js 随笔
2021-02-18 22:20
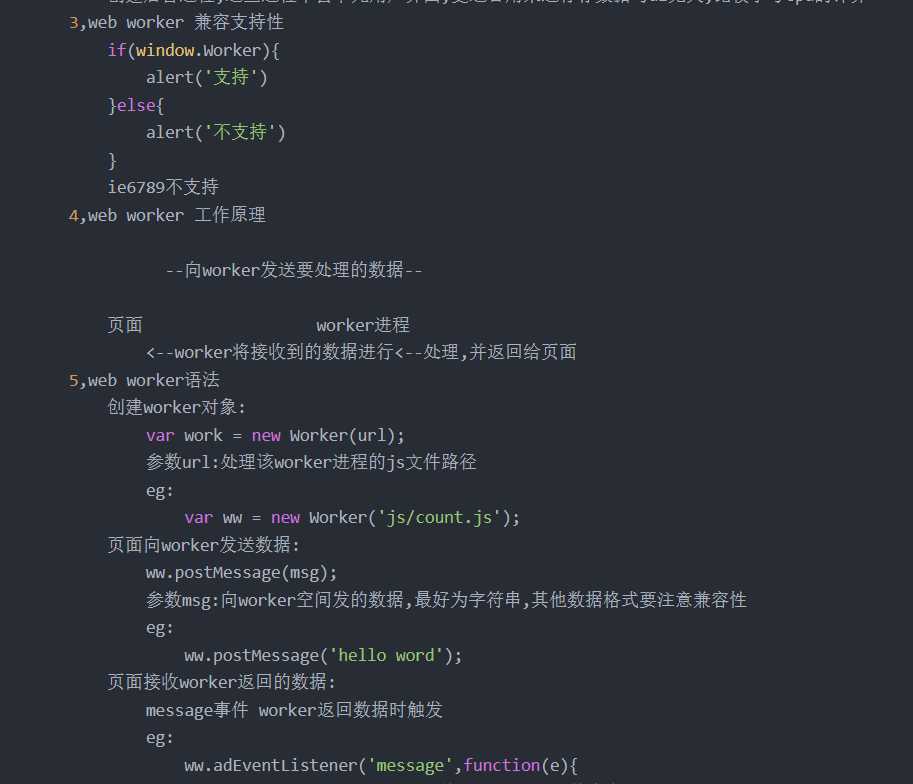
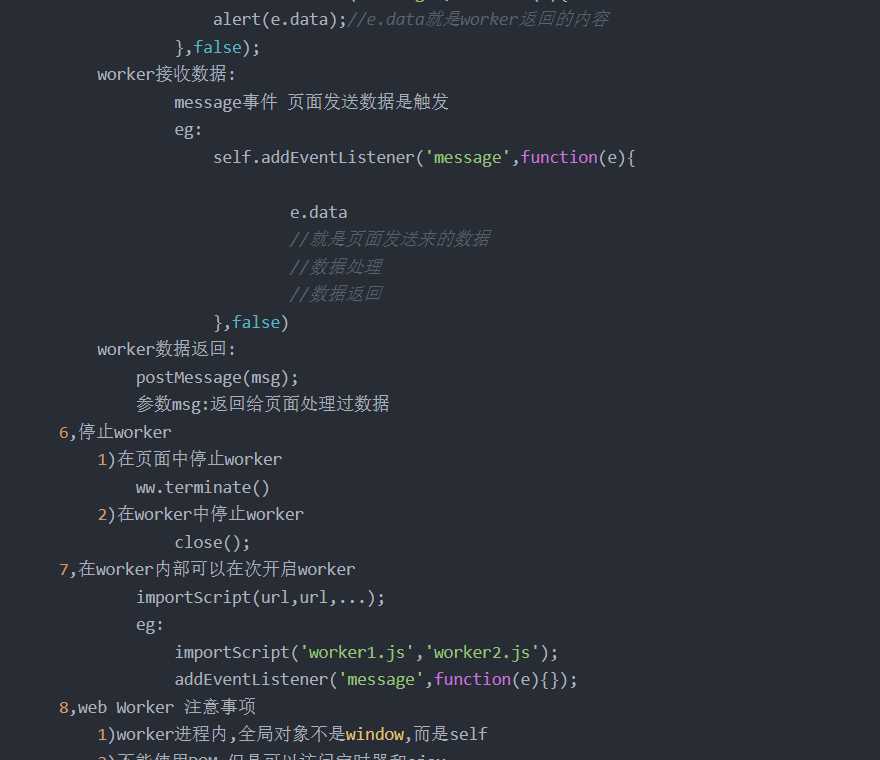
标签:space 主线程 class script 计算 nts alt 传递 ima JS六大基础数据类型: Number String Null Undefined Object Boolean Symbol 引用类型: function Object 1、js 同异步原理 JS 是一个单线程语言 所以没办法同时进行两个线程 所以就要用到异步 异步的形式 ---- ES5 的回调函数 ES6 的promise。。。 js执行的时候 当主线程执行的好好的 然后遇到一个回调函数 然后他就会把这个函数异步处理 就是放到事假队列中 然后主线程接着执行 当主线程执行结束后再去执行事件队列里的函数 然后 进行返回 在队列里不存在 从上到下的执行顺序 他会看哪一个先执行完成 就先返回那个 在事件队列中 谁先执行完 就返回谁到主线程上 这也就是一个异步执行的全过程 2、js 多线程解释与运用 原因:js 是单线程语言 进行的同步操作 如果耗时非常长 导致主线程堵塞问题 用户界面和js进程公用一个线程 js的高强度计算会导致浏览器无暇 顾忌用户界面 进入假死状态 多线程: 通过使用web worker,可以再浏览器后台运行js 进而不占用浏览器自身线程 web worker 可以提高应用的总体性能 提高用户体验 创建后台进程 这些进程不会卡死用户界面 更适合用来进行存数据与ui无关 3、函数回调原理 是做为参数传递给另一个函数(‘otherFunction‘)的函数 回调函数在 otherFunction 被调用 一个回调函数本质上一个编程模式 js 随笔 标签:space 主线程 class script 计算 nts alt 传递 ima 原文地址:https://www.cnblogs.com/qlb-7/p/12938052.html

![]()
/注意到click方法中是一个函数而不是一个变量//它就是回调函数$("#btn_1").click(function() {
alert("Btn 1 Clicked");
});
上一篇:php变量