ppapi,npapi
2021-02-19 14:20
转载自:http://blog.csdn.net/lee353086/article/details/49302917
NPAPI和PPAPI开发
Author: kagula
Revison: 1Last modify date:2015-10-20
环境:
[1]Visual Studio 2010 SP1Visaul Stuio 2013 Update4
[2]Python2.7
[3]Firefox 41.0.1
[4]IE 11
[5]Google chrome 45.0.2454.101
[6]Opera 32.0
[7]360浏览器 7.1.1.808
[8]nacl sdk pepper39
[9]windows7 SP1 64bits
关键词
Firebreath, NPAPI, PPAPI, Web worker, Messaging System, Native Client Module, Application StructureChrome Web Store, portable executable file, architecture-specific executable file
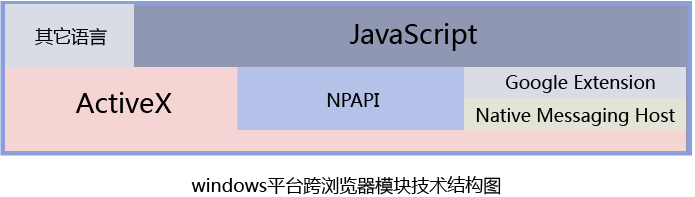
前言
如果要实现Windows平台,跨不同浏览器插件,就需要分别实现ActiveX 适用浏览器IE11,因为IE11对FireBreath兼容性不是很好。
FreBreath(NPAPI) 适用浏览器,360浏览器,Chrome 42版本以下,Opera、Firefox。
NaCl(可分为PPAPI、NaCl、PNaCl三个等级) 适用浏览器Chrome 42版本或以上。
ActiveX的baidu上很多,但是NPAPI和PPAPI的很不完善,所以这里仅仅介绍NPAPI和PPAPI的开发。

第一部份:NPAPI
第一个插件(NPAPI):
firebreath是个跨浏览器插件开发工具,所以先尝试FireBreath。
Step1:
参考资料[3]下载firebreath最新稳定版本,并解压到“D:\SDK\firebreath-FireBreath-105dcc6\”目录下
从官网上下载firebreath-boost-1.50.0.zip
位置参考下面摆放:
Step2:先建一个Hello工程。
打开控制台,切换到“D:\SDK\firebreath-FireBreath-105dcc6”文件夹,
输入命令“python fbgen.py”根据提示输入你第一个工程plugin name,plugin description,company name等信息。
命令执行完毕后,再调用“prep2010.cmd”命令。
python就在当前build子目录下建好了VS2010 solution,FireBreath.sln文件。
打开sln后应该就能正确编译。如果有问题参考资料[1]。
Step3:测试插件是否正确加载。
[S3-1]IE下运行插件。
命令行方式转到“D:\SDK\firebreath-FireBreath-105dcc6\build\bin\hello\Debug”路径下,使用“regsvr32 nphello.dll”注册控件。
"D:\SDK\firebreath-FireBreath-105dcc6\build\projects\hello\gen"路径下打开“FBControl.htm”文件,就可以在IE中正常运行hello控件。
如果有问题,参考资料[2]。
[S3-2]Firefox下运行插件
我是把dll复制到“C:\Users\kagula\AppData\Roaming\Mozilla\Firefox\Profiles\ie1ypj6h.default\plugins”路径就Ok了,如果没有“plugins”目录就新建一个。
不同的计算机Win7下,参考下面的格式就Ok了。
“C:\Users\XXX\AppData\Roaming\Mozilla\Firefox\Profiles\XXX.default\plugins”
[S3-3]Chrome下运行
Chrome 45 不支持NPAPI。
[S3-4]Opera下运行
使用“regsvr32 nphello.dll”注册控件后,可以直接使用,
但是会提示“此网站使用的插件很快将不被支持”
[S3-5]360浏览器下运行
使用“regsvr32 nphello.dll”注册控件后,可以直接使用,
Step4:测试插件功能是否正常
[1]hello.cpp的FB::JSAPIPtr hello::createJSAPI()函数,创建了helloAPI实例返回。
查看helloAPI实现,
echo方法用来示例参数传递,testEvent方法示例事件回调,testString和version示例如何存取对象的属性。
[2]FBControl.htm文件,点击“Fire a test event”会间接调用helloAPI实例的testEvent方法,这个方法又会激活JS的test事件。
在IE中没有反应,但是在Opera和360浏览器中测试正常。
[3]FBControl.htm文件,点击“Activate click counter”,就多一次对插件echo事件的绑定。
然后,再点击“Click me!”,JS会调用插件的echo方法,而插件的echo方法会调用js对echo事件的绑定function。
在IE中依旧没有反应。
[4]测试插件属性的存取,
[S4-1]为FBControl.htm文件,添加一个js函数。
function testPluginPropertyAccess()
{
alert(plugin().testString);
plugin().testString = "插件属性的默认值已经被JS修改";
alert(plugin().testString);
}
为FBControl.htm文件,添加一个链接,可以让用户点击。
测试对属性值的修改
[S4-2]修改helloAPI.h文件,在helloAPI的构造函数中添加下面的代码。
m_testString = "Default value in c++";
这样我们才能知道这个属性的值是来自C++代码的。
[S4-3]然后再参考上文,测试即可。
[Step5]验证是否能自绘区域
一开始在"hello"项目上onWindowAttached死活不会来,后来又重建了一个firegbreath项目就好了。
猜测是用fbgen.py新建项目时,输入的参数不对。
下面是我的测试函数,我往plugin api里注册了“draw”函数,用来测试能否绘制html表面。
void helloAPI::draw()
{
if (_wnd) {
HDC hDC = GetDC(_wnd->getHWND());
RECT rect;
rect.left=0,rect.top=0,rect.right=256,rect.bottom=256;
HBRUSH hbr;
hbr = CreateSolidBrush(RGB(255,0,0));
FillRect(hDC,&rect,hbr);
ReleaseDC(_wnd->getHWND(),hDC);
}
}
具体参考“...\firebreath-FireBreath-105dcc6\examples\BasicMediaPlayer”目录下的源代码。
备注
[1]Firebreath缺省没有连接下面两个事件:
EVENTTYPE_CASE(FB::RefreshEvent, draw, FB::PluginWindow);
EVENTTYPE_CASE(FB::WindowsEvent, onWindowEvent, FB::PluginWindow)
第二部份:PPAPI
Chrome插件只能使用PPAPI接口的Native Client(NaCl)方式编写,Native Client分别有三种embed类型
“application/x-ppapi”,平台相关,唯一能直接使用win32 api的platfrom(有功能上的限制)。 dll格式,
不允许通过Chrome web store分发。据说Flash就是采用第一种类型开发的。
“application/x-nacl”, 只能通过PPAPI,平台无关,cpu相关。nexe格式,只能通过Chrome web store分发。
“application/x-pnacl”,只能通过PPAPI,平台无关,cpu无关。pexe格式,可以不通过Chrome web store分发。
为了减少麻烦,建议系统只安装Visual Studo 2010版。
跟着官网先学习第一个PPAPI插件(Native Client)的开发流程
首先参考
《C++ Tutorial: Getting Started 》
https://developer.chrome.com/native-client/devguide/tutorial/tutorial-part1
建立,运行,修改自己的第一个portable native client程序,这样就先有了个概念。
按照tutorial一步步走是没有问题了,但是
如何在VS中开发、调试native client程序?
你需要为nacl sdk安装vs_addin。
官网文档上说vs_addin只支持vs2010sp1和vs2012,但是经过修改能支持vs2013,但是不建议折腾。
[Step1]设置当前计算机用户变量
NACL_SDK_ROOT环境变量为“E:\SDK\nacl_sdk\pepper_39”。
CHROME_PATH环境变量为“C:\Program Files (x86)\Google\Chrome\Application\chrome.exe”。
[Step2]管理员权限启动控制台转到“E:\SDK\nacl_sdk\vs_addin”路径下,输入“Install”命令安装“vs_addin”。
以后你还可以通过输入“Install --uninstall”命令来反安装。
[FinalStep-PPAPI]现在可以转到“E:\SDK\nacl_sdk\vs_addin\examples\hello_world_gles”目录,使用VS2010打开hello_world_gles solution。
platform从默认“NaCI32”改为“PPAPI”即可编译通过,会在当前project路径下产生win目录,win目录下会生成hello_world_gles.dll文件。
直接按[F5]就可以Debug這個dll,在VisualStudio中进入断点。
[FinalStep-NaCl64]platform从默认“NaCI32”改为“NaCI64”,
project property page should be
[General]->[Native Client]->[IndexPage of NaCl Application]->[index_newlib.html]
[General]->[Native Client]->[Toolchain]->[newlib]
在当前项目NaCl64\newlib\Debug路径下只生成一个hello_world_gles_64.nexe文件,所以调试针对的是这个文件。
由于这个文件是虚拟代码(据说运行前会转成机器码)所以只能用nacl sdk带的gdb来调试。
[F5]启动Debug,默认打开index_newlib.html页面,启动gdb控制台后就可以命令行方式调试了。
你可能需要设置chrome启用NaCl,授权Chrome能够使用未经Chrome Web Store发布的nexe文件。
[FinalStep-PNaCl]platform从默认“NaCI32”改为“PNaCl”,会在当前项目下编译输出一个pexe文件和三个针对不同cpu的nexe文件,VS中[F5]不会进入Debug、break模式。
备注:
[1]具体参考官方vs-addin文档。 https://developers.google.com/native-client/dev/devguide/devcycle/vs-addin
[2]在啟動chrome調試前,勾選F12->Settins->General->Disable cache(while DevTools is open)防止html緩存。
如何部署pexe格式控件到chrome上?
[Step1]先检查PNaCI是否在chrome中启用(默认已经安装)
在chrome中addressbar中使用“chrome://nacl/”查看是否允许PNaCI插件。如果没有安装相应component,可以输入“chrome://components”在compoennts页面中安装或更新。
[Step2]假设"E:\nginx-1.8.0\html"是你Web服务器的webroot路径,把“E:\SDK\nacl_sdk\pepper_39\getting_started\part1”目录下的
hello_tutorial.nmf和hello_tutorial.pexe两个文件复制到"E:\nginx-1.8.0\html"。把“index.html”重命名为“hello_tutorial.html”并复制到webroot路径中。
现在你的webroot路径中已经有了“hello_tutorial.nmf”、“hello_tutorial.pexe”和“hello_tutorial.html”三个文件。
[FinalStep]在chorme中输入“http://localhost:8080/hello_tutorial.html”打开pexe测试页面,测试成功。
如何运行vs_addin自带的hello_nacl_cpp项目?
[Step1]用vs2010打开hello_nacl_cpp项目后,修改好代码后,选择PNaCl平台编译出pexe和nexe文件。
[Step2]在“E:\SDK\nacl_sdk\pepper_39\examples”路径下新建“hello_nacl_cpp”目录。
[Step3]复制“E:\SDK\nacl_sdk\vs_addin\examples\hello_nacl_cpp\hello_nacl_cpp\PNaCl\newlib\Debug”路径下的pexe、nexe扩展名的四个文件
到新建的“E:\SDK\nacl_sdk\pepper_39\examples\hello_nacl_cpp”路径下面。
复制“E:\SDK\nacl_sdk\vs_addin\examples\hello_nacl_cpp\hello_nacl_cpp\index.html”文件到新的路径下。
复制“E:\SDK\nacl_sdk\vs_addin\examples\hello_nacl_cpp\hello_nacl_cpp\PNaCl\hello_nacl_cpp.nmf”文件到新的路径下。
[Step4]修改新路径下的index.html,把embed元素中的type属性从“application/x-nacl”改为“application/x-pnacl”。
因为PNaCl插件mime type只能为“application/x-pnacl”。
修改新路径下的hello_nacl_cpp.nmf文件,使之支持pexe,并能从当前目录读取pexe文件,修改后的内容如下:
{
"files": {},
"program": {
"portable": {
"pnacl-translate": {
"url": "hello_nacl_cpp.pexe"
}
},
"x86-64": {
"url": "hello_nacl_cpp_64.nexe"
},
"arm": {
"url": "hello_nacl_cpp_arm.nexe"
},
"x86-32": {
"url": "hello_nacl_cpp_32.nexe"
}
}
}
[FinalStep-PNaCl方式]
在控制台下启动“E:\SDK\nacl_sdk\pepper_39\examples\httpd.cmd”程序。
在chrome中输入“http://localhost:5103/hello_nacl_cpp/”成功打开测试页面。
如何新建NaCl项目
在visual studio中新建C++ Empty Project
設置項目屬性為[General]->[Project Defaults]->[Configuration Type]->[Dynamic Library(.dll)]。
新建好项目后,就可以添加源代码文件开始编程。
这里没有从新的C++ Dll Empty Project开始,是因为这个wizard会引入很多win32定义导致NaCl64平台编译失败,修改起来太麻烦。
示例代码有两种风格,第一种参考“vs_addin\examples”下的hello_nacl_cpp项目,第二种参考“hello_world_gles”项目,
开发包自带的例子基本上都属于这种风格。
典型的代码如下:
- #include "ppapi/cpp/instance.h"
- #include "ppapi/cpp/module.h"
- #include "ppapi/cpp/var.h"
- class MyInstance : public pp::Instance {
- public:
- explicit MyInstance(PP_Instance instance) : pp::Instance(instance)
- {}
- virtual ~MyInstance() {}
- virtual void HandleMessage(const pp::Var& var_message) {
- if (var_message.is_string())
- {
- std::string message = var_message.AsString();
- pp::Var var_reply;
- std::string reply = "echo [";
- reply.append(message);
- reply.append(" from my NaCi module");
- var_reply = pp::Var(reply);
- PostMessage(var_reply);
- }
- }
- };
- class MyModule : public pp::Module {
- public:
- MyModule() : pp::Module() {}
- virtual ~MyModule() {}
- virtual pp::Instance* CreateInstance(PP_Instance instance) {
- return new MyInstance(instance);
- }
- };
- namespace pp {
- Module* CreateModule() {
- return new MyModule();
- }
- }
测试dll、pexe格式的控件用的html和js可以从“hello_world_gles”例子的基础上只要做很小的修改就能测试插件有没有装载成功。
“PPAPI”平台下编译不会fire load事件在html中,导致不会提示成功装载插件的提示,但是实际上“hello_world_gles”插件已经正常运行。
你可能需要修改当前工程的[Configuration Properties]->[General]->[Native Client]->[Index Page of NaCl Application]属性指定html文件名
VS启动Debug的时候会以命令行方式传递给chrome的flags设置。
所以在VS外你要使用nexe文件,需要在Chrome浏览器中输入“chrome://flags/”启用“Native Client”,授权chrome可以使用未经chrome web store发布的native client程序。
备注:
[1]NaCl64启动调试后,在Chrome46中装载控件会失败,导致gdb不能单步跟踪,但是Chrome43没有这个问题。
[参考资料]
https://developer.chrome.com/native-client/devguide/devcycle/debugging
https://developer.chrome.com/native-client/devguide/devcycle/building
如何在vs2013中使用vs2013的native client插件
[Step1] 复制 %user%\Documents\Visual Studio 2012\Addins\ 到 %user%\Documents\Visual Studio 2013\Addins
[Step2] 复制 C:\Program Files (x86)\MSBuild\Microsoft.Cpp\v4.0\V110\NaCl\ 到 C:\Program Files (x86)\MSBuild\Microsoft.Cpp\v4.0\V120\NaCl\
[FinalStep] 复制 C:\Program Files (x86)\MSBuild\Microsoft.Cpp\v4.0\V110\Platforms\ 下的以下文件夹
ARM NaCl32 NaCl64 NaClARM PNaCl PPAPI
到 C:\Program Files (x86)\MSBuild\Microsoft.Cpp\v4.0\V120\Platforms\
C:\Users\kagula\AppData\Local\Google\Chrome\User Data
C:\Program Files (x86)\Google\Chrome\Application
如何重新编译NaCi的ppapi_cpp?
打开Visual Studio Command Prompt然后使用下面的命令:
$ cd $NACL_SDK_ROOT\src\ppapi_cpp
$ make TOOLCHAIN=win CONFIG=Debug
$ make TOOLCHAIN=win CONFIG=Release
NaCl Module如何调用Win32 API?
项目只有在“PPAPI”platform下才能直接调用win32 api,虽然能自由调用win32api,
但是调用win32 api创建新的进程,或调用C++ std对本地磁盘进行操作都会失败!
想要自由的使用win32 api只能参考下面的文档来实现,据说是唯一的解决办法。
《Native Messaging》
https://developer.chrome.com/extensions/nativeMessaging
下面解释了“PPAPI”platform的限制。
http://stackoverflow.com/questions/23472077/purpose-of-ppapi-toolchain-and-how-to-use-it?rq=1
JS如何接收来自Native Client的消息
最简单的例子是..\nacl_sdk\vs_addin\examples\hello_nacl\hello_nacl下的index.html源文件。
常见问题
Q 编译项目提示。
Error
1
error MSB6006: "C:\sdk\nacl_sdk\pepper_39\toolchain\win_x86_newlib\bin\x86_64-nacl-g++.exe" exited with code 1.
那是少了依赖库引起的,比如说,如果你用到gles2,添加“ppapi_gles2”依赖库后,问题消失。
Q 在“PPAPI”plaform下提示ppapi_cpp.obj找不到。
修改依赖项从“ppapi_cpp;ppapi;”为“ppapi_cpp.lib;ppapi.lib;”后,重新rebuild即可。
Q 运行“...\nacl_sdk\pepper_39\examples”下的例子,chrome提示“PnaclCoordinator: Compile process could not be created”
Chrome中输入“chrome://flags/”,停止“Native Client 基于 GDB 的调试 Mac, Windows, Linux, Chrome OS”项即可。
Q遇到sdk下的examples无法装载的例子
Chrome中输入“chrome://components”检查pnacI是否已经安装。
总结
相对于NPAPI,PPAPI开发成本高,运行速度慢,所谓sandbox安全性只不过是始皇上缴天下铁器的强盗逻辑,
唯一的亮点是PPAPI的pexe格式插件可以一处编译处处运行。
备注:
[1]在“...\nacl_sdk\pepper_39\examples”路径下google提供了大量的example用来帮助开发者学习PPAPI。
参考资料[10]也有大量的pexe例子。
参考资料
[1]《跨浏览器插件框架FireBreath安装与使用之一——Windows下的插件》http://blog.csdn.net/ubuntu64fan/article/details/7941167
[2]《Firebreath插件制作》
http://blog.csdn.net/oldmtn/article/details/46362135
[3]FireBreath Home
http://www.firebreath.org/display/documentation/FireBreath+Home
[4]《firebreath 在谷歌和火狐浏览器下的调试 以及打包》
http://www.cnblogs.com/drzhong/p/firebreath_dubug.html
[5]《Building a firefox plugin – part one》
http://colonelpanic.net/2009/03/building-a-firefox-plugin-part-one/
[6]《Introduction to Portable Native Client》
https://www.chromium.org/nativeclient/pnacl/introduction-to-portable-native-client
[7]《Distributing Your Application》
https://developer.chrome.com/native-client/devguide/distributing
[8]《Problems when develop ppapi plugins in NACL.》
https://groups.google.com/forum/embed/#!topic/native-client-discuss/hihnZnB8k0M
[9]《2DPaintingModel》
https://code.google.com/p/ppapi/wiki/2DPaintingModel
[10]《ppapi example》
https://chromium.googlesource.com/chromium/src/ppapi/+/master/examples