ant design环境搭建过程中遇到的问题--Windows-dva-cli
2021-02-19 08:18
基础的此处略去,nodejs和npm是前提。
1.官网介绍的是脚手架工具是antd-init,但是又建议真实项目中用dva-cli,所以博主就直接装的是dva-cli,这里主要是简单介绍下博主在Window7下安装dva-cli的过程中遇到的一些问题,希望能对各位同学有所帮助。
2.由于博主公司用的网络是代理服务器的网络,所以首先呢,先要为npm设置代理服务器
$ npm config set proxy http://server:port
$ npm config set https-proxy http://server:port

3.设置完代理服务器就可以安装dva-cli
$ npm install -g dva-cli

4.安装完成之后,输入dva -v想要查看一下版本,发现报错。后来发现是环境变量的问题,这时候不得不从头说起nodejs安装时候遗留下的问题。因为之前已经安装过了,所以接下来的图来自网络,有兴趣的也可以查看原帖(附链接:http://www.myhack58.com/Article/sort099/sort0100/2015/66674.htm)
1)第一步:去官网下载NodeJS安装包
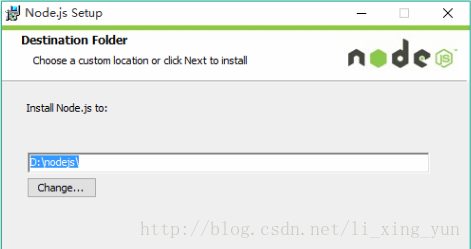
2)第二步:安装
因为windows的管理员权限机制,所以这里不推荐安装在C盘,我在这里更改为了非系统盘。

3)第三步:检测安装成功
打开命令提示符,Git Bash或者刚刚安装好的Node.js command prompt
可以在程序目录里面找到 
命令行界面 
4)第四步:配置全局模块的存放路径
npm是NodeJS的模块管理,我们可以自己配置npm的全局模块的存放路径以及cache的路径,博主那会是这么装的

安装成功后测试一下

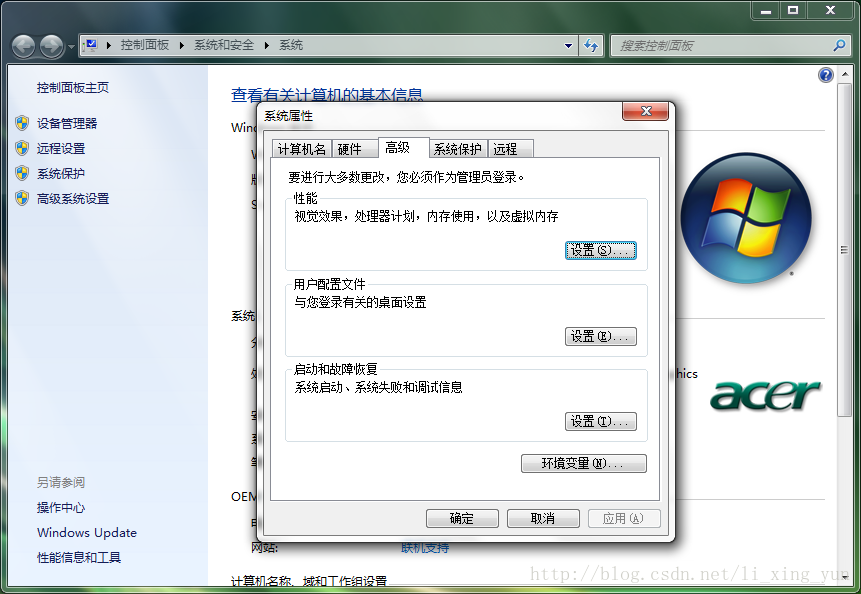
5)第五步:设置系统环境变量
打开计算机-属性-高级系统设置,如图

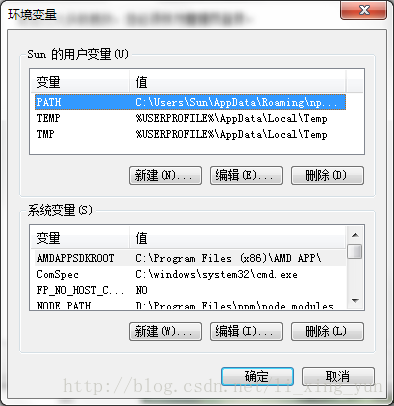
打开环境变量对话框

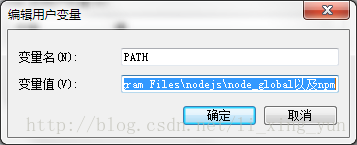
由于改变了module的默认地址,所以用户变量都要跟着改变一下(用户变量 PATH修改为 刚才我们设置的全局模块存放路径 ),要不使用module的时候会导致输入命令出现 “xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误 。
博主使用的全局模块存放路径忘了,刚看了下图是这样的,将它添加到我的用户变量里面

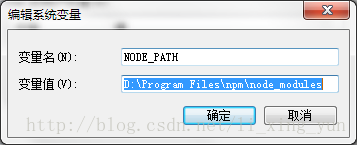
同时在 系统变量 添加 NODE_PATH 变量,使用全局安装时,首先会在这个目录去寻找模块。

6)第六步:测试安装模块dva-cli

这样,环境就已经搭建完成啦,希望能对各位有所帮助。
文章标题:ant design环境搭建过程中遇到的问题--Windows-dva-cli
文章链接:http://soscw.com/index.php/essay/57444.html