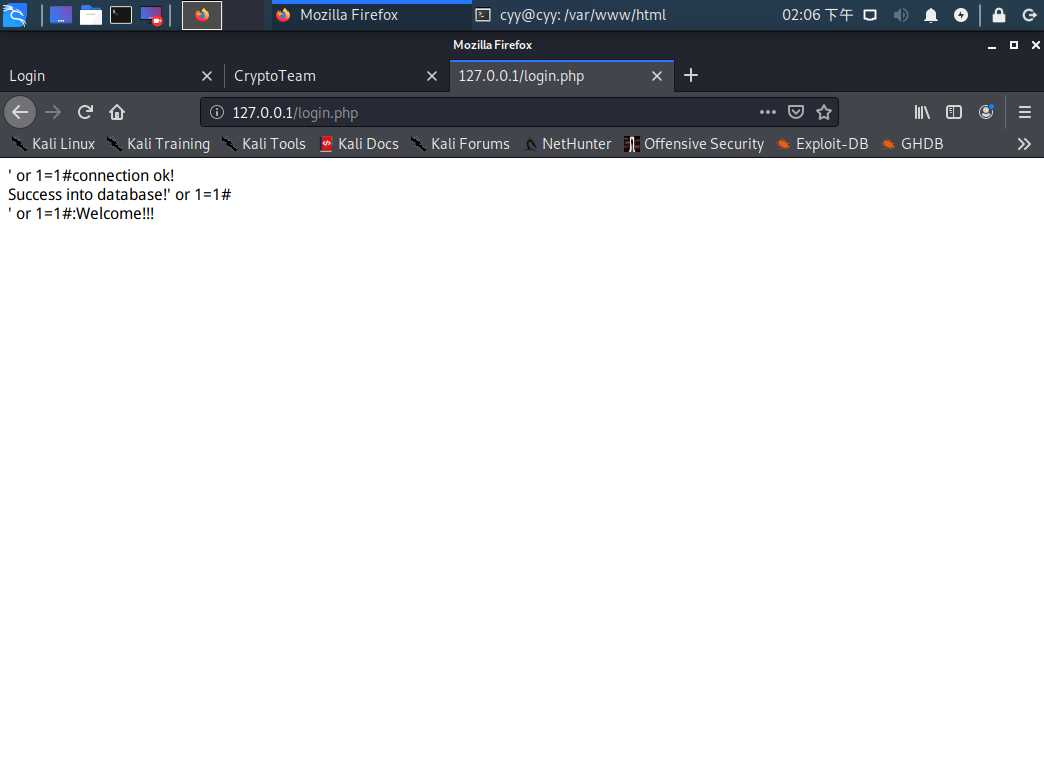
5.最简单的SQL注入,XSS攻击测试

or 1=1#‘ and password=‘‘,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式 ,所以这个条件永远成立,无论密码是否输入正确,都能够成功登陆,密码任意,登录后显示登陆成功。

四、思考题
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。五、实验心得
下一篇:zabbix 网页默认使用英文
文章标题:2019-2020-2 20175315陈煜扬《网络对抗技术》 Exp8 Web基础
文章链接:http://soscw.com/index.php/essay/56644.html