drupal7 formAPI给元素加css样式
2021-02-18 20:18
阅读:1123
比如,我定义了一个表单元素,名字叫做包库开始日期,
$form[‘starttime_baoyue‘]=array( ‘#type‘=>‘textfield‘, ‘#title‘=>t(‘包库开始日期‘), ‘#required‘ => TRUE, );
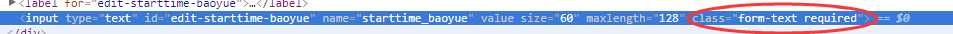
如代码所示,除了drupal默认加的一些css样式外,没有任何样式了,如下图:

那么,实际工作当中,前端给了一个样式表,有定好的样式,那么怎么给这个元素加上呢?
其实很简单:只需要加一句代码:
‘#attributes‘=>array(‘class‘=>array(‘my_class_name‘)),
整个元素的完整代码就变成了
$form[‘starttime_baoyue‘]=array( ‘#type‘=>‘textfield‘, ‘#title‘=>t(‘包库开始日期‘), ‘#required‘ => TRUE, ‘#attributes‘=>array(‘class‘=>array(‘my_class‘)), );
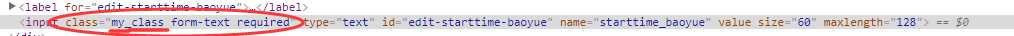
刷新网页,再看看元素最终的html:

怎么样,样式‘my_class’,被加上了吧~
上一篇:Windows批处理程序bat
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:drupal7 formAPI给元素加css样式
文章链接:http://soscw.com/index.php/essay/57201.html
文章标题:drupal7 formAPI给元素加css样式
文章链接:http://soscw.com/index.php/essay/57201.html
评论
亲,登录后才可以留言!