Create First HTTP Web Server in Node.js: Complete Tutorial
2021-02-18 04:17
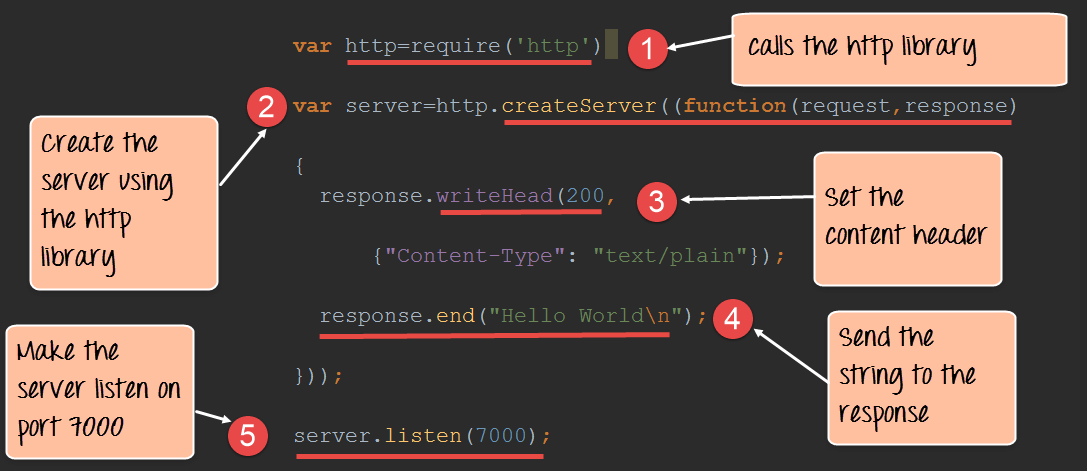
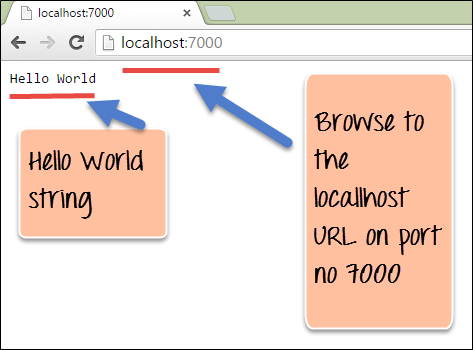
标签:ble this play localhost example use app write head The Node.js framework is mostly used to create server-based applications. The framework can easily be used to create web servers which can serve content to users. Node.js框架主要用于创建基于服务器的应用程序。该框架可以轻松地用于创建可为用户提供内容的Web服务器 There are a variety of modules such as the "http" and "request" module, which helps in processing server related requests in the webserver space. We will have a look at how we can create a basic web server application using Node js. Let‘s look at an example of how to create and run our first Node js application. Our application is going to create a simple server module which will listen on port no 7000. If a request is made through the browser on this port no, then server application will send a ‘Hello World‘ response to the client. 我们的应用程序将创建一个简单的服务器模块,该服务器模块将在端口号7000上进行侦听。如果通过浏览器对该端口号进行了请求,则服务器应用程序将向客户端发送“ Hello World”响应 Code Explanation: The basic functionality of the require function is that it reads a JavaScript file, executes the file, and then proceeds to return the exports object. So in our case, since we want to use the functionality of the http module, we use the require function to get the desired functions from the http module so that it can be used in our application. require函数的基本功能是,它读取一个JavaScript文件,执行该文件,然后返回并导出对象。因此,在本例中,由于我们要使用http模块的功能,因此我们使用require函数从http模块中获取所需的功能,以便可以在我们的应用程序中使用它 In this line of code, we are creating a server application which is based on a simple function. This function is called whenever a request is made to our server application. 在这行代码中,我们将创建一个基于简单功能的服务器应用程序。每当对我们的服务器应用程序发出请求时,就会调用此函数 When a request is received, we are saying to send a response with a header type of ‘200.‘ This number is the normal response which is sent in an http header when a successful response is sent to the client. 收到请求后,我们说要发送标头类型为“ 200”的响应。此数字是正常响应,当成功响应发送到客户端时,该响应将在http标头中发送 In the response itself, we are sending the string ‘Hello World.‘ 在响应本身中,我们将发送字符串“ Hello World” We are then using the server.listen function to make our server application listen to client requests on port no 7000. You can specify any available port over here. 然后,我们使用server.listen函数使我们的服务器应用程序侦听端口号为7000的客户端请求。您可以在此处指定任何可用的端口 If the command is executed successfully, the following Output will be shown when you run your code in the browser. Output: Create First HTTP Web Server in Node.js: Complete Tutorial 标签:ble this play localhost example use app write head 原文地址:https://www.cnblogs.com/PrimerPlus/p/12945085.htmlNode as a web server using HTTP

// calls the http library
const http = require(‘http‘);
// create the server using the http library
const server = http.createServer(function (request, response) {
// set the content header
response.writeHead(200, {‘Content-Type‘: ‘text/plain‘});
// send the string to the response
response.end(‘Hello World!\n‘);
});
// Make the server listen on port 7000
server.listen(7000);

From the output
下一篇:jsp乱码处理的7中方法
文章标题:Create First HTTP Web Server in Node.js: Complete Tutorial
文章链接:http://soscw.com/index.php/essay/56879.html