标签:dash sele var inter eve 执行 栏目 codec 目标
(点击图片进入关卡)
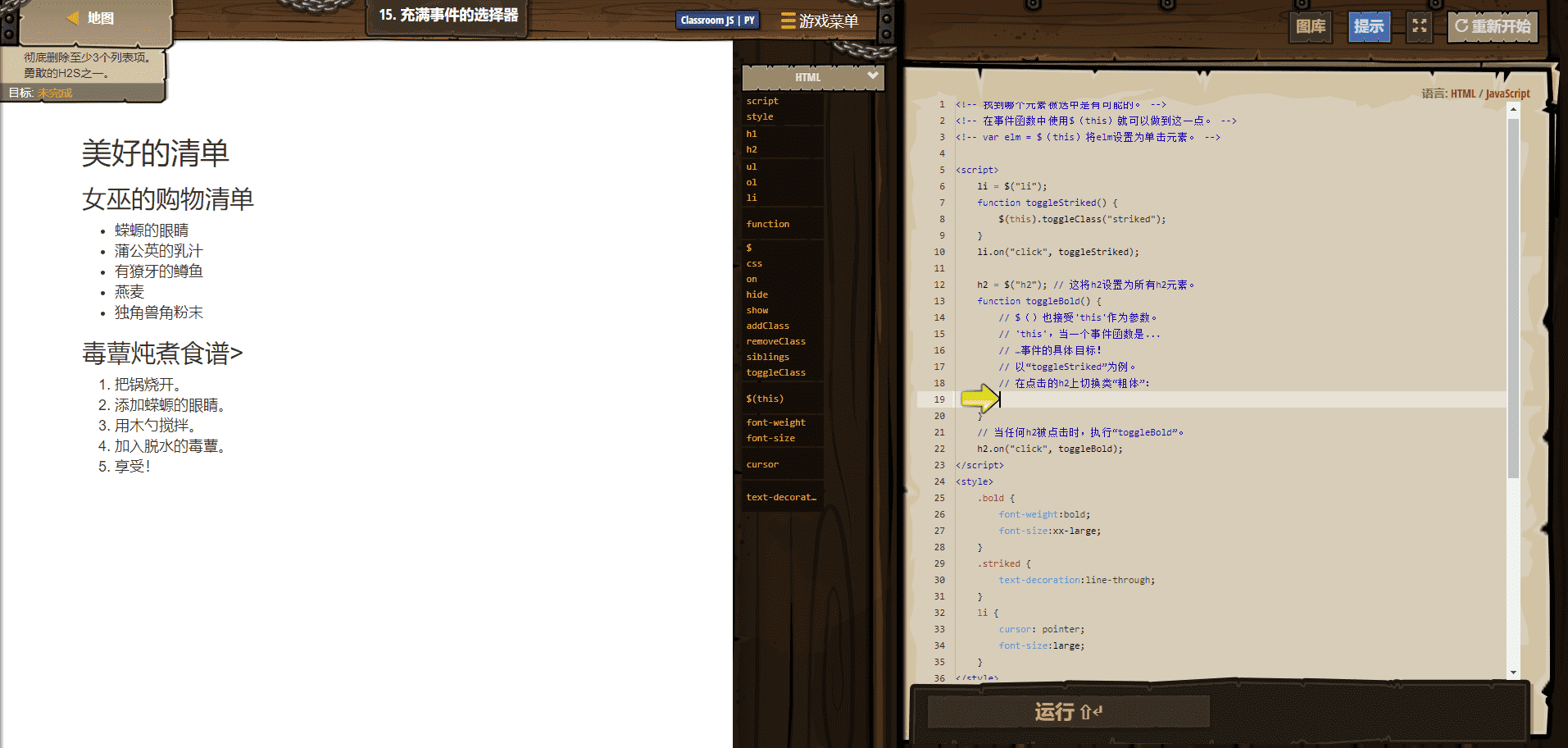
使用单个事件侦听器来处理多个元素。
简介
当一个事件函数被调用时,它会添加一个叫做 this 的变量。
当与 jQuery 对象一起使用时,它会选择它被调用的特定元素。
默认代码
li = $("li");
function toggleStriked() {
$(this).toggleClass("striked");
}
li.on("click", toggleStriked);
h2 = $("h2"); // 这将h2设置为所有h2元素。
function toggleBold() {
// $()也接受‘this‘作为参数。
// ‘this‘,当一个事件函数是...
// …事件的具体目标!
// 以“toggleStriked”为例。
// 在点击的h2上切换类“粗体”:
}
// 当任何h2被点击时,执行“toggleBold”。
h2.on("click", toggleBold);
.bold {
font-weight:bold;
font-size:xx-large;
}
.striked {
text-decoration:line-through;
}
li {
cursor: pointer;
font-size:large;
}
美好的清单
女巫的购物清单
蝾螈的眼睛
蒲公英的乳汁
有獠牙的鳟鱼
燕麦
独角兽角粉末
毒蕈炖煮食谱
把锅烧开。
添加蝾螈的眼睛。
用木勺搅拌。
加入脱水的毒蕈。
享受!
概览
#$(this)
this 是JavaScript中的一个特殊关键字。 在jQuery函数 $ 内,它会选择事件函数的具体目标。
当使用事件时, $(this) 是一个非常强大的工具!
function colorClicked() {
var element = $(this); // this是被点击的特定
element.css("background-color", "red"); // 这只会将被点击的特定元素着色
}
var listItem = $("li");
listItem.on("click", colorClicked);
充满事件的选择器 解法
li = $("li");
function toggleStriked() {
$(this).toggleClass("striked");
}
li.on("click", toggleStriked);
h2 = $("h2"); // 这将h2设置为所有h2元素。
function toggleBold() {
// $()也接受‘this‘作为参数。
// ‘this‘,当一个事件函数是...
// …事件的具体目标!
// 以“toggleStriked”为例。
// 在点击的h2上切换类“粗体”:
$(this).toggleClass("bold");
}
// 当任何h2被点击时,执行“toggleBold”。
h2.on("click", toggleBold);
.bold {
font-weight:bold;
font-size:xx-large;
}
.striked {
text-decoration:line-through;
}
li {
cursor: pointer;
font-size:large;
}
美好的清单
女巫的购物清单
蝾螈的眼睛
蒲公英的乳汁
有獠牙的鳟鱼
燕麦
独角兽角粉末
毒蕈炖煮食谱
把锅烧开。
添加蝾螈的眼睛。
用木勺搅拌。
加入脱水的毒蕈。
享受!
本攻略发于极客战记官方教学栏目,原文地址为:
https://codecombat.163.com/news/jikezhanji-chongmanshijiandexuanzeqi
极客战记——学编程,用玩的!
「网易官方」极客战记(codecombat)攻略-网页开发2-充满事件的选择器-eventful-selectors
标签:dash sele var inter eve 执行 栏目 codec 目标
原文地址:https://www.cnblogs.com/codecombat/p/12925139.html