Exp 8 Web基础 ——20175201张驰
2021-02-19 19:19
标签:设置 local 大小写 contain 点击 平台 apt-get 端口占用 百度 1.Web前端:HTML 2.Web前端:javascipt 3.Web后端:MySQL基础 4.Web后端:编写PHP网页 5.最简单的SQL注入,XSS攻击测试 1.kali默认已安装Apache,输入指令 2.此时在浏览器输入 3.输入指令 4.在浏览器中输入 1.在上面的login_5201.html基础上,添加一段javascript代码,形成 2.在浏览器访问 没填用户名的情况 没填密码的情况 1.启动MySQL 输入指令 输入指令 2.修改密码 输入指令use mysql使用数据库mysql 输入指令 输入指令 输入指令 3.建库 输入指令 输入指令 4.建表 输入指令 输入指令 输入指令 输入指令 输入指令 5.创建用户 输入指令 输入指令 输入指令 1.开启apache2 输入指令 输入指令 2.PHP安装及简单测试 输入指令 输入指令 在浏览器中输如 3.安装开发库 PHP编程一样需要不同的库函数来支持不同的API。我们要对MySql编程,就需要安装对应的PHP-MYSQL的编程库。 输入指令 4.连接数据库 mysql.so 和 mysqli.so是不同的两个API,PHP7以后使用mysqli。以下代码使用mysqli的API。 注:mysqli的参数分别为本机IP地址、用户名、密码、数据库名。 在浏览器中输入 点击 1.SQL注入 SQL注入攻击:通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。 在浏览器中输入 点击 2.XSS攻击测试 (1)什么是表单 (2)浏览器可以解析运行什么语言 (3)WebServer支持哪些动态语言 参考资料 Exp 8 Web基础 ——20175201张驰 标签:设置 local 大小写 contain 点击 平台 apt-get 端口占用 百度 原文地址:https://www.cnblogs.com/20175201zc/p/12910432.html
一、实验内容
二、实验步骤
(一)Web前端:HTML
service apache2 start打开Apache服务。如下图所示,如果没有任何错误提示,即表明成功开启
127.0.0.1,如果可以打开Apache的默认网页,则开启成功
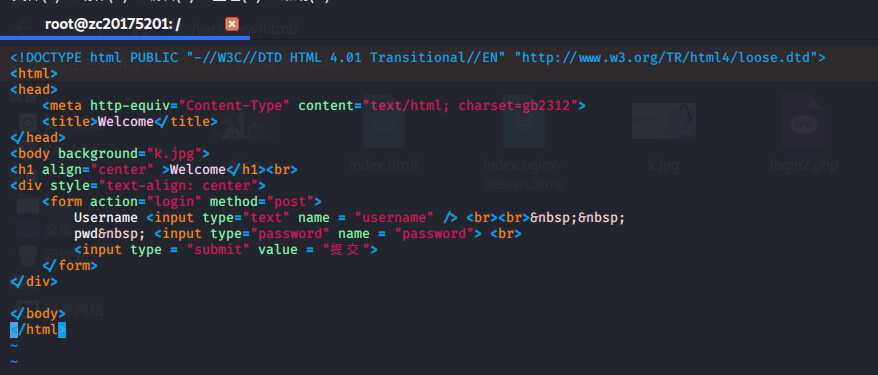
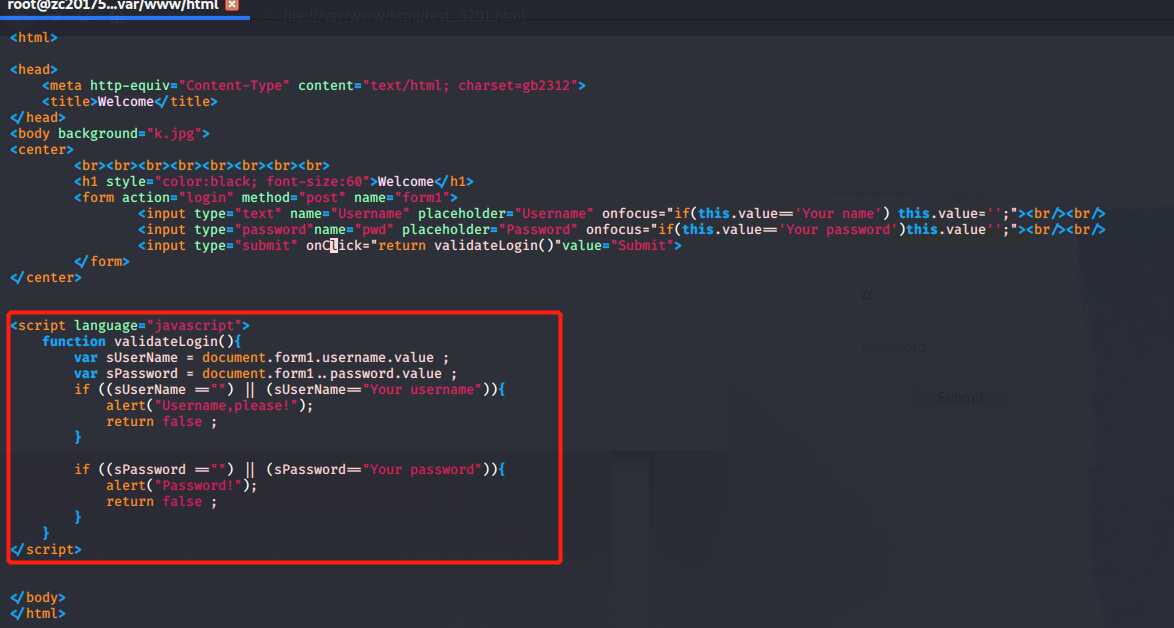
cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件vi login_5201.html
/var/www/html中后,直接用./图片名的方式即可指定图片的位置。

file:///var/www/html/login_5201.html进入登录界面
(二)Web前端:javascipt
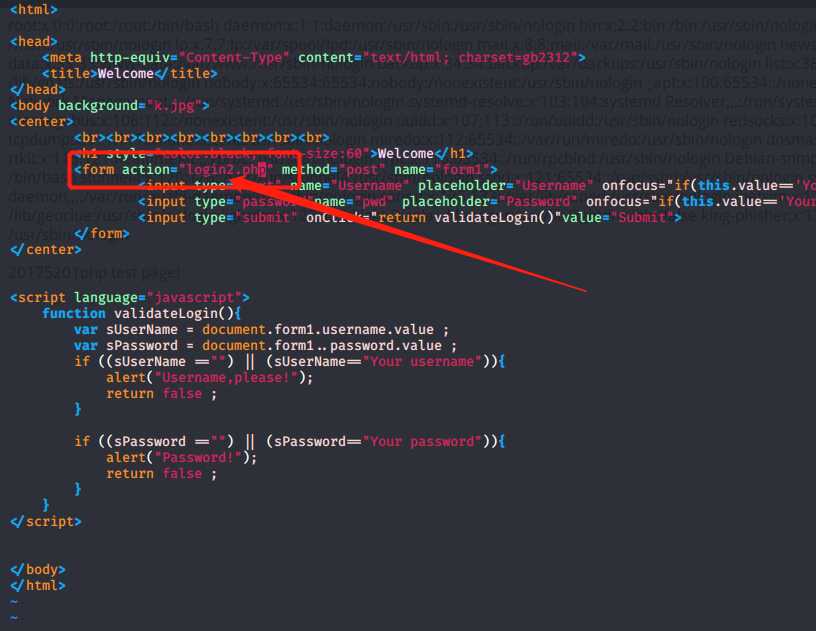
test_5201.html,以完成对用户是否填写用户名和密码的判断
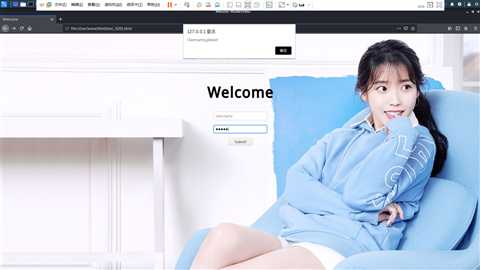
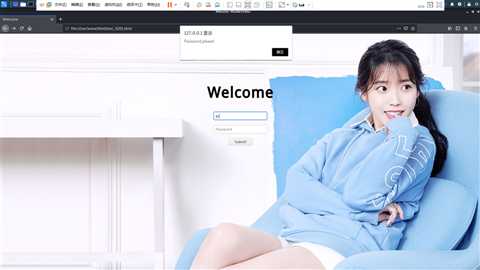
file:///var/www/html/test_5201.html,如果未填用户名或密码,网页会弹出警告


(三)Web后端:MySQL基础
/etc/init.d/mysql start开启MySQL服务mysql -u root -p使用root权限进入,默认密码为kali的密码(百度查询解决遇到的问题)
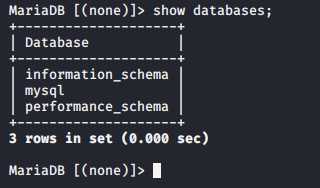
show databases;查看现存的数据库(注:指令以分号结尾!)

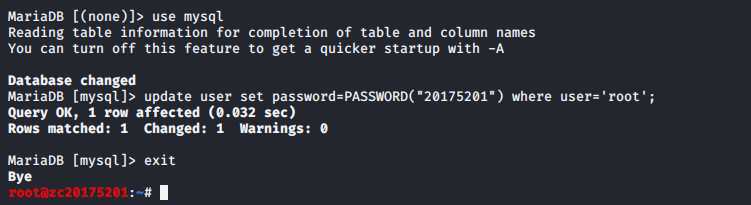
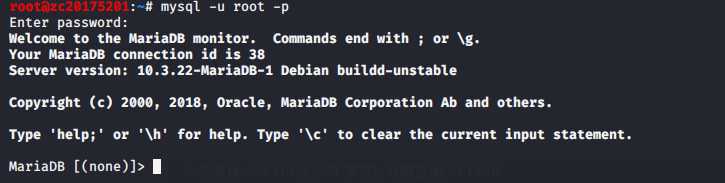
update user set password=PASSWORD("20175201") where user=‘root‘; ,其中20175201为新密码exit,退出数据库mysql -u root -p和新密码20175201,重新登录
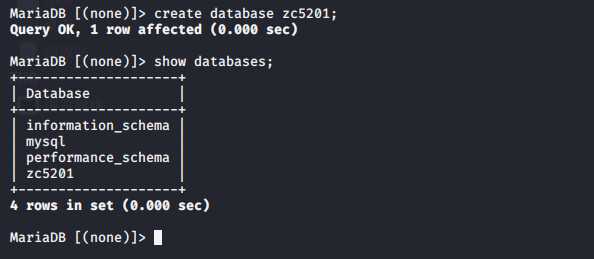
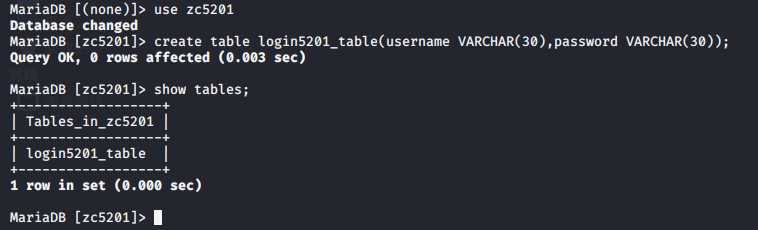
create database zc5201;,其中zc5201为新建库的名称show databases;查看现存的数据库
use zc5201create table login5201_table(username VARCHAR(30),password VARCHAR(30));建表,并设置字段基本信息show tables;查看现存的表
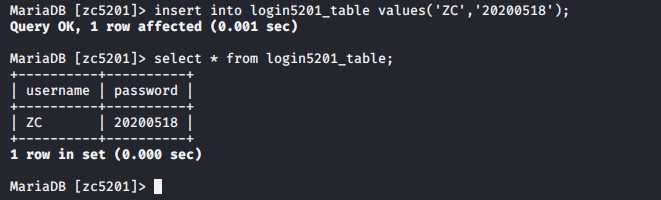
insert into login5201_table values(‘ZC‘,‘20200518‘);插入数据select * from login5201_table;查该询表中的数据
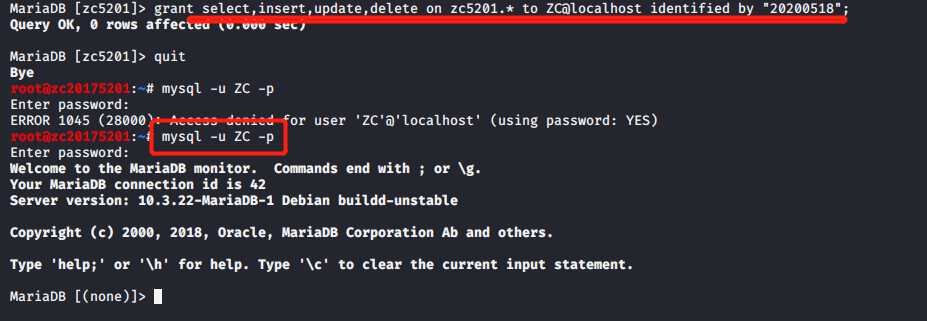
grant select,insert,update,delete on zc5201.* to ZC@localhost identified by "20200518";,把某数据库所有表的select,insert,update,delete权限授予某ip登录的某用户quit退出数据库mysql -u ZC -p和新密码20200518(实验日期),重新登录成功,说明新用户已添加
(四)Web后端:编写PHP网页
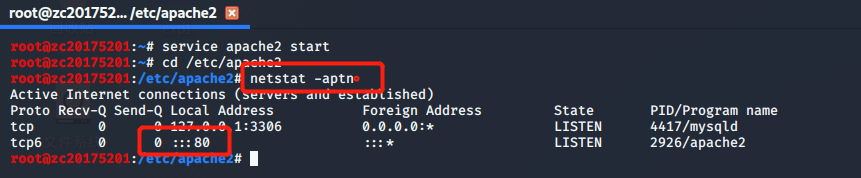
service apache2 startcd /etc/apache2,netstat -aptn查看端口占用情况,如下图所示,apache2占用的是80端口
127.0.0.1:80,可正常打开Apache介绍网页,说明apache可正常工作
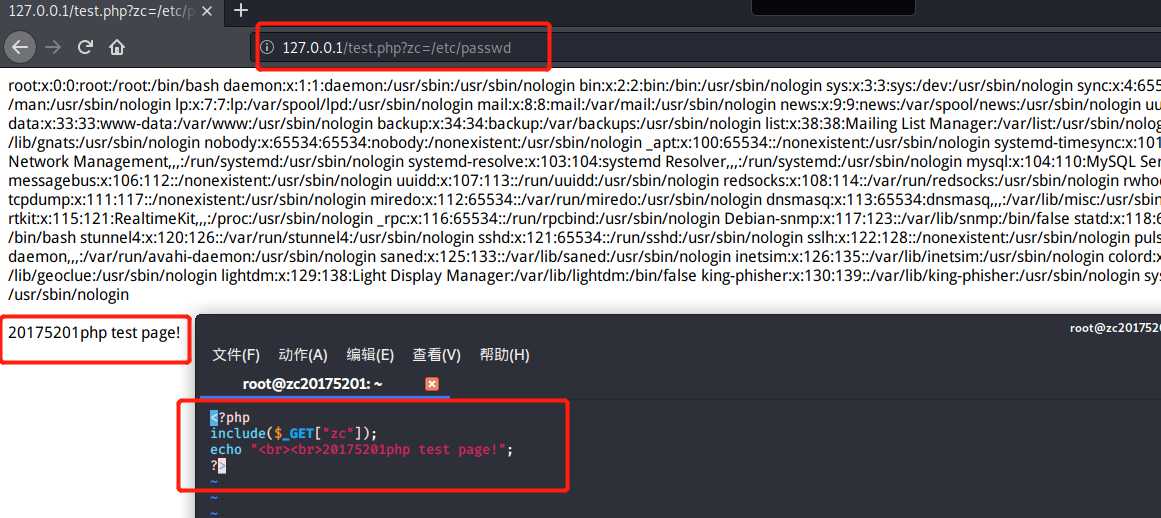
sudo apt-get install php安装phpvi /var/www/html/test.php测试php是否可以正常工作127.0.0.1:80/test.php?xyh=/etc/passwd可看到/etc/passwd文件的内容(注:php变量大小写敏感)
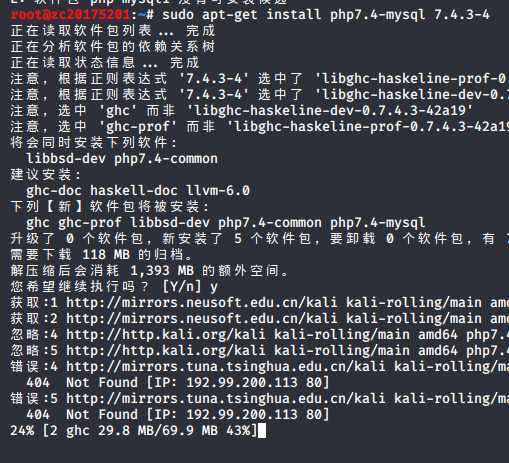
apt-get install php7.4-mysql7.4.3-4进行安装
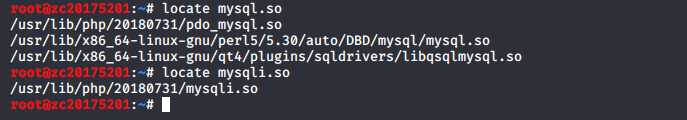
locate mysql.so和locate mysqli.so确认mysql mysqli的安装结果

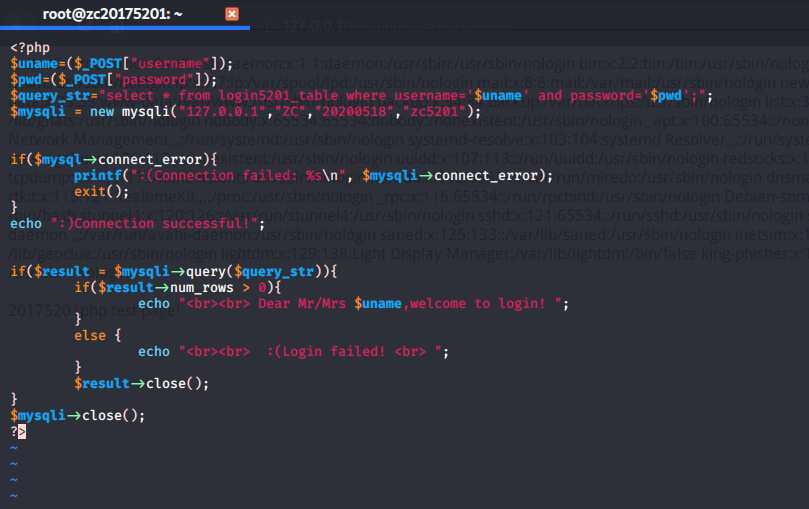
test_5201.html,form处添加action=login2.php

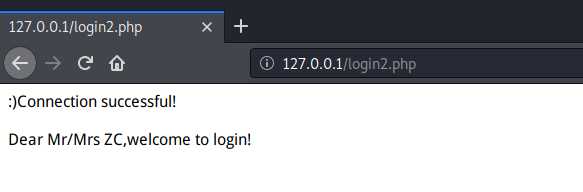
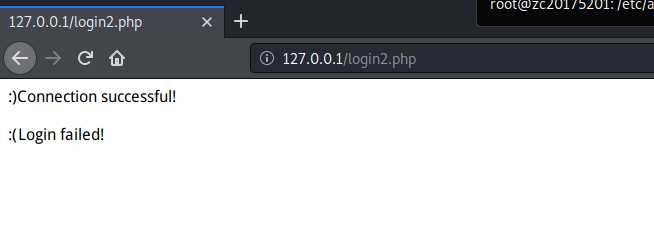
127.0.0.1:80/test_5201.html,输入用户名和密码Submit,若用户名和密码输入正确,会跳转到下图所示界面

(五)SQL注入,XSS攻击测试
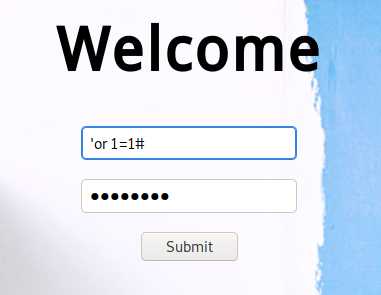
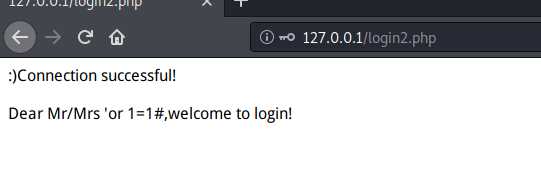
127.0.0.1:80/test_5201.html进入登录界面,用户名处输入‘ or 1=1#,密码随意输入Submit,发现可以成功登录

select * from login5201_table where username=‘‘ or 1=1# ‘ and password=‘‘ ,#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,不管密码是否输入正确,都能够成功登录。
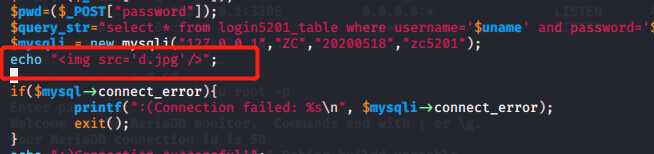
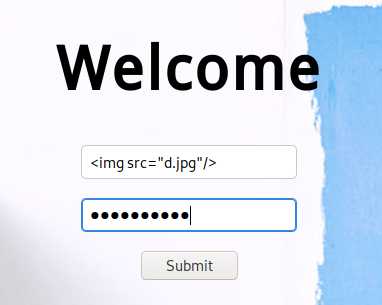
将一张名为d.jpg的图片放在/var/www/html目录下,在login2.php中加一行代码echo "在用户名输入框输入 ";
";


Submit,成功跳转到图片界面
三、基础问题回答
四、实验遇到的问题
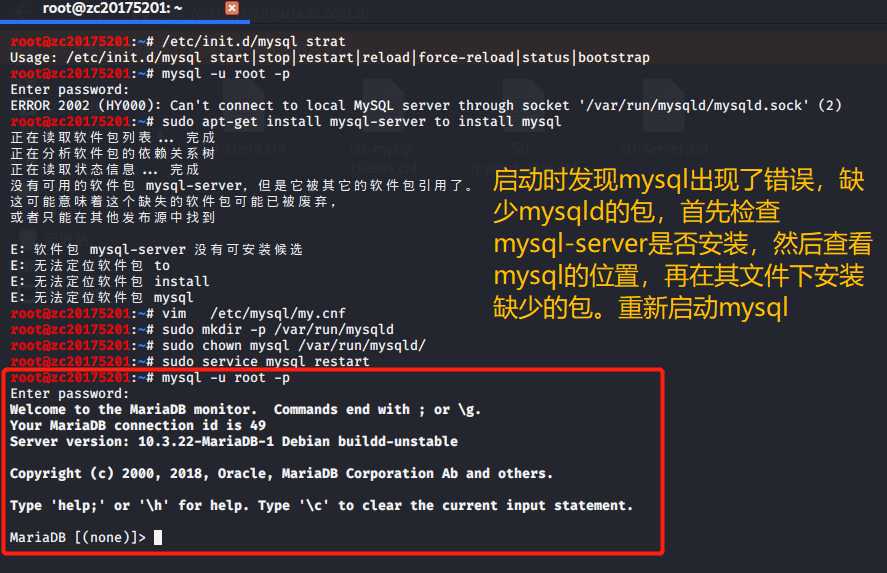
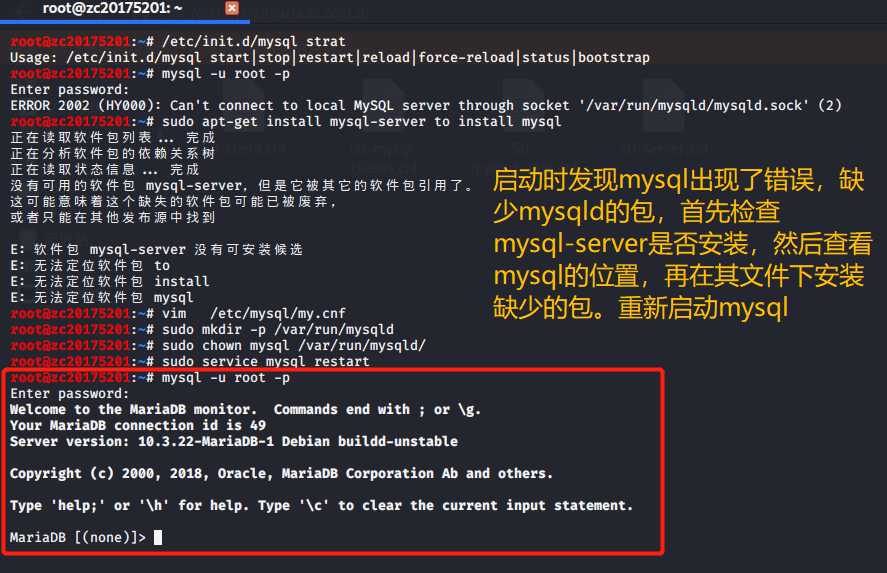
1、ERROR 2002 (HY000): Can‘t connect to local MySQL server through socket ‘/var/run/mysqld/mysqld.sock‘
sudo mkdir -p /var/run/mysqld
sudo chown mysql /var/run/mysqld/
sudo service mysql restart

五、实验感想
这次实验借鉴了上一届学长的博客来做,代码也比较简单,一切都还比较顺利;这次实验准备的部分包含了上个学期网络安全编程基础的Java Web部分,代码还是需要回忆一下子才能搞定,完成全部内容花了点时间,但更重要的是对数据库知识的回忆、对攻击部分的了解,解析,感觉收获很多。
上一篇:php-mac系统 环境变量设置
下一篇:Asp.Net Core异常处理
文章标题:Exp 8 Web基础 ——20175201张驰
文章链接:http://soscw.com/index.php/essay/57660.html