html2canvas 无法渲染网络图片及本地 解决方案
2021-02-18 10:20
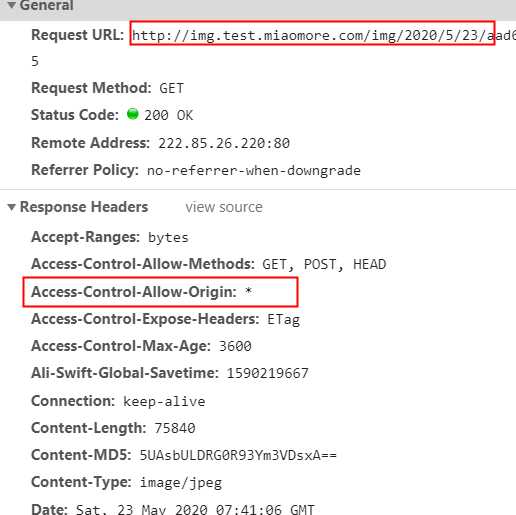
标签:fast cti 控制 csdn 步骤 date ima 赋值 The ps:html2canvas操作更像 发送一次请求完成拼图操作,请求图片地址时(当做api),是用过浏览器域名地址访问,需要设置跨域请求: OSS 完成,接下来看下代码: // 这个控制台 ,有个红框 代表任何域都可以访问次图片;出现这个说明网络图片,,在html2canvas中能使用!!!
根据上边代码:远程图片地址,是可以达到截图渲染的,,,,图片跨域设置!!!, canvas-->base64-->dom 需要注意的就是调用的循序。示例代码中是进入页面后直接开始这些步骤了。而且必须先请求图片在使用html2canvas插件 可以参考: https://blog.csdn.net/Jioho_chen/article/details/83239288 https://blog.csdn.net/qq_37028216/article/details/80996939?utm_medium=distribute.wap_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.nonecase&depth_1-utm_source=distribute.wap_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.nonecase html2canvas 无法渲染网络图片及本地 解决方案 标签:fast cti 控制 csdn 步骤 date ima 赋值 The 原文地址:https://www.cnblogs.com/congxueda/p/12942853.html使用html2canvas插件可以无法渲染图片的情况
在使用html2canvas的时候。如果元素中还包含网络图片。那么有很大的几率渲染不出来。即时把html2canvas的允许跨域打开也无济于事。这次就从根源解决这个问题。
而且即时渲染出来了。其实同一张图片已经请求了2次(初始渲染一次,html2canvas渲染也请求了一次)。
问题的根本:在插件中,图片请求的时候跨域了(甚至同域的图片都难请求)
图片多也会导致图片请求失败把图片放在OSS(云存储)上,oss允许跨域,图片依然是无法生成
解决:在请求对应oss图片的后面,加一个参数,为时间戳,目的就是不使用oss的缓存,就可以解决跨域问题了,如:
https://test.oss.com/image?t=129094392478
解决思路:
1、在JS中使用 Image 对象。该对象可以设置跨域请求。
2、把图片请求回来后直接渲染到canvas上,注意这里是直接渲染到canvas。并不是通过html2canvas
3、把渲染图片的canvas转成base64的编码格式。
4、把转换好的图片格式重新放到html的元素中
5、使用html2canvas转换对应的html元素
前提条件:
服务器的图片,必须是已经设置了允许跨域的
如果服务器端的图片不允许跨域访问,那么只是前端是很难进行跨域图片处理,以下说的使用 img 标签特性也将无效
No ‘Access-Control-Allow-Origin‘ header is present on the requested resource

data-imgUrl="http://fastmarket.oss-cn-shenzhen.aliyuncs.com/oss/static/other/1/images/baseMap_index.jpg">


上一篇:如何迅速有效学习web前端开发?
下一篇:js获取网页的宽高
文章标题:html2canvas 无法渲染网络图片及本地 解决方案
文章链接:http://soscw.com/index.php/essay/57009.html