JS实现时钟效果
2021-02-19 04:17
阅读:663
闲来无事,用JS写了个时钟,只要思路理清了,做起来其实还挺简单的。
先发个效果链接 点击查看
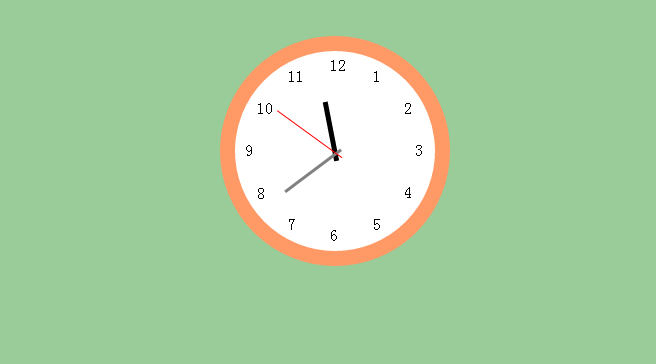
Demo

代码实现
HTML
9
10
11
12
1
2
3
4
5
6
7
8
CSS
*{
padding:0;
margin:0;
}
html, body {
height: 100%;
background: #9c9;
}
#warp{
width:230px;
height:230px;
margin:50px auto;
}
#clock{
width:200px;
height:200px;
border-radius:115px;
border:15px solid #f96;
background:white;
position:relative;
}
#number div{
width:190px;
height:20px;
position:absolute;
left:10px;
top:90px;
}
#number span{
display:block;
width:20px;
height:20px;
}
.pointer{
position:absolute;
bottom:90px;
transform-origin:50% 90%;
-webkit-transform-origin:50% 90%;
}
#houre{
width:5px;
height:60px;
left:98px;
background:black;
}
#minute{
width:3px;
height:70px;
left:99px;
background:gray;
}
#second{
width:1px;
height:80px;
left:100px;
background:red;
}这里要注意的是number里面div的宽度给够,要不然后面用JS布局会出现问题。
JavaScript
var oNumber=document.getElementById("number");
var oDiv=oNumber.getElementsByTagName("div");
var oSpan=oNumber.getElementsByTagName("span");
for(var i=0;i这里主要代码就两段,一段是布局用的,让数字旋转到相应的位置并调整方向:
for(var i=0;i另一段是计算指针的角度,其中最重要的是在不满一小时或不满一分钟时,时针或分针应该转多少度:
var houreDeg=(nowMinute/60)*30;
var minuteDeg=(nowSecond/60)*6;It‘s done.是不是很简单......
上一篇:判断网站是不是真实ip
下一篇:js 阻止冒泡 阻止默认事件
评论
亲,登录后才可以留言!