Vue3.0 之 Composition-API
2021-02-19 05:16
标签:nbsp reac lang mic 利用 this get rop param 学习Vue3.0也有一段时间啦,现在就是整理下关于Vue3.0, 假期在家 打完麻将 晚上用1-2个小时看下代码然后整理下,说实在的,真的完全太喜欢春节了,好了 先看下关于Vue3.0的知识点吧 setup里面 可以通过 vue3中组件实例结构如下,各个选项中的 值得注意的是: setup()执行的时间点是很早的,甚至早于created,因此foo和bar的访问如果没有特意放到onMounted里面会没有 不能用 所以我们要用到 当然,还能把emit直接解构出来使用更方便: 一个业务关注点有多个值,建议reactive 降低 这俩方法很相似,都是观察响应式数据,变化执行副作用函数,但有如下不同: watch需要明确指定监视目标 watchEffect不需要 watch可以获取变化前后的值 watch是懒执行的,它等效于vue2中的 甚至还能拆分出多个相同生命周期钩子到独立函数中呢,相当帅气 Vue3.0 之 Composition-API 标签:nbsp reac lang mic 利用 this get rop param 原文地址:https://www.cnblogs.com/yf-html/p/14407136.html前沿
要怎么获取组件实例
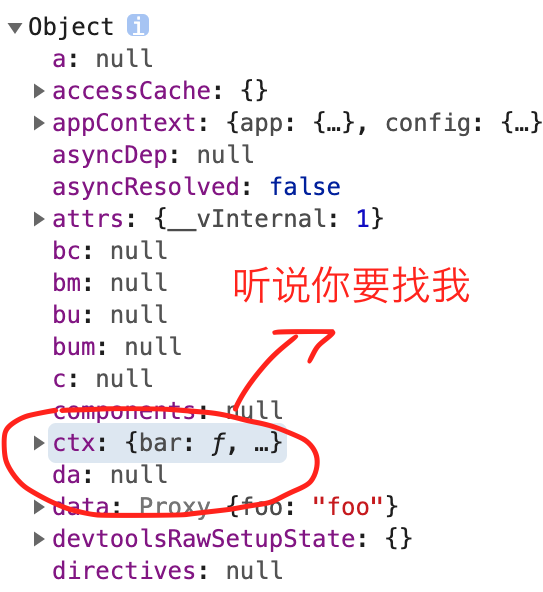
this指向window,composition的文档中没有提到怎么获取组件实例呀:getCurrentInstance()这个接口获取组件实例:setup() {
// getCurrentInstance()可以获取组件实例
const instance = getCurrentInstance()
console.log(instance);
onMounted(()=>{
// 组件实例的上下文才是我们熟悉的this
console.log(instance.ctx.foo); // ‘foo‘
console.log(instance.ctx.bar()); // ‘我是bar方法‘
})
return {}
}
this实际上是ctx或proxy
派发自定义事件?
this.$emit()派发事件了,但是提供了方法:setup() {
getCurrentInstance().emit(‘ooxx‘)
}
setup函数的第二个参数:setup(props, ctx) {
ctx.emit(‘ooxx‘)
}
setup(props, { emit }) {
emit(‘ooxx‘)
}
reactive和ref之间做选择 1.如果是单值,建议ref,哪怕是个单值的对象也可以
const counterRef = ref(1)
const usersRef = ref([‘tom‘, ‘jerry‘])
const mouse = reactive({
x: 0,
y: 0
})
Ref心智负担的方法:利用unref、isRef、isProxy等工具方法,利用一些命名约定。setup(props) {
const foo = unref(props.foo) // foo是我们要的值
// 等效于
const foo = isRef(props.foo) ? props.foo.value : props.foo
}
watchEffect和watch有啥不同?watch(() => state.counter, (val, prevVal) => {})
watchEffect(() => {
console.log(state.counter)
})
this.$watch(),watchEffect为了收集依赖,要立即执行一次生命周期钩子能写多个
setup() {
onMounted(() => {})
onMounted(() => {})
onMounted(() => {})
}
function fun1() {
// 这里可以用onMounted执行代码
onMounted(() => {})
}
function fun2() {
// 这里还可以用onMounted执行代码
onMounted(() => {})
}
setup() {
fun1()
fun2()
onMounted(() => {})
}
用了点春节假期时间整理下关于composition API, 2021 要加油呀 哈哈
文章标题:Vue3.0 之 Composition-API
文章链接:http://soscw.com/index.php/essay/57372.html