Spring Taco Cloud——design视图的创建(含thymeleaf模板遇到的一些小问题)
2021-02-19 00:19
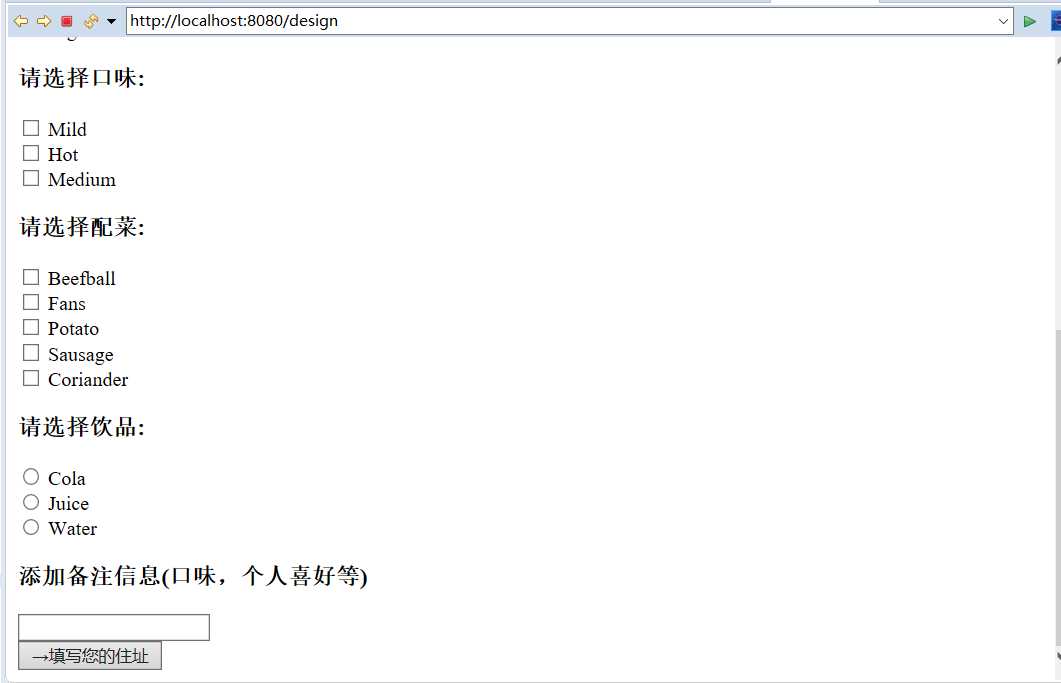
标签:height 项目 pos html sql语句 部件 www com info 先来看下综合前两篇内容加上本次视图的成果 可能不是很美观,因为并没有加css样式,我想等整个项目有个差不多的功能实现后再进行页面优化,请谅解 下面我贴上自己定义修改过的Taco的design视图代码 其中如19行的th:each属性是 themeleaf模板提供的,会针对该集合中元素逐个渲染div了, 特地注意一下,INGREDIENT是文本占位符,可以理解为功能与sql语句中的占位符 "?" 功能类似。 单个页面代码是较容易写出来的,但痛苦最纠人心的在于整合各个部件以及测试是否通过。我在此列一下返回视图的常见问题(视图采用Themeleaf模板,否则可以跳过这段) 一般这个就有关路径了,在注解@RequstMapping中 是需要给出路径的(访问根路径直接 "/" ) 而在Controller控制器中,返回视图名即可,不要加 "/" !!! 还有一种情况是包的层级有问题,这个不做过多阐述,其他的。。。好好检查下名称拼写吧 其中一种就是我踩过的坑了,耽误了半天时间,还纳闷怎么找不到解决办法:.html文件,返回的视图名一定一定不要有偏差,检查仔细点! 另一种呢视图中的一些内容写错了,比如${rrtt.id(少个})等等 还有一种比较罕见的是默认themeleaf的版本比较低,貌似新版的spring导入没这个问题 来最后梳理下逻辑,以便我们的下一步开展:我们在淘宝上购物的时候,确定完我们要买什么后,是不是还要告诉他寄到哪呢,毕竟咱们做的是一个外卖应用嘛,没错,最后那个button早已看透了一切。 Spring Taco Cloud——design视图的创建(含thymeleaf模板遇到的一些小问题) 标签:height 项目 pos html sql语句 部件 www com info 原文地址:https://www.cnblogs.com/yycjavastudy/p/12687072.html

1 DOCTYPE html>
2 html xmlns="http://www.w3.org/1999/xhtml"
3 xmlns:th="http://www.thymeleaf.org">
4 head>
5 title>添加商品title>
6 meta charset="UTF-8">
7
8 head>
9
10 body>
11 h1>选择您的鸡公煲食材!h1>
12 img th:src="@{/images/TacoCloud.png}"/>
13
14
15 form method="POST" th:object="${design}">
16 div class="coid">
17 div class="ingredient-group" id="components">
18 h3>请选择份量:h3>
19 div th:each= "ingredient:${component}">
20 input name="ingredients" type="checkbox" th:value="${ingredient.id}"/>
21 span th:text="${ingredient.name}">INGREDIENTspan>br/>
22 div>
23 div>
24
25 div class="ingredient-group" id="flavors">
26 h3>请选择口味:h3>
27 div th:each= "ingredient:${flavor}">
28 input name="ingredients" type="checkbox" th:value="${ingredient.id}"/>
29 span th:text="${ingredient.name}">INGREDIENTspan>br/>
30 div>
31 div>
32
33 div class="ingredient-group" id="sidedishes">
34 h3>请选择配菜:h3>
35 div th:each= "ingredient:${sidedish}">
36 input name="ingredients" type="checkbox" th:value="${ingredient.id}"/>
37 span th:text="${ingredient.name}">INGREDIENTspan>br/>
38 div>
39 div>
40
41 div class="ingredient-group" id="drinks">
42 h3>请选择饮品:h3>
43 div th:each= "ingredient : ${drink}">
44 input name="ingredients" type="radio" th:value="${ingredient.id}"/>
45 span th:text="${ingredient.name}">INGREDIENTspan>br/>
46 div>
47 div>
48 div>
49
50 div>
51 h3>添加备注信息(口味,个人喜好等)h3>
52 input type="text" th:field="*{name}"/>
53 br/>
54
55 button>→填写您的住址button>
56 div>
57 form>
58 body>
59 html>
文章标题:Spring Taco Cloud——design视图的创建(含thymeleaf模板遇到的一些小问题)
文章链接:http://soscw.com/index.php/essay/57282.html