「网易官方」极客战记(codecombat)攻略-网页开发2-边际效用-marginal-utility
标签:ack 网页 data 添加 其他 margin rect ini 空白
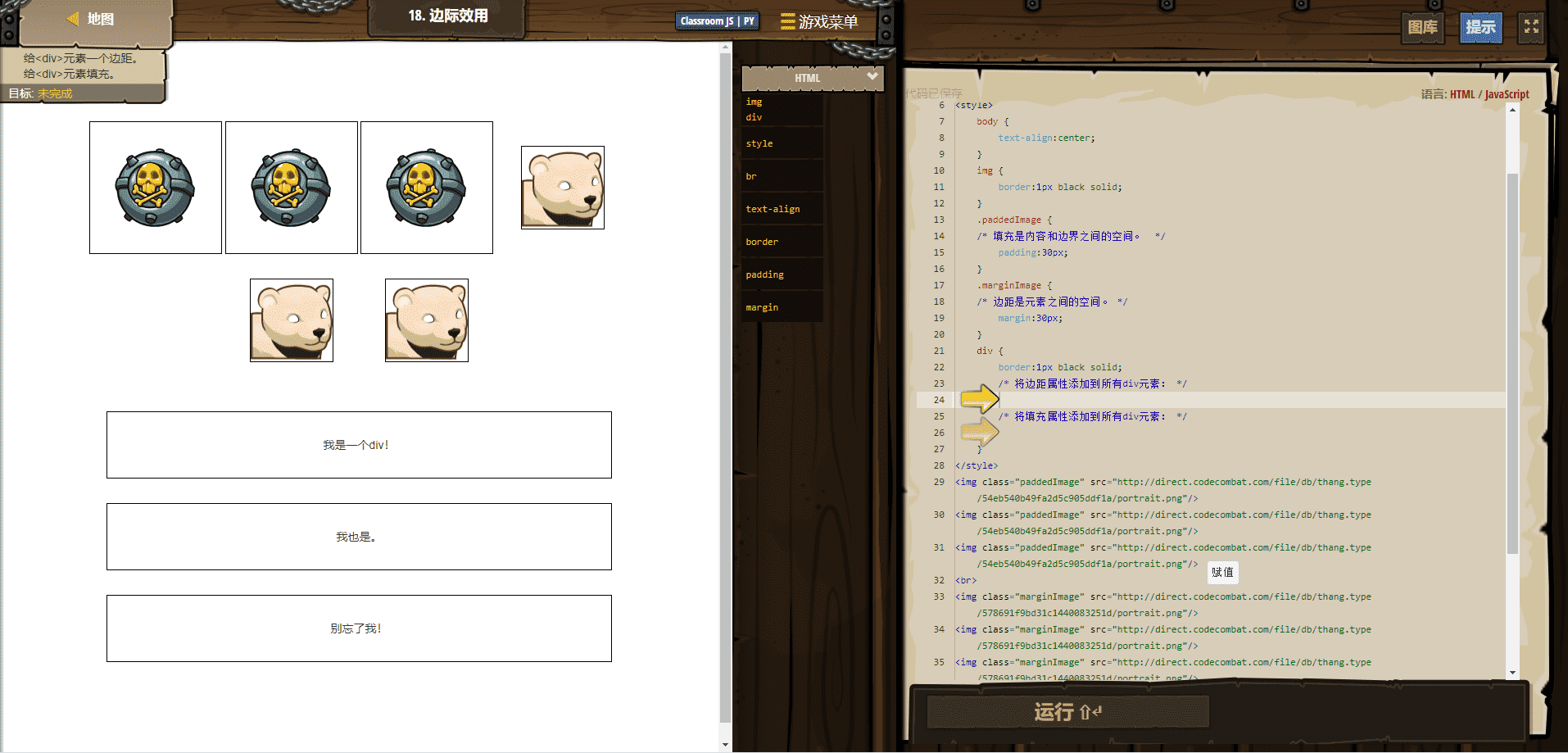
(点击图片进入关卡)
边距和填充用于分离内容。
简介
margin 和 padding 用于在元素和其他元素之间以及元素内创建空白。
div {
padding: 30px;
margin: 30px;
}
默认代码
body {
text-align:center;
}
img {
border:1px black solid;
}
.paddedImage {
/* 填充是内容和边界之间的空间。 */
padding:30px;
}
.marginImage {
/* 边距是元素之间的空间。 */
margin:30px;
}
div {
border:1px black solid;
/* 将边距属性添加到所有div元素: */
/* 将填充属性添加到所有div元素: */
}

"http://direct.codecombat.com/file/db/thang.type/54eb540b49fa2d5c905ddf1a/portrait.png"/>

"http://direct.codecombat.com/file/db/thang.type/54eb540b49fa2d5c905ddf1a/portrait.png"/>

"http://direct.codecombat.com/file/db/thang.type/54eb540b49fa2d5c905ddf1a/portrait.png"/>

"http://direct.codecombat.com/file/db/thang.type/578691f9bd31c1440083251d/portrait.png"/>

"http://direct.codecombat.com/file/db/thang.type/578691f9bd31c1440083251d/portrait.png"/>

"http://direct.codecombat.com/file/db/thang.type/578691f9bd31c1440083251d/portrait.png"/>
概览
边距
margin 用来增加元素之间的空间。如果运用的话,就会发生在 border 之外。
.spacedDivs {
margin: 300px;
}
填充
padding 用于增加元素内部和元素的边界之间的空间。如果运用的话,就会发生在 border 内。
.paddedDivs {
padding: 300px;
}
边际效用 解法
body {
text-align:center;
}
img {
border:1px black solid;
}
.paddedImage {
/* 填充是内容和边界之间的空间。 */
padding:30px;
}
.marginImage {
/* 边距是元素之间的空间。 */
margin:30px;
}
div {
border:1px black solid;
/* 将边距属性添加到所有div元素: */
margin:30px;
/* 将填充属性添加到所有div元素: */
padding:30px;
}

"http://direct.codecombat.com/file/db/thang.type/54eb540b49fa2d5c905ddf1a/portrait.png"/>

"http://direct.codecombat.com/file/db/thang.type/54eb540b49fa2d5c905ddf1a/portrait.png"/>

"http://direct.codecombat.com/file/db/thang.type/54eb540b49fa2d5c905ddf1a/portrait.png"/>

"http://direct.codecombat.com/file/db/thang.type/578691f9bd31c1440083251d/portrait.png"/>

"http://direct.codecombat.com/file/db/thang.type/578691f9bd31c1440083251d/portrait.png"/>

"http://direct.codecombat.com/file/db/thang.type/578691f9bd31c1440083251d/portrait.png"/>
本攻略发于极客战记官方教学栏目,原文地址为:
https://codecombat.163.com/news/jikezhanji-bianjixiaoyong
极客战记——学编程,用玩的!
「网易官方」极客战记(codecombat)攻略-网页开发2-边际效用-marginal-utility
标签:ack 网页 data 添加 其他 margin rect ini 空白
原文地址:https://www.cnblogs.com/codecombat/p/12932607.html
评论