JavaScript 基础
2021-02-18 00:19
标签:inpu 打印 ++ for efi 命令 reference lock 变量 ●1:基本的语法构造(比如操作符、控制结构、语句); ●1.网页特效 数值,字符串和命名规则同java NUmber、String、Boolean、Undefined、Null、Object ●既可以作为数学运算符使用,也可以作为字符串拼接使用 用parseFloat转换时,如果内容的前几个元素是数字则显示数字,其余舍弃。如果是其他的,则转换为NaN ●如果操作符在变量前面,先进行自身运算,再进行其他运算 ●在JS中,逻辑运算的结果是决定整个表达式的子表达式的值。 判断内容是否相等的同时还判断类型是否相等 其余同java 同java 同java 同java ●数组里面可以放数组,多维数组 ●函数和数组的数据类型是对象 与java类似 ●如果函数与变量重名,那么函数声明会替换变量声明 this 运行在哪个对象下,就指向哪个对象 ●原始类型的数据在一定条件下可以自动转为对象,这就是包装对象 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects JavaScript 基础 标签:inpu 打印 ++ for efi 命令 reference lock 变量 原文地址:https://www.cnblogs.com/nnadd/p/12686291.html一、JavaScript简介
JavaScript一种轻量级的脚本语言,也是一种嵌入式(embedded) 语言,是一种对象模型语言,简称JS
JavaScript的核心语法部分(语言本身)很精简,只包括两个部分:
●2:标准库(就是一系列具有各种功能的对象比如Array、Date、Math等)。想要实现其他复杂的操作和效果,都要依靠宿主环境提供API,目前,已经嵌入JavaScript的宿主环境有多种,最常见的环境就是浏览器,另外还有服务器环境(操作系统)
JavaScript现在的意义(应用场景),JavaScript发展到现在几乎无所不能。
●2.服务端开发(Node.js)
●3.命令行工具(Node.js)
●4.桌面程序(Electron)
●5.App(Cordova)
●6.控制硬件-物联网(Ruff)
●7.游戏开发(cocos2d-js)JavaScript:可以用来控制网页内容,给网页增加动态的效果
二、一段简单的JS代码
1.将JS代码写在HTML行内
2.在 标签里写JS内容
3.将js文件引入到html中执行
三、声明变量和赋值
1.声明一个变量并赋值
var idol = ‘杨旭东男神‘;
2.打印结果
console.log(idol.length);
3.数据类型
检验数据类型
var idol = ‘杨旭东男神‘;
console.log(typeof idol);
注意:
●从前往后进行运算,如果两个变量都是数值型,那么加号作为数学运算符
●直到遇到一个字符串,此后所有的加号都是字符串拼接四、注释
同java
五、数值类型转换
1.其他类型转字符串
var n = 1;
var s = n.toString();
console.log(typeof s);
或者
console.log(String(n));
或者
var s = ‘‘ + n;
2.数值类型转换
var a = ‘1‘;
var b = Number(a);
如果是null转换为数值型则为0,其余为NaN
3.布尔类型转换
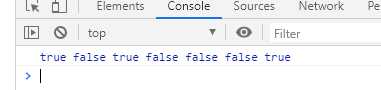
var a = Boolean(‘0‘);
var b= Boolean(0);
var c = Boolean(‘1‘);
var d = Boolean(null);
var e = Boolean(undefined);
var f = Boolean(‘‘);
var g = Boolean(‘ ‘);
console.log(a,b,c,d,e,f,g);

结论:布尔类型转换时,只有当括号里有内容时,才会是true六、操作符
1.算术运算符 + - * / %
var n1 = 5;
++n1;
var n2 =6;
console.log(n1 + n2++);
console.log(n1);
console.log(n2);

注意:
●如果操作符在变量后面,先进行其他运算,再进行自身运算2.逻辑运算符
&& || ! 与 或 非
●注意有运算优先级,先运算&&,再运算||3.比较运算符
全等于 ===
不全等 !==
4.赋值运算符与运算符的优先级
七、流程控制
八、JavaScript 数组
注意:
●数组里面可以放任意类型的数据九、JavaScript函数
1.函数的声明方式
●关键字声明
function function_name (argument) {
// body...
}
●表达式声明
var f(函数名) = function() {
// body...
}
注意:
●当函数调用函数时,调用函数会被当作值传入函数内。叫做回调
●将函数作为值返回到外面。叫做闭包2.形参和实参
//形参k
function s(k) {
var n = 0;
for (var i = 0;i 
3.自调用匿名函数
(function () {
alert(123);
})();
防止全局变量的污染,封装一个局部作用
4.作用域
注意:
●当函数中使用某个变量时,优先在自己的作用域中查找,如果找不到,就会向上一层作用域查找,直到全局作用域。十、JavaScript 对象
1.对象的声明及使用
●自变量声明对象
var obj1 = {};
//对象中的数据都是键值成对存在的,只是函数则称为方法,其他类型的值都是属性
var obj2 = {name:‘杨旭东‘,age:21,height:175,attr:function(){}};
●实例化方式 声明对象(内置构造函数)
var obj3 = new Object();
●自定义构造函数方式
function Fun(){
//body...
}
//实例化自定义构造函数方式声明对象
var f = new Fun();
●对象的调用
var obj2 = {
name:‘杨旭东‘,
age:21,
height:175,
abc:function(){
console.log(3);
}
//调用
console.log(obj2.name);
obj2.abc();

2.this 的用法
●第一种使用方式
var obj2 = {
name:‘杨旭东‘,
age:21,
height:175,
abc:function(){
//在方法中的 this 指的就是这个方法的所在的对象
var s = this.height;
console.log(s);
}
obj2.abc();
●this 指向全局对象
注意:
3.对象的遍历及删除
for(键 in 对象) 也可以遍历数组
var obj4 = {
name:‘杨旭东‘,
age:21,
height:175,
}
//遍历
for (var k in obj4) {
console.log(obj4[k]);
}

删除对象中的属性
delete obj4.age;
4.包装对象
三种原始类型:数值、字符串、布尔型
●原始值可以自动当对象来调用,可以调用各种属性及方法
●如果包装对象使用完成,会自动立即销毁5. JS 标准内置对象
上一篇:python小白基础知识1
下一篇:Python装饰器