ASP.NET Core 文件上传
2021-02-17 19:18
标签:netcore 保留 方法 services 博客 code datetime 方式 sqli
上篇博文介绍了怎么样在 asp.net core 使用 Redis 和 Protobuf 进行 Session缓存。本篇的是开发过程中使用的一个小功能,怎么做单文件和多文件上传。 如果你觉得对你有帮助的话,不妨点个【推荐】。 上传文件在Web应用程序中是一个常见的功能。在asp.net core中上传文件并保存在服务器上,是很容易的。下面就来演示一下怎么样在 ASP.NET Core项目中进行文件上传。 首先,创建一个 asp.net core 项目,然后在Controller文件件添加一个 然后添加一个 New.cshtml 视图文件在 Views 文件夹中:前言
目录
单文件上传
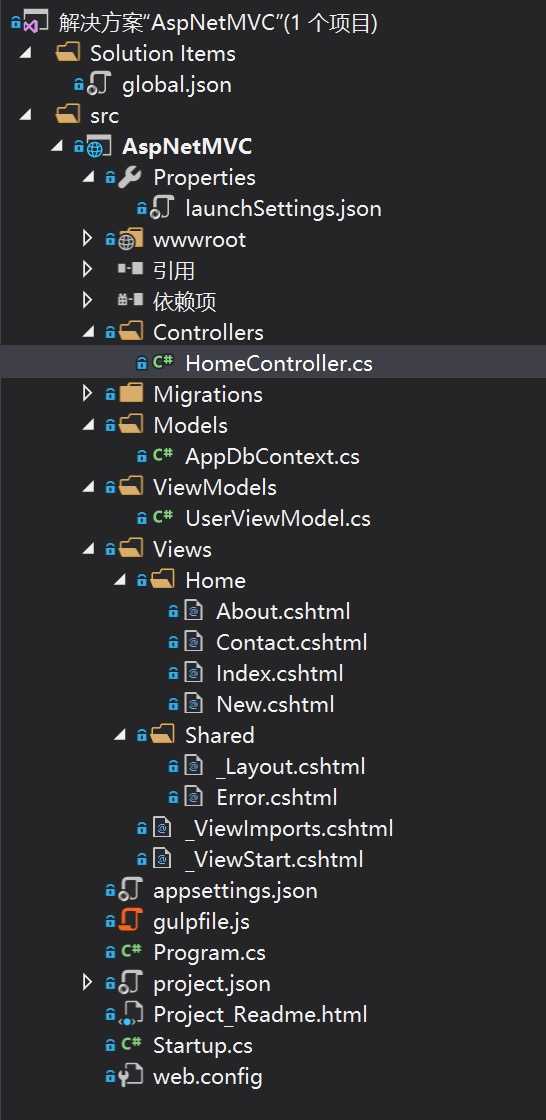
HomeController,然后在 Views 文件夹的 Home 文件夹里添加一个 New.cshtml 视图文件。如下图:
添加一个 UserViewModel.cs在 Model 文件夹中 , 代码如下:public class UserViewModel
{
[Required]
[Display(Name = "姓名")]
public string Name { get; set; }
[Required]
[Display(Name = "身份证")]
[RegularExpression(@"^(\d{15}$|^\d{18}$|^\d{17}(\d|X|x))$", ErrorMessage = "身份证号不合法")]
public string IdNum { get; set; }
public string IdCardImgName { get; set; }
[Required]
[Display(Name = "身份证附件")]
[FileExtensions(Extensions = ".jpg,.png", ErrorMessage = "图片格式错误")]
public IFormFile IdCardImg { get; set; }
}
role="form" asp-action="New" enctype="multipart/form-data" method="post">
@model UserViewModel
class="help-block">上传。
在 HomeController 中,添加页面对应的 Action 方法:
[HttpPost]
public IActionResult New([FromServices]IHostingEnvironment env, [FromServices]AppDbContext dbContext, UserViewModel user) {
var fileName = Path.Combine("upload", DateTime.Now.ToString("MMddHHmmss") + ".jpg");
using (var stream = new FileStream(Path.Combine(env.WebRootPath, fileName), FileMode.CreateNew)) {
user.IdCardImg.CopyTo(stream);
}
var users = dbContext.Set();
var dbUser = new User() {
Name = user.Name,
IdCardNum = user.IdNum,
IdCardImgName = fileName
};
users.Add(dbUser);
dbContext.SaveChanges();
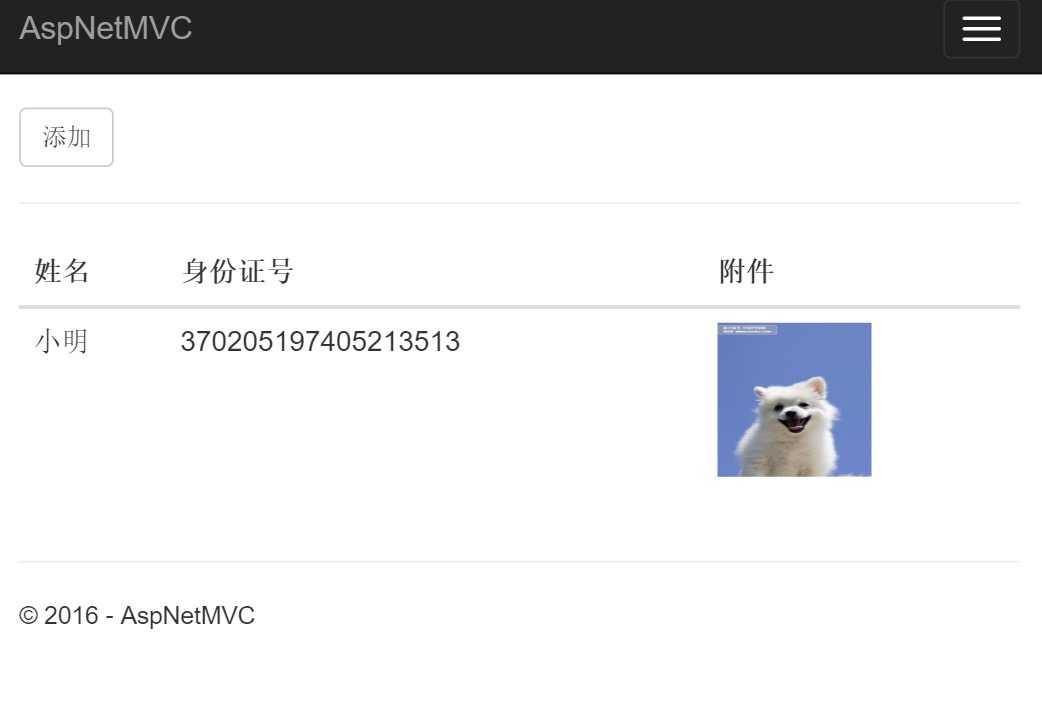
return RedirectToAction(nameof(Index));
}
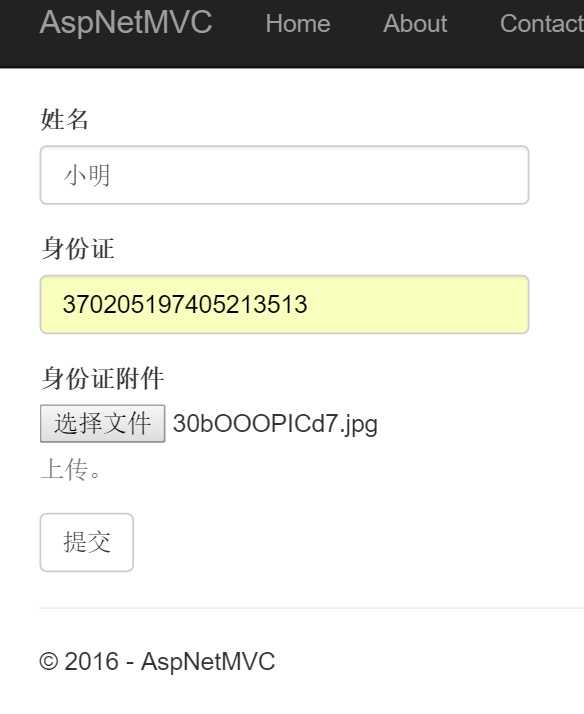
运行程序,查看表单:

多文件上传
多文件上传和单文件上传类似,表单的 ViewModel 使用 ICollection ,然后表单的 添加上mulpitle就可以了(只支持 H5)。
示例源码
注:示例数据存储使用的 Sqlite ,Code First方式生成数据库。
示例代码已经上传至 github:
https://github.com/yuleyule66/AspNetCoreFileUpload
本文地址:http://www.cnblogs.com/savorboard/p/5599563.html
作者博客:Savorboard
欢迎转载,请保留出处
ASP.NET Core 文件上传
标签:netcore 保留 方法 services 博客 code datetime 方式 sqli
原文地址:https://www.cnblogs.com/lonelyxmas/p/12952117.html