将px转成vw 缩放插件:postcss-px-to-viewport
2021-02-19 01:17
阅读:779
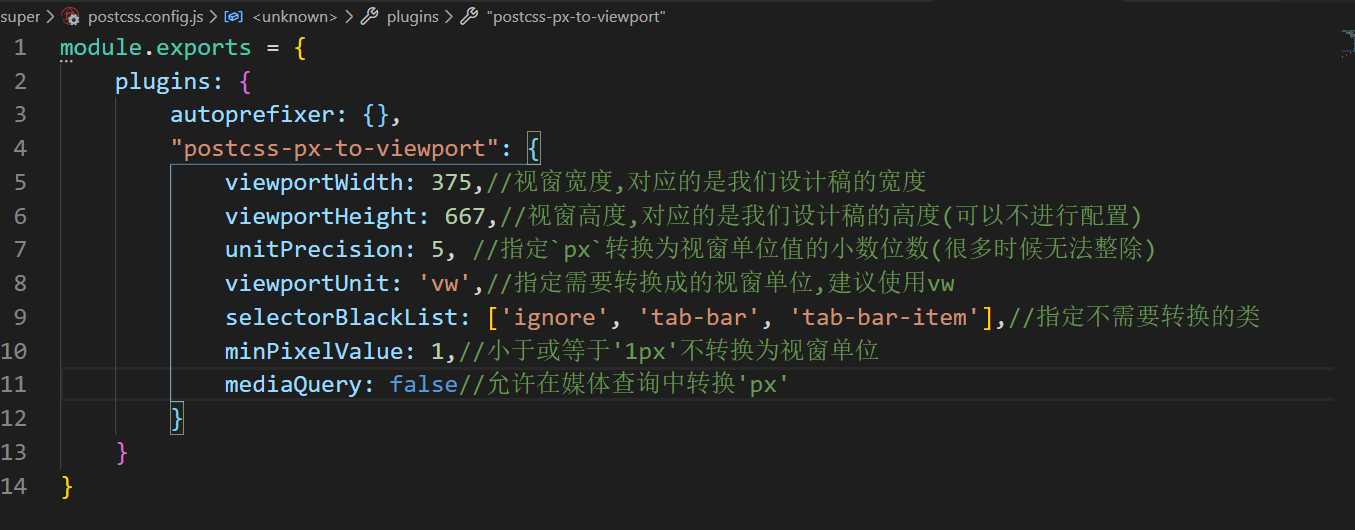
标签:conf code dev 没有 port 需要 mamicode 安装 png 首先还是进行安装: npm install postcss-px-to-viewport --save-dev 安装完成之后.我们需要去更改一个js文件==========> postcss.config.js文件 如果没有该文件,就自己手动创建一个吧,跟创建vue.config.js一样的 在这个文件中: 如图: 进行这些配置之后,就可以咯 将px转成vw 缩放插件:postcss-px-to-viewport 标签:conf code dev 没有 port 需要 mamicode 安装 png 原文地址:https://www.cnblogs.com/a973692898/p/12938036.html
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:将px转成vw 缩放插件:postcss-px-to-viewport
文章链接:http://soscw.com/index.php/essay/57296.html
文章标题:将px转成vw 缩放插件:postcss-px-to-viewport
文章链接:http://soscw.com/index.php/essay/57296.html
评论
亲,登录后才可以留言!