Python语言-selenium webdriver操作记录汇总
2021-02-19 00:18
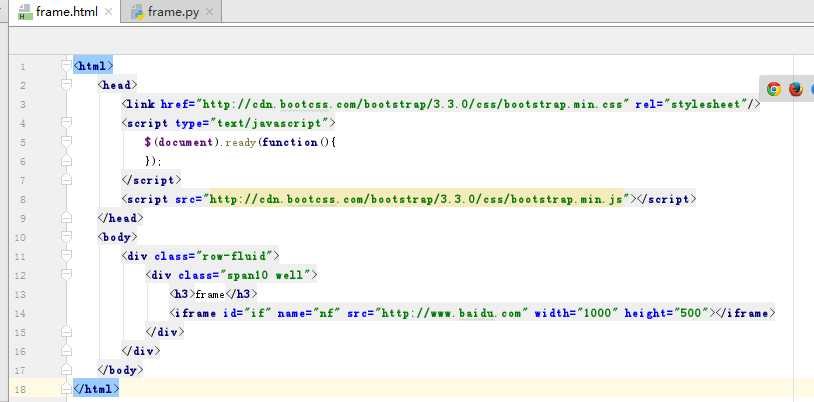
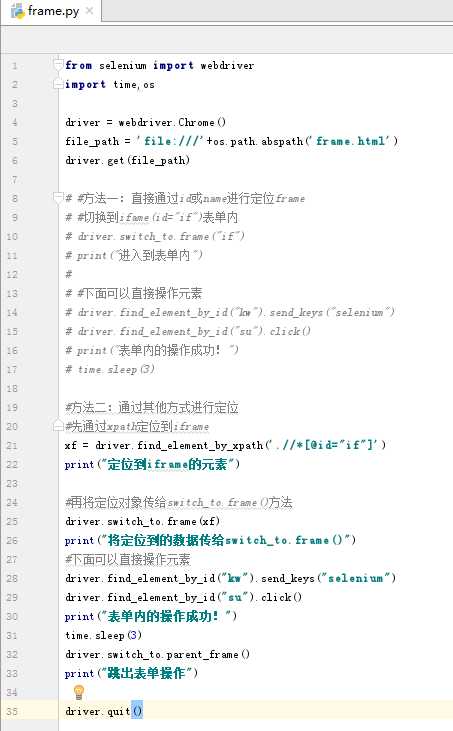
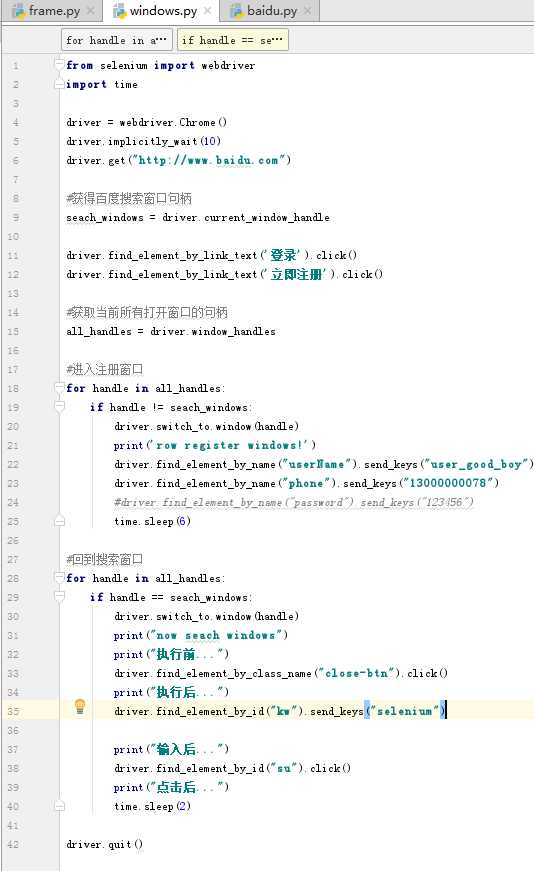
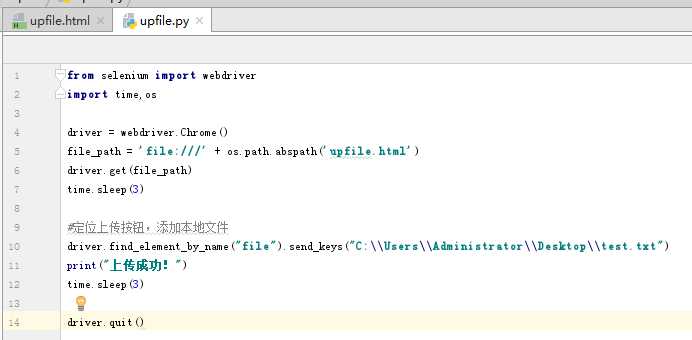
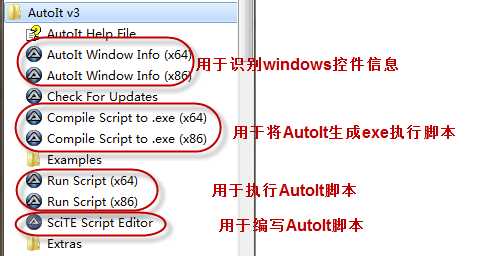
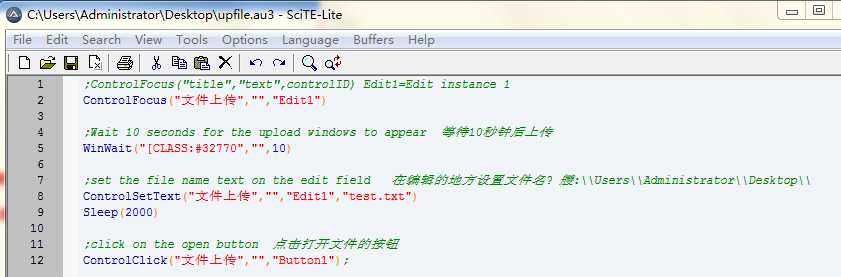
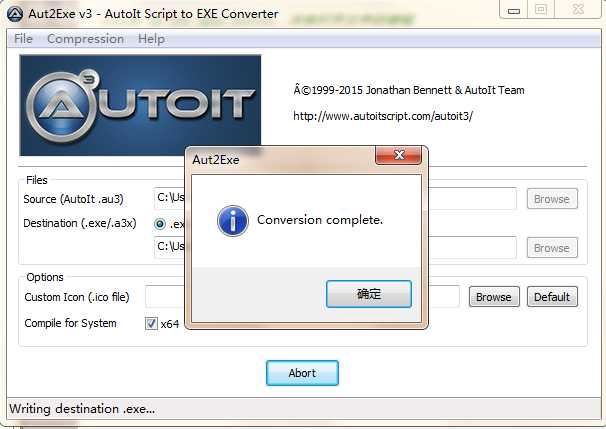
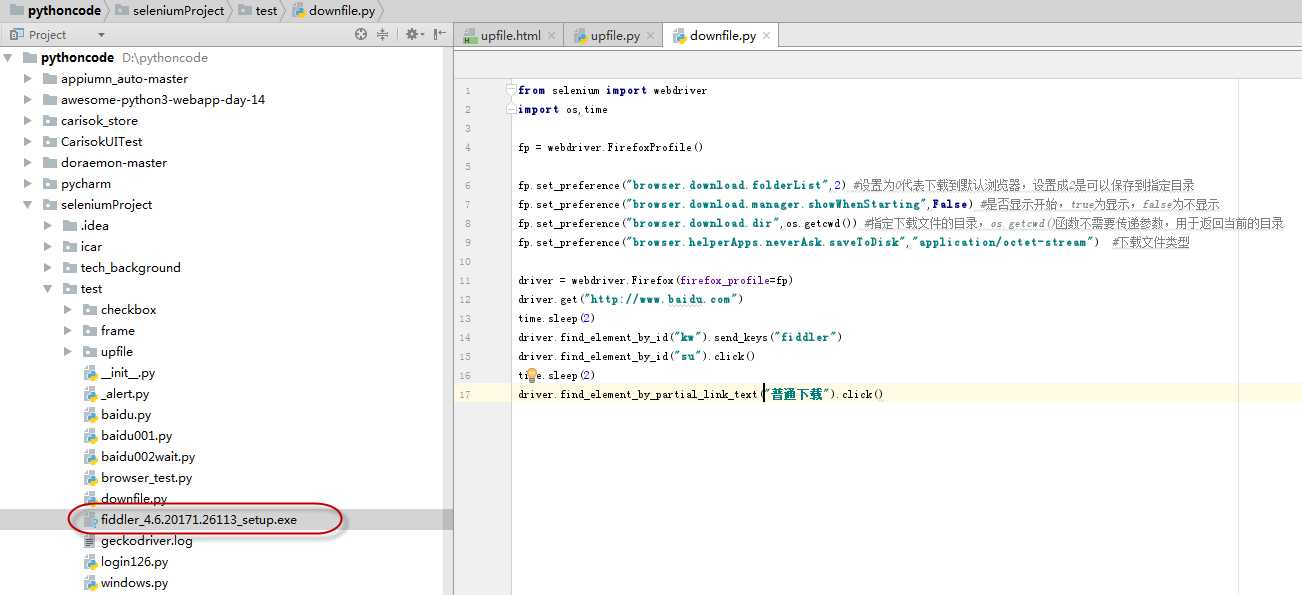
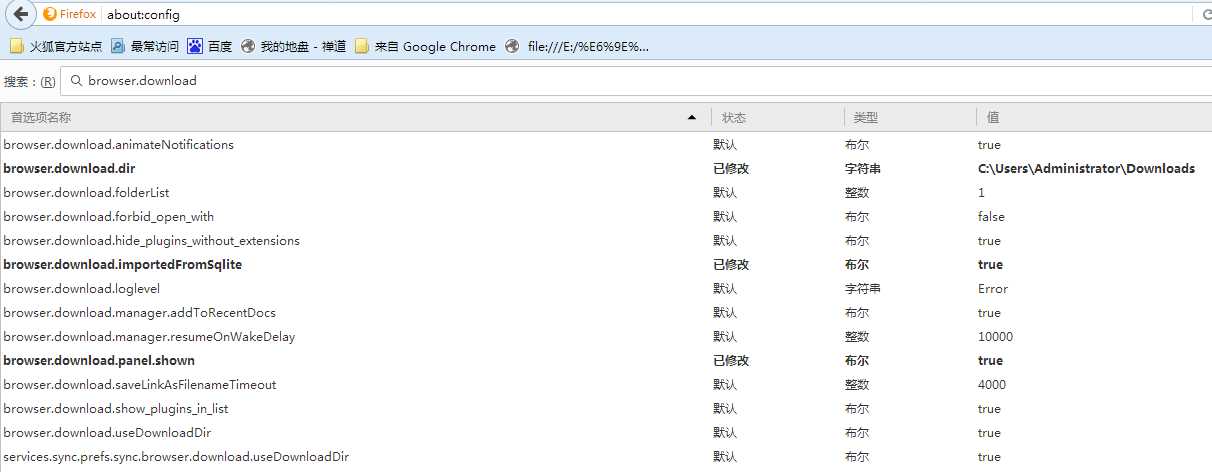
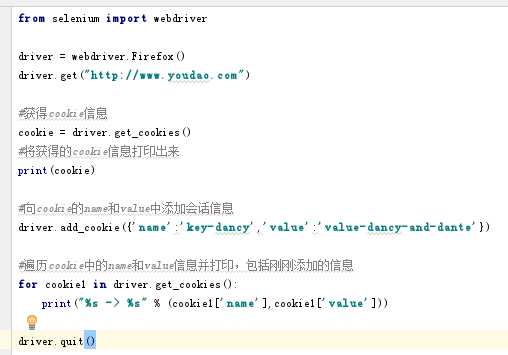
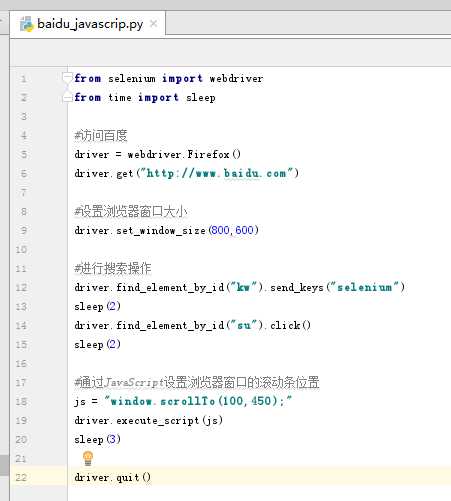
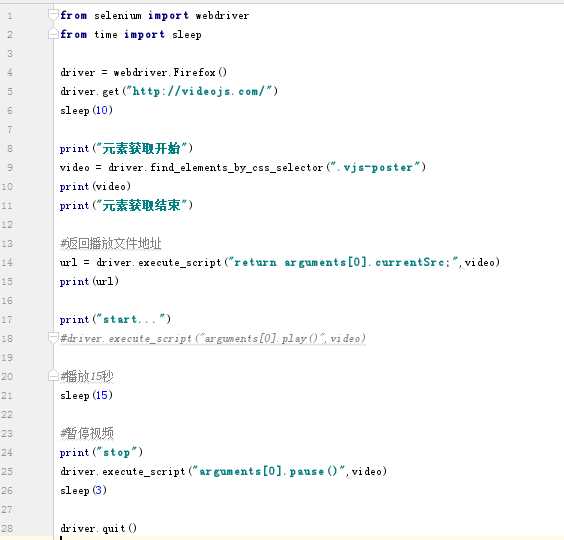
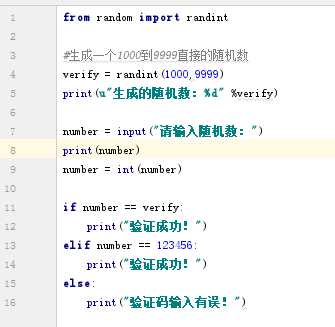
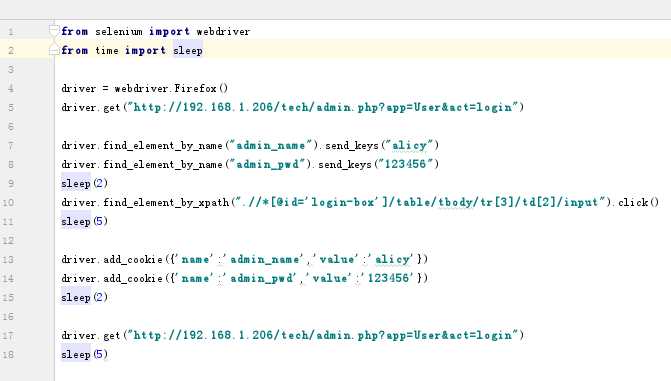
标签:blog 休眠 error pac str 上传 edit 开发人员 检测 1、控制浏览器大小 set_window_size() 设置浏览器大小 该方法有两个参数,第一个参数是宽,第二个是高 maximize_window() 设置浏览器全屏显示,无参数 chrome谷歌浏览器在控制浏览器大小时,报错 : unknown error: cannot get automation extension 解决办法:将chrome的webdriver驱动更新到最新的 参考网上:http://blog.csdn.net/lj2tj/article/details/53082346 2、控制浏览器后退、前进 back() 返回到上一个页面 forward() 前进到下一个页面 3、模拟浏览器刷新 refresh() 刷新当前页面 4、几个简单元素操作 clear() 清除文本 send_keys(*value) 模拟按键输入 click() 单击元素 5、WebElement接口常用方法 submit() 回车操作 size 返回元素尺寸 text 获取元素文本 get_attribute(name) 获取属性值 is_displayed 设置该元素是否用户可见 6、鼠标事件 ActionChains perform() 执行所有ActionChains中存储行为 context_click() 右击 double_click() 双击 drag_and_drop() 拖动 move_to_element() 鼠标悬停 7、键盘事件 Keys()类 send_keys() 方法 常用的键盘操作: send_keys(Keys.BACK_SPACE) 删除键(BackSpace) send_keys(Keys.SPACE) 空格键(Space) send_keys(Keys.TAB) 制表键(Tab) send_keys(Keys.ESCAPE) 回退键(Esc) send_keys(Keys.ENTER) 回车键(Enter) send_keys(Keys.CONTROL,‘a‘) 全选(Ctrl+A) send_keys(Keys.CONTROL,‘c‘) 复制(Ctrl+C) send_keys(Keys.CONTROL,‘x‘) 剪切(Ctrl+X) send_keys(Keys.CONTROL,‘v‘) 粘贴(Ctrl+V) send_keys(Keys.CONTROL,‘z‘) 回退(Ctrl+Z) send_keys(Keys.F1) 键盘F1 8、获取验证信息 driver.tittle 用于获取当前页面的标题 driver.current_url 用户获得当前页面的url 9、设置元素等待 (1)WebDriverWait类 WebDriverWait类是由WebDriver提供的等待方法,在设置时间内,默认每隔一段时间检测一次当前元素是否存在,如果超过设置时间检测不到则抛出异常 element = WebDriverWait(driver, 5, 0.5).until(EC.presence_of_element_located((By.ID, "kw"))) WebDriverWait(driver,timeout,poll_frequency=0.5,ignored_exceptions=None) Driver:WebDriver的驱动程序 Timeout:最常超是时间,默认以秒为单位 Poll_frequency:休眠时间的间隔时间,默认为0.5秒 Ignored_exception:超时后的异常信息,默认情况下抛NoSuchElementException异常。 WebDriverWait():一般由until()或until_not()方法配合使用,下面是until()和until_not()方法的说明 Until(method,message=’’):调用该方法提供的驱动程序作为一个参数,直到返回值为True。 Until_not(method,message=‘’):调用该方法提供的驱动程序作为一个参数,直到返回值为false。 通过as关键词对expected_conditons重名为EC,并调用presence_of_element_located()判断元素是否存在。 (2)、判断元素是否可见,查找元素是否存在 is_displayed() (3)、隐式等待 等待一定的时长,看元素是否加载出来,如果在规定的时间内加载到了就不用再等下去,如果在规定时间内未加载出元素出来,就抛出异常(给予提示) implicitly_wait() 默认设置为0 (4)、sleep休眠方法 10、多表单切换 frame/iframe表单嵌套页面,通过switch_to.frame()方法将当前定位的主题切换为frame/iframe表单的内嵌页面中。switch_to.frame()默认可以直接取表单中的id或name,如果frame中没有id或name属性,可以通过xpath方式定位 switch_to.frame():切换进入到某个表单 switch_to.parent_content():跳出当前一级表单,默认是跳出最近的switch_to.frame()方法 switch_to.default_content():跳回最外层的页面 frame.html frame.py 11、多窗口切换 current_windows_handle:获取当前窗口的句柄 windows_handles:获取当前打开的所有窗口的句柄 switch_to.window():切换到相应的窗口,与switch_to.frame()类似 12、警告框处理 switch_to_alert():使用switch_to_alert()方法定位到alert/confirm/prompt,然后使用text/accept/dismiss/send_keys方法进行操作 text:返回alert/confirm/prompt中的文字信息 accept():接受现有警告框 dismiss():解散现有警告框 send_keys(keyToSend):发送文本至警告框。keyToSend将文本发送至警告框。 例子中还用到了ActionChains类所提供的move_to_element()鼠标悬停的使用,将鼠标停在“设置”上,然后在弹出的下拉菜单中点击“搜索设置”进行接下来的操作。 13、上传文件 (1)通过send_keys实现上传 把上传文件功能,当做是一个输入框,传入文件地址 (2)通过AutoIt实现上传功能(这个方法不太好用) AutoIt下载地址:https://www.autoitscript.com/site/autoit/downloads/ ControlFocus():用于识别windows窗口 WinWait():等待窗口的显示 ControlSetText():用于向“文件名”输入框内输入本地上传文件的路径 ControlClick():用于单击上传窗口中的“打开”按钮 注意:运行autoit文件时,上传窗口应该处于打开状态 步骤: 第一:安装好autoit工具后,打开autoit windows info工具,鼠标单击finder tool,拖住到想要识别的控件上,这里我们要拖到上传文件的文件输入框和打开按钮处,得到ClassnameNN:Edit1 ClassnameNN: Button1 第二:根据上一步获取的信息,打开scite script editor 编辑器,编写脚本 第三:脚本运行正常后,导出autoit文件为exe文件 第四:在Python自动化脚本中调用导出的upfile.exe,实现上传功能 14、下载文件 (1)直接在代码中设置下载的文件路径 webdriver允许设置默认的文件下载路径,文件会自动下载并存放到设置目录中。 browser.download.folderList:设置为0代表下载到默认浏览器,设置成2是可以保存到指定目录 browser.download.manager.showWhenStarting:是否显示开始,true为显示,false为不显示 browser.download.dir:指定下载文件的目录,os.getcwd()函数不需要传递参数,用于返回当前的目录 browser.helperApps.neverAsk.saveToDisk:下载文件类型,指定要下载页面的content-type值,“application/octet-stream”为文件类型 http content-type常用对照表:http://tool.oschina.net/commons 这里设置的参数都可以在firefox浏览器中进行配置,输入about:config (2)通过autoit来进行下载操作,与上传的操作类似 15、操作cookie 基于真实cookie的测试是无法通过白盒和集成测试完成的,这里webdriver提供了操作cookie的方法,可以读取、添加和删除cookie信息,cookie的方法如下: get_cookies():获得所有的cookie信息 get_cookie(name):返回字典的key为“name”的cookie信息 add_cookie(cookie_dict):添加cookie。“cookie_dict”为字典对象,必须有name和value值 delete_cookie(name,optionsString):删除cookie信息,“name”是要删除的cookie的名称,“optionsString”是该cookie的选项,目前支持的选项包括路径、域 delete_all_cookies():删除所有的cookie信息 使用cookie操作的场景:假如开发人员开发一个功能,当用户登录后,会将用户的用户名写入到浏览器的cookie中,指定的key为username,那么我们就可以通过get_cookies()找到username,打印出value,如果找不到username对应的value值或value值为空,那么说明cookie没有成功的保存到浏览器中。 16、调用JavaScript 这里借助JavaScript来控制浏览器的滚动条,使用execute_script()方法来执行JavaScript代码。 window.scrollTo(100,200):用于设置浏览器窗口滚动条的水平和垂直位置,第一个参数表示水平的左距离,第二个参数表示垂直的上边距 execute_script():执行js代码移动滚动条 set_window_size():将浏览器窗口设置为固定的高宽显示 JavaScript除了可以实现浏览器滚动条的操作外,还可以用他向页面中textarea文本框中输入内容 17、处理HTML5的视频播放 webdriver支持在指定的浏览器上测试html5,另外,我们还可以使用JavaScript来测试这些功能,这样就可以在任何浏览器上测试html5了。html5的video元素,该该元素提供了JavaScript接口和多种方法及属性。 arguments:JavaScript的内置函数,[0]代表取对象的第一个值 currentSrc:返回当前音频/视频的URL,如果未设置音频/视频,则返回空字符串 load():视频加载 play():视频播放 pause():视频暂停 18、窗口截图 可以将脚本执行出错的地方进行截图保存 webdriver提供了截图函数get_sceenshot_as_file()来截取当前窗口 19、关闭窗口 quit():退出相关的驱动程序和关闭所有窗口 close():关闭当前窗口 20、验证码的处理 (1)去掉验证码:让开发将验证码相关代码注释掉,测试环境可以用,正式环境上会有风险 (2)设置万能验证码 randint()生成随机数,设置随机数的范围为1000~9999,判断分为刚好是正确的验证码、输入一个等于123456的万能验证码、错误的验证码 (3)验证码识别技术 Python-tesseract技术识别验证码,是光学字符识别Tesseract OCR引擎的Python封装类,能读取任何常规的图片文件(jpg、gif、png、tiff等等) http://blog.csdn.net/cn_wk/article/details/52280567 (4)记录cookie 通过向浏览器中添加cookie可以绕过登录的验证码,记住密码功能其实就是将用户名密码记录在了浏览器的cookie中,记住密码后,下次就可以直接登录了。 直接使用add_cookie()方法将用户名密码键值对保存到浏览器cookie中 21、webdriver原理 webdriver是按照server-client的经典设计模式来设计的 server端(remote server):任意的浏览器 client端:测试代码 webdriver的工作流: (1)webdriver启动目标浏览器,并绑定到指定的端口,启动的浏览器实例将作为webdriver的remote server。 (2)client端通过commandexcuter发送httprequest给remote server的侦听端口(通信协议:the webdriver wire protocol) (3)remote server需要依赖原生浏览器组件(Chromedriver、iedriverserver)来转化浏览器的native调用 Python语言-selenium webdriver操作记录汇总 标签:blog 休眠 error pac str 上传 edit 开发人员 检测 原文地址:https://www.cnblogs.com/dancy0dante/p/12687005.html
















下一篇:学习两个Python不常用的语法
文章标题:Python语言-selenium webdriver操作记录汇总
文章链接:http://soscw.com/index.php/essay/57279.html