css的flex属性弹性盒子使用方法
2021-02-18 01:18
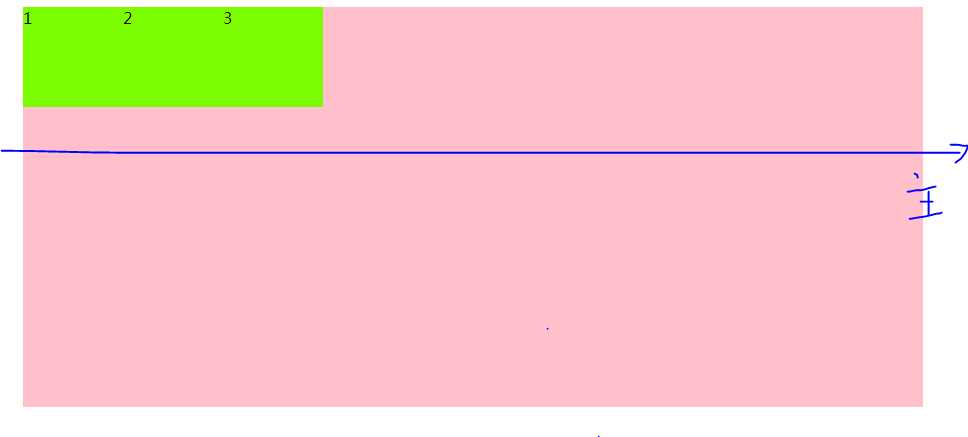
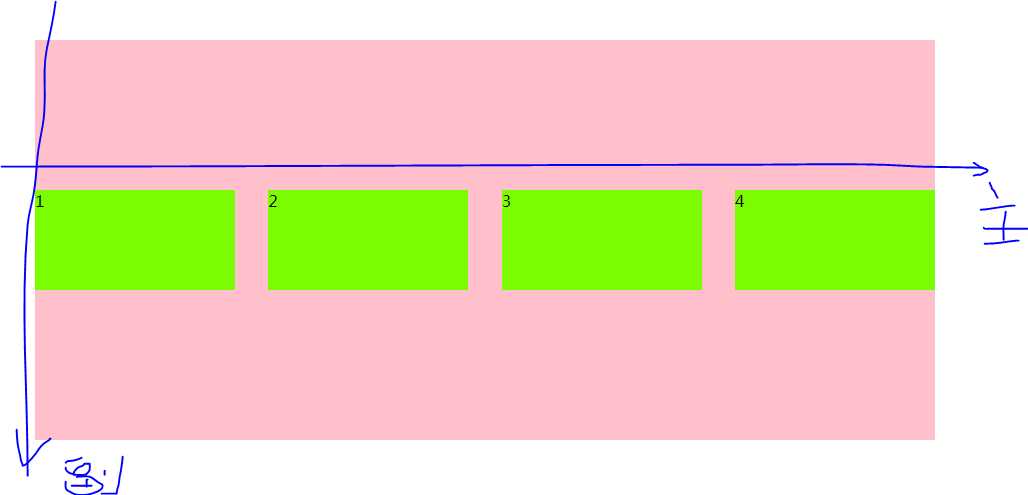
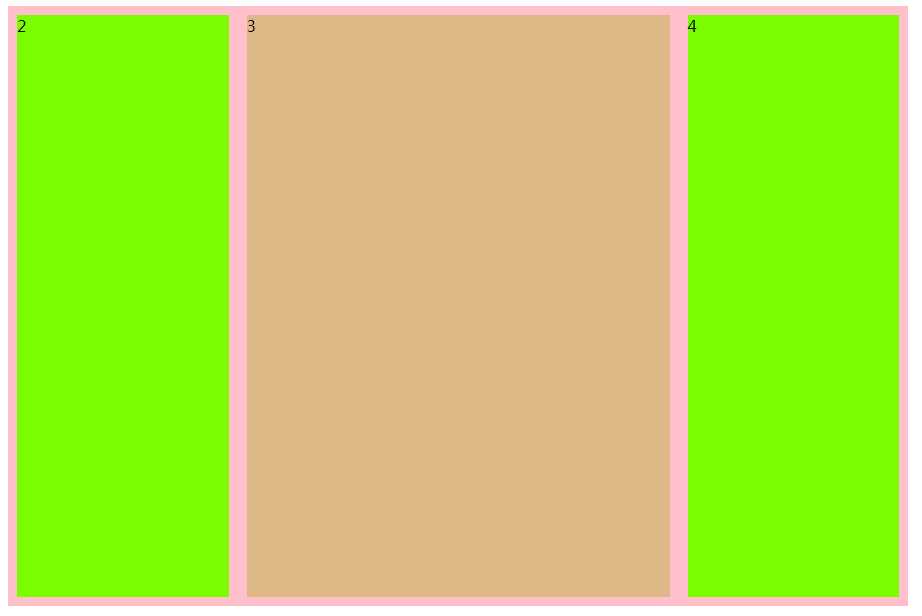
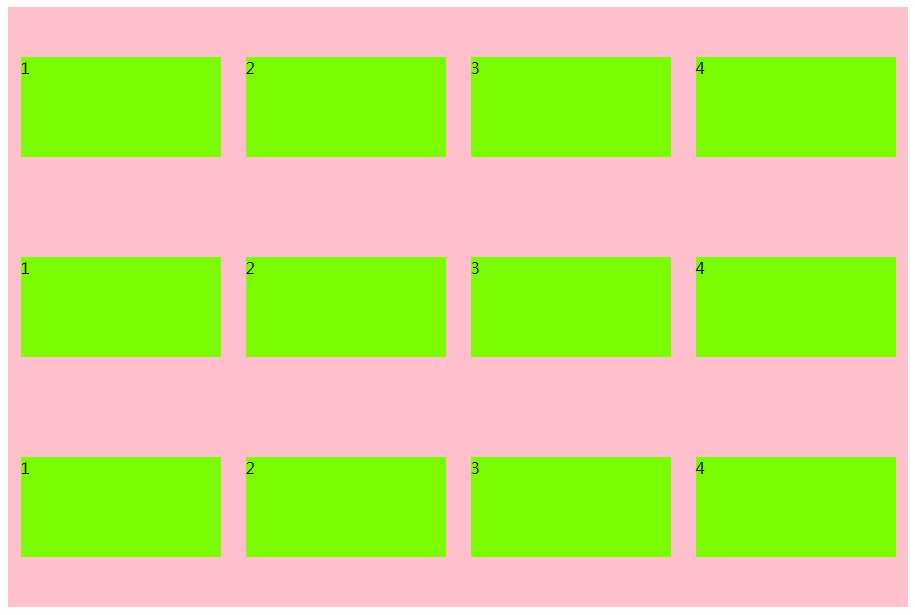
标签:column ali back 宽度 img http col 注意 排列 学习css的flex属性使用方法前要先了解flex 有主轴和副轴的概念。 主轴默认就是x轴,副轴默认是y轴。但是主轴和父轴是可以设置的。 一、先了解 display:flex; 添加弹性盒子 和 flex-direction 设置x轴或y轴哪个是主轴的属性 以前我们要把span的左右排列,需要给元素加浮动,现在只需要在父容器加一个 display:flex; 即可,因为默认加了 flex-direction: row 属性。 要想竖着排列父容器加 flex-direction: column 这样就可以把主轴就是y轴了。 二、设置好了主轴,我们还可以设置对齐方式 其中 justify-content 属性就是设置主轴的对齐方式 , align-items 设置副轴的对齐方式 案列中举例了一些常用的对齐方法 注意** 弹性盒子默认是不换行的,如果小盒子的个数很多加起来宽度大于主盒子,弹性盒子还是在主轴上,就是小盒子宽度会强行变小。但是我们可以加 flex-wrap: wrap 让小盒子换行。 三、小盒子 flex 分配剩余空间 我们直接给小盒子加flex设置他所占的分数,这样宽高就会自动帮我们设置好来。以上的例子给第二的盒子2份,第一、第三各一份,加起来一共有四份。 我们可以这样理解,把大div宽高切割了一共四份,这样就有了以上的效果了。不用去设置宽高,只需设置份数就可以了,完美结局了不同屏幕的兼容问题。 四、align-content 多行排列问题 解决主轴副轴都对齐方法。在进行多个盒子排列的时候,先加换行flex-wrap: wrap;,然后设置副轴对齐方法 align-content 。 五、给单独一个小盒子加一些属性 单独给某个子元素单独在侧轴加对齐方式 align-self: flex-end;。原来的位置还在那 css的flex属性弹性盒子使用方法 标签:column ali back 宽度 img http col 注意 排列 原文地址:https://www.cnblogs.com/shangrao/p/12946044.htmlDOCTYPE html>
html>
head>
meta charset="utf-8" />
title>title>
style type="text/css">
div{
width: 900px;
height: 400px;
background-color: pink;
/*给父级添加 flex 属性,弹性盒子*/
display:flex;
/*弹性盒子的默认值 x轴排列*/
/*flex-direction: row;*/
/*x轴翻转*/
/*flex-direction: row-reverse;*/
/*把主轴设为Y轴*/
/*flex-direction: column;*/
/*y轴翻转*/
/*flex-direction: column-reverse;*/
}
span{
width: 100px;
height: 100px;
background-color: lawngreen;
}
style>
head>
body>
div id="">
span>
1
span>
span>
2
span>
span>
3
span>
div>
body>
html>

DOCTYPE html>
html>
head>
meta charset="utf-8" />
title>title>
style type="text/css">
div{
width: 900px;
height: 400px;
background-color: pink;
/*给父级添加 flex 属性,弹性盒子*/
display:flex;
/*默认主轴左对齐*/
/*justify-content: flex-start;*/
/*justify-content: flex-end;*/
/*justify-content: center;*/
/*平分剩余空间*/
/*justify-content: space-around;*/
/*先两边贴边再平分剩余空间*/
justify-content: space-between;
/*换行 默认不换行*/
/*flex-wrap: wrap;*/
/*设置侧轴对齐方式*/
align-items: center;
}
span{
width: 200px;
height: 100px;
background-color: lawngreen;
}
style>
head>
body>
div id="">
span>
1
span>
span>
2
span>
span>
3
span>
span>
4
span>
div>
body>
html>

DOCTYPE html>
html>
head>
meta charset="utf-8" />
title>title>
style type="text/css">
div{
width: 900px;
height: 600px;
background-color: pink;
display:flex;
}
span{
/*width: 200px;
height: 100px;*/
background-color: lawngreen;
/*定义子项目分配剩余空间*/
flex: 1;
margin: 1%;
}
span:nth-child(2){
flex: 2;
background-color: burlywood;
}
style>
head>
body>
div id="">
span>
2
span>
span>
3
span>
span>
4
span>
div>
body>
html>

DOCTYPE html>
html>
head>
meta charset="utf-8" />
title>title>
style type="text/css">
div{
width: 900px;
height: 600px;
background-color: pink;
display:flex;
flex-wrap: wrap;
justify-content: space-around;
/*只适用于换行情况*/
align-content: space-around;
}
span{
width: 200px;
height: 100px;
background-color: lawngreen;
}
style>
head>
body>
div id="">
span>
1
span>
span>
2
span>
span>
3
span>
span>
4
span>
span>
1
span>
span>
2
span>
span>
3
span>
span>
4
span>
span>
1
span>
span>
2
span>
span>
3
span>
span>
4
span>
div>
body>
html>

DOCTYPE html>
html>
head>
meta charset="utf-8" />
title>title>
style type="text/css">
div{
width: 900px;
height: 400px;
background-color: pink;
/*给父级添加 flex 属性,弹性盒子*/
display:flex;
justify-content: space-around;
}
span{
width: 100px;
height: 100px;
background-color: lawngreen;
}
span:nth-child(2){
/*给某个子元素单独在侧轴加对齐方式*/
align-self: flex-end;
/*控制排列顺序,越大越靠后*/
order: -1;
}
style>
head>
body>
div id="">
span>
1
span>
span>
2
span>
span>
3
span>
div>
body>
html>
控制排列顺序,越大越靠后 order: -1;。默认值是0.注意和z-index 不一样的。order只是对排列顺序设置
文章标题:css的flex属性弹性盒子使用方法
文章链接:http://soscw.com/index.php/essay/56824.html